JavaScript
Posted under_cure
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript相关的知识,希望对你有一定的参考价值。
JavaScript
基础
JavaScript 的作用:
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- . 游戏开发(cocos2d-js)
JS 的组成
-
ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
-
DOM ——文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
-
BOM ——浏览器对象模型
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JS引入
JS 有3种书写位置,分别为行内、内嵌和外部。
-
行内式 JS
<input type="button" value="点我试试" onclick="alert(\'Hello World\')" />- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
-
内嵌 JS
<script> alert(\'Hello World~!\'); </script>- 可以将多行JS代码写到
<script>标签中 - 内嵌 JS 是学习时常用的方式
- 可以将多行JS代码写到
-
外部 JS文件
<script src="my.js"></script>- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
为了提高代码的可读性,JS与CSS一样,也提供了注释功能。JS中的注释主要有两种,分别是单行注释和多行注释。注释格式与Java相同
输入输出
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
变量
声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = \'zs\', sex = 2;
声明变量特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age ; console.log (age); | 只声明 不赋值 | undefined |
| console.log(age) | 不声明 不赋值 直接使用 | 报错 |
| age = 10; console.log (age); | 不声明 只赋值 | 10 |
变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能以数字开头。 18age 是错误的
- 不能是关键字、保留字。例如:var、for、while变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。这和Java有很大区别,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断
JS 把数据类型分为两类:
-
简单数据类型 (Number,String,Boolean,Undefined,Null)
简单数据类型 说明 默认值 Number 数字型,包含整型和浮点型 0 Boolean 布尔型 false String 字符串类型 "" Undefined 声明变量但未初始化 undefined Null 空值 null -
Number
- 在JS中八进制前面加0,十六进制前面加 0x
- JavaScript中数值有最大
Number.MAX_VALUE为1.7976931348623157e+308和最小值Number.MIN_VALUE为5e-324 - 特殊值
Infinity代表无穷大,大于任何数值-Infinity代表无穷小,小于任何数值NaNNot a number,代表一个非数值
-
Boolean
-
String
-
字符串型可以是引号中的任意文本,其语法为 双引号
""和单引号\'\',因为 HTML标签里面的属性使用的是双引号,JS 常用单引号 -
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
-
转义符 解释说明 \\n 换行符,n 是 newline 的意思 \\ \\ 斜杠 \\ \' \' 单引号 " ”双引号 \\t tab 缩进 \\b 空格 ,b 是 blank 的意思 -
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "这是一条信息!"; alert(strMsg.length); // 显示 11
-
-
Undefined和Null
-
-
复杂数据类型 (object)
标识符、关键字、保留字
是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
-
标识符
指开发人员为变量、属性、函数、参数取的名字。标识符不能是关键字或保留字。
-
关键字
reak、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
-
保留字
boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等
运算符
基本运算符
| 符号 | 作用 |
|---|---|
| + | 加 |
| - | 减 |
| * | 乘 |
| / | 除 |
| % | 取余 |
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
不能直接判断两个浮点数是否相等
自增自减运算符
| 符号 | 作用 | 说明 |
|---|---|---|
| ++ | 自增 | 变量自身值增1 |
| -- | 自减 | 变量自身值减1 |
关系运算符
关系运算符为条件判断,成立为true,不成立为false,输出结果为Boolean类型。
| 符号 | 说明 |
|---|---|
| == | a==b,判断a和b是否相等(会转型) |
| != | a!=b,判断a和b是否不等 |
| > | a>b,判断a是否大于b |
| >= | a>=b,判断a大于等于b |
| < | a<b,判断a小于b |
| <= | a<=b,判断a小于等于b |
=== !== |
全等/不等【相当于Java中equals】 |
逻辑运算符
| 符号 | 介绍 | 说明 |
|---|---|---|
| && | 与 | 同true为true,其余为false |
| || | 或 | 有true为true,其余为false |
| ! | 非 | 结果取反 |
赋值运算符
扩展赋值运算符
| 符号 | 作用 | 说明 |
|---|---|---|
| += | 加后赋值 | a+=b等价于 a = (a的数据类型)(a + b);将a + b的值给a |
| -= | 减后赋值 | a-=b等价于 a = (a的数据类型)(a - b);将a - b的值给a |
| *= | 乘后赋值 | a*=b等价于 a = (a的数据类型)(a * b);将a * b的值给a |
| /= | 除后赋值 | a/=b等价于 a = (a的数据类型)(a / b);将a / b的值给a |
| %= | 取余后赋值 | a%=b等价于 a = (a的数据类型)(a % b);将a % b的值给a |
优先级问题
| 优先级 | 运算符 |
|---|---|
| 1 | () |
| 2 | !、++、-- |
| 3 | *、/、% |
| 4 | <、<=、>、>= |
| 5 | 、!=、=、!== |
| 6 | &&,|| |
| 7 | = |
| 8 | , |
流程控制
循环结构
for循环
for (int i = 0; i < 10; i++)
console.log(i);
while循环
while (i < 10)
console.log(i);
i++;
do-while循环
do
console.log(i);
i++;
while (i < 10);
continue; 跳出当前循环的当次循环,进入下一次循环
break; 结束当前所在循环执行。
数组
创建数组
//利用 new 创建数组
var 数组名 = new Array() ;
var arr = new Array();
//使用数组字面量方式创建空的数组
var 数组名 = [];
//使用数组字面量方式创建带初始值的数组
var 数组名 = [\'小白\',\'小黑\',\'大黄\',\'瑞奇\'];
可通过数组名.length获取数组长度
注意:
- js中一个数组中可以同时存放任意类型的数据,例如字符串,数字,布尔值等【这和Java有很大区别】
- length 属性是可读写的,当赋值大于已有元素数量时,后续索引位置就是
undefined
函数
同Java方法,封装了一段可被重复调用执行的代码块。提高代码复用性
声明函数
// 声明函数
function 函数名()
//函数体代码
注意:function 是声明函数的关键字,必须小写
调用同Java中调用同一个本类中的方法
形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
注意:js中形参不需要声明类型
函数形参和实参个数不匹配问题
| 参数个数 | 说明 |
|---|---|
| 实参等于形参个数 | 正常调用 |
| 实参大于形参个数 | 只取到形参的个数 |
| 实参小于形参个数 | 多形参为undefined |
return关键字
当单独在时,可以跳出当前执行的方法,并直接结束该方法。
注意:
- js中没有返回值类型这一说法
- return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
- 函数都是有返回值的,没有return返回的是undefined
arguments的使用
当不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的push , pop 等方法
函数的两种声明方式
自定义函数方式(命名函数)
// 声明定义方式
function fn() ...
// 调用
fn();
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function()...;
// 调用的方式,函数调用必须写到函数体下面
fn();
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
作用域
作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
变量的作用域
在ES6之前,Js中没有块级作用域,声明变量全局有效,声明变量使用let声明之后,不能再次声明,如果使用let声明,变量只在同块下有效,如果调用的变量在多级块中声明,向上遵守就近原则取值
作用域链
注意let声明的变量不能同一个域中再次声明,如果变量在多级块中多次声明,向上遵守就近原则取值
预解析
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行。
-
预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。
-
代码执行: 从上到下执行JS语句。预解析只会发生在通过 var 定义的变量和 function 上。
注意,预解析并不会执行赋值,预解析的值均为undefined
相当于自动生成C++中的头文件
对象
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
在 JavaScript 中,现阶段我们可以采用三种方式创建对象(object):
-
利用字面量创建对象
var star = name : \'userName\', age : 18, sex : \'男\', sayHi : function() alert(\'大家好啊~\'); ; -
利用 new Object创建对象
var andy = new Obect(); andy.name = \'pink\'; andy.age = 18; andy.sex = \'男\'; andy.sayHi = function() alert(\'大家好啊~\'); -
利用构造函数创建对象
function Person(name, age, sex) this.name = name; this.age = age; this.sex = sex; this.sayHi = function() alert(\'我的名字叫:\' + this.name + \',年龄:\' + this.age + \',性别:\' + this.sex); var bigbai = new Person(\'大白\', 100, \'男\'); var smallbai = new Person(\'小白\', 21, \'男\'); console.log(bigbai.name); console.log(smallbai.name);
//调用
console.log(star.name) // 调用名字属性
console.log(star[\'name\']) // 调用名字属性
star.sayHi(); // 调用 sayHi 方法,注意,一定要带后面的括号
遍历对象属性
for...in 语句用于对数组或者对象的属性进行循环操作。其语法如下:
for (变量 in 对象名字)
// 在此执行代码
内置对象
- JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
- 前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于JS 独有的,
- 内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
- JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
Math对象
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
随机数random()
function getRandom(min, max)
return Math.floor(Math.random() * (max - min + 1)) + min;
日期对象
Date 对象是一个构造函数,所以我们需要实例化后才能使用
var now = new Date();
console.log(now);
如果Date()不写参数,就返回当前时间如果Date()里面写参数,就返回括号里面输入的时间
new Date(\'2019-5-1\');//输出结果为Wed May 01 2019 00:00:00 GMT+0800 (中国标准时间)
注意,此处当前时间是获取当前执行者电脑上的时间
| 方法名 | 说明 |
|---|---|
| getFullYear() | 获取当年 |
| getMonth() | 获取当月 |
| getDate() | 获取当年日期 |
| getDay() | 获取星期几(周日为0) |
| getHours() | 获取当前小时 |
| getMinutes() | 获取当前分钟 |
| getSeconds() | 获取当前秒钟 |
获取日期的总的毫秒值
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(date.valueOf())
console.log(date.getTime())
// 2. 简单写可以这么做
var now = + new Date();
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
数组对象
- instanceof 运算符,可以判断一个对象是否属于某种类型
- Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| push(参数1,...) | 向末尾添加一个或者多个元素,注意修改原数组 | 并返回新的长度 |
| pop() | 删除数组最后一个元素,并数组长度减一,无参数 | 返回删除的元素值 |
| unshift(参数1,...) | 向数组开头添加一个或者多个元素 | 返回新的长度 |
| shift() | 删除数组第一个元素 | 返回第一个元素的值 |
| reverse() | 颠倒数组中元素的顺序,无参数 | 返回改变后的数组 |
| sort() | 对数组的元素进行排序 | 返回改变后的数组 |
| indexOf() | 数组中查找给定元素的第一个索引 | 如果存在返回索引号,不存在返回-1 |
| lastIndexOf() | 数组中查找给定元素的最后一个索引 | 如果存在返回索引号,不存在返回-1 |
例如
//排序
var arr = [1, 64, 9, 6];
arr.sort(function(a, b)
return b - a; // 降a序
// return a - b; // 升序
);
console.log(arr);
数组转为字符串
分割
| 方法名 | 说明 | 返回值 |
|---|---|---|
| toString() | 把数组转为字符串,逗号分隔每一项 | 返回一个字符串 |
| join(\'分隔符\') | 方法用于把数组中所有元素转为一个字符串 | 返回一个字符串 |
分隔或者合并
| 方法名 | 说明 | 返回值 |
|---|---|---|
| concat() | 连接连个或者多个数组,不影响原数组 | 一个新的数组 |
| slice(start, end) | 数组截取索引start开始end个,组成新数组 | 一个新的数组 |
| splice(start, deleteCount) | 数组删除从索引start开始deleteCount个 | 原数组转为新数组 |
字符串对象
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间,【和Java相同,字符串存在静态常量池中】,因此字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
根据字符返回位置
| 方法名 | 说明 |
|---|---|
| indexOf(\'要查找的字符\',开始的位置) | 返回指定内容的元字符串的索引,找不到就是-1 |
| lastIndexOf() | 从后往前找,只招第一个匹配的 |
根据位置返回字符
| 方法名 | 说明 |
|---|---|
| charAt(index) | 获取指定索引的字符 |
| charCodeAt(index) | 指定位置字符的ASCII码 |
| str[index] | 指定位置的字符【等效charAt(index)】 |
字符串操作方法
| 方法名 | 说明 |
|---|---|
| concat(str1,str2,str3...) | 拼接字符串str1,str2,str3... |
| substr(sart,length) | 从sart索引开始,截取length个数 |
| slice(sart,end) | sart索引开始截取到end |
| substring(satrt,end) | 同slice,但是不接受负值 |
replace() 方法用于在字符串中用一些字符替换另一些字符。其使用格式如下:
replace(被替换的字符串, 要替换为的字符串);
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。例如下面代码:
var str = \'a,b,c,d\';
console.log(str.split(\',\')); // 返回的是一个数组 [a, b, c, d]
大小写转换
//全转大写
const sentence = \'The quick brown fox jumps over the lazy dog.\';
console.log(sentence.toUpperCase());
// Expected output: "THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG."
//全转小写
const sentence = \'THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG.\';
console.log(sentence.toLowerCase());
// Expected output: "the quick brown fox jumps over the lazy dog."
简单类型与复杂类型
-
简单类型又叫做基本数据类型或者值类型,
简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型string ,number,boolean,undefined,null
-
复杂类型又叫做引用类型。
复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型 通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
JavaScript核心
DOM
DOM简介
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
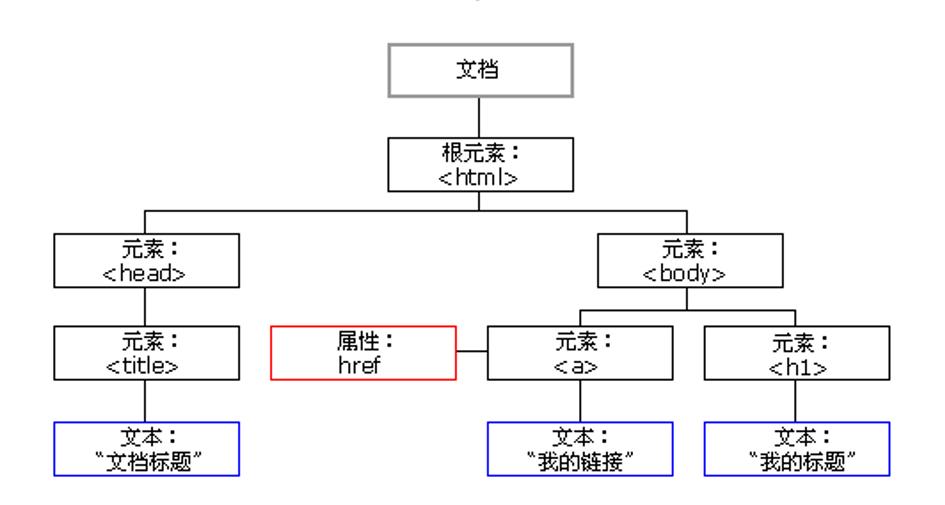
DOM 树

- 文档:一个页面就是一个文档,DOM 中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等)
DOM 中使用 node 表示DOM 把以上内容都看做是对象
获取元素
- 根据 ID 获取
//获取带有 ID 的元素对象
document.getElementById(\'id\');
-
根据标签名获取
//返回带有指定标签名的对象的集合。 document.getElementsByTagName(\'标签名\'); //获取某个元素(父元素)内部所有指定标签名的子元素 element.getElementsByTagName(\'标签名\');注意:父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己。
-
通过 HTML5 新增的方法获取
document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合 document.querySelector(\'选择器\'); // 根据指定选择器返回第一个元素对象 document.querySelectorAll(\'选择器\'); // 根据指定选择器返回注意: querySelector 和 querySelectorAll里面的选择器需要加符号,比如:
document.querySelector(\'#nav\'); -
获取特殊元素(body,html)
doucumnet.body // 返回body元素对象 document.documentElement // 返回html元素对象
事件基础
事件概述
JavaScript可创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
事件三要素
- 事件源 (谁)
- 事件类型 (什么事件)
- 事件处理程序 (做啥)
执行事件的步骤
-
获取事件源
var btn = document.getElementById(\'btn\'); -
注册事件(绑定事件)
btn.onclick = function() -
添加事件处理程序(采取函数赋值形式)
常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
onclick |
鼠标点击左键触发 |
onmouseover |
鼠标经过触发 |
onmouseout |
鼠标离开触发 |
onfocus |
获得鼠标焦点触发 |
onblur |
失去鼠标焦点触发 |
onmousemove |
鼠标移动触发 |
onmouseup |
鼠标弹起触发 |
onmousedown |
鼠标按下触发 |
操作元素
常用元素的属性操作
element.innerText//可修改元素内容,从起始位置到终止位置的内容, 但它不识别html标签,获取元素时同时空格和换行也会去掉
element.innerHTML//起始位置到终止位置的全部内容,识别html标签,同时保留空格和换行
element.src //修改元素引用路径
//常见表单元素修改
element.type//修改标签type属性
element.value//修改标签内的值
element.checked//让多选被选中
element.selected//下拉菜单被选中
element.disabled//禁用属性
自定义属性的操作
//获取属性值
element.getAttribute(\'属性\');//主要获得自定义的属性 (标准)
//设置属性值
element.setAttribute(\'属性\', \'值\');
//移除属性
element.removeAttribute(\'属性\');
H5新增了自定义属性:
H5规定自定义属性data-开头做为属性名并且赋值。比如
// <div data-index="1"></div> 或者使用JS设置
element.setAttribute(‘data-index’, 2)
节点操作
利用节点层级关系获取元素有以下优势
- 利用父子兄节点关系
- 获取元素逻辑性强, 但是兼容性稍差
节点概述
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
//获取本节点的父节点,如果没有则是null
node.parentNode
子节点
//获取指定节点的某个标准的子节点集合,该集合即时更新
parentNode.childNodes(标准)
//如:获取子标签选项
var ul = document. querySelector(‘ul’);
for(var i = 0; i < ul.childNodes.length;i++)
if (ul.childNodes[i].nodeType == 1) // ul.childNodes[i] 是元素节点,nodeType值1为元素,2为属性,3为文本节点
console.log(ul.childNodes[i]);
//parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回
parentNode.children(非标准)
//firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点
parentNode.firstChild
//lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
parentNode.lastChild
//firstElementChild 返回第一个子元素节点,找不到则返回null。
parentNode.firstElementChild
//lastElementChild 返回最后一个子元素节点,找不到则返回null。
parentNode.lastElementChild
兄弟节点
//nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
node.nextSibling
//previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
node.previousSibling
//nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
node.nextElementSibling
//previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null。
node.previousElementSibling
创建节点
document.createElement(\'tagName\')
添加节点
//node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素。
node.appendChild(child)
//node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素。
node.insertBefore(child, 指定元素)
删除节点
//node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
node.removeChild(child)
复制节点(克隆节点)
//node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点
node.cloneNode()
//如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
//如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
事件高级
注册事件(绑定事件)
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
- 利用 on 开头的事件 onclick
<button onclick=“alert(\'hi~\')”></button>btn.onclick = function() - 特点: 注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
- w3c 标准 推荐方式
- addEventListener() 它是一个方法
- IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
- type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是 false。
attachEvent 事件监听方式
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
- eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
- callback: 事件处理函数,当目标触发事件时回调函数被调用注意:IE8 及早期版本支持
注册事件兼容性解决方案
function addEventListener(element, eventName, fn)
// 判断当前浏览器是否支持 addEventListener 方法
if (element.addEventListener)
element.addEventListener(eventName, fn); // 第三个参数 默认是false
else if (element.attachEvent)
element.attachEvent(\'on\' + eventName, fn);
else
// 相当于 element.onclick = fn;
element[\'on\' + eventName] = fn;
IE于2022年6月15日寿终正寝,还用IE的真该死
删除事件(解绑事件)
传统注册方式
eventTarget.onclick = null;
方法监听注册方式
eventTarget.removeEventListener(type, listener[, useCapture]);
eventTarget.detachEvent(eventNameWithOn, callback);
删除事件兼容性解决方案
function removeEventListener(element, eventName, fn)
// 判断当前浏览器是否支持 removeEventListener 方法
if (element.removeEventListener)
element.removeEventListener(eventName, fn); // 第三个参数 默认是false
else if (element.detachEvent)
element.detachEvent(\'on\' + eventName, fn);
else
element[\'on\' + eventName] = null;
DOM事件流
事件流描述的是从页面中接收事件的顺序。事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。比如我们给一个div 注册了点击事件:
DOM 事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段
- 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
- 事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
注意:
- JS 代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick 和 attachEvent 只能得到冒泡阶段。
- addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
事件对象
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法。
比如:
- 谁绑定了这个事件。
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
eventTarget.onclick = function(event)
eventTarget.addEventListener(\'click\', function(event) )
// 这个event就是事件对象,常写成e或者evt
事件对象的使用语法
eventTarget.onclick = function(event)
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
eventTarget.addEventListener(\'click\', function(event)
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
)
这个 event 是个形参,系统设定为事件对象,不需要传递实参过去。当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
事件对象的兼容性方案
事件对象本身的获取存在兼容问题:1. 标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。2. 在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取查找。
解决: e = e || window.event;
事件对象的常见属性和方法
e.target 和 this 的区别:
- this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
- e.target 是事件触发的元素。
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象 标准 |
| e.srcElement | 返回触发事件的对象 非标准IE6-8使用 |
| e.type | 返回事件类型,比如click、mouseover不带on |
| e.cancelBubble | 该属性阻止冒泡 非标准IE6-8使用 |
| e.returnValue | 该属性阻止默认事件(默认行为) 非标准IE6-8使用,如不让链接跳转 |
| e.preventDefaule() | 该方法阻止默认事件(默认行为) 标准,如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡 标准 |
阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。
阻止事件冒泡
标准写法:利用事件对象里面的 stopPropagation()方法
e.stopPropagation()
非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
e.cancelBubble = true;
阻止事件冒泡的兼容性解决方案
if(e && e.stopPropagation)
e.stopPropagation();
else
window.event.cancelBubble = true;
事件委托(代理、委派)
事件委托事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
事件委托的原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。以上案例:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上, ul 有注册事件,就会触发事件监听器。
事件委托的作用我们只操作了一次 DOM ,提高了程序的性能。
常用的鼠标事件
常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
onclick |
鼠标点击左键触发 |
onmouseover |
鼠标经过触发 |
onmouseout |
鼠标离开触发 |
onfocus |
获得鼠标焦点触发 |
onblur |
失去鼠标焦点触发 |
onmousemove |
鼠标移动触发 |
onmouseup |
鼠标弹起触发 |
onmousedown |
鼠标按下触发 |
-
禁止鼠标右键菜单
document.addEventListener(\'contextmenu\', function(e) e.preventDefault(); ) -
禁止鼠标选中(selectstart 开始选中)
document.addEventListener(\'selectstart\', function(e) e.preventDefault(); )
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象 MouseEvent 和键盘事件对象 KeyboardEvent。
| 鼠标事件对象 | 说明 |
|---|---|
e.clientX |
返回相对鼠标相对于浏览器窗口可视化的x坐标 |
e.clientY |
返回相对鼠标相对于浏览器窗口可视化的x坐标 |
e.pageX |
返回相对鼠标相对于文档页面x坐标 IE9+支持 |
e.pageY |
返回相对鼠标相对于文档页面Y坐标 IE9+支持 |
e.screenX |
返回鼠标相对于电脑屏幕的X坐标 |
e.screenY |
返回鼠标相对于电脑屏幕的Y坐标 |
常用的键盘事件
事件除了使用鼠标触发,还可以使用键盘触发。
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个按键被按下时触发 |
| onkeypress | 某个按键被按下时触发 但是不识别功能键,如ctrl |
注意:
- 如果使用addEventListener 不需要加
- ononkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
- 三个事件的执行顺序是: keydown -- keypress --- keyup
键盘事件对象
| 键盘事件对象属性 | 说明 |
|---|---|
| keyCode | 返回该按键的ASCII值 |
注意:onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。在我们实际开发中,我们更多的使用keydown和keyup, 它能识别所有的键(包括功能键)Keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值
BOM 浏览器对象模型
BOM概述
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
window【BOM核心对象】
- document
- location
- navigation
- screen
- history
window 对象是浏览器的顶级对象,它具有双重角色。
- 它是 JS 访问浏览器窗口的一个接口。
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
在调用的时候可以省略 window,对话框都属于 window 对象方法,如 alert()、prompt() 等。
注意:window下的一个特殊属性window.name为空字符串
window对象的常见事件
窗口加载事件
window.onload = function()
//或者
window.addEventListener("load",function());
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。注意:
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数。
- window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
- 如果使用 addEventListener 则没有限制
document.addEventListener(\'DOMContentLoaded\',function())
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。Ie9以上才支持如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded 事件比较合适。
调整窗口大小事件
window.onresize = function()
window.addEventListener("resize",function());
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
定时器
setTimeout()定时器
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。注意:
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()\'三种形式。第三种不推荐
- 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
- 因为定时器可能有很多,所以经常给定时器赋值一个标识符。
停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。参数就是定时器的标识符 。
setInterval()定时器
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。注意:
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串 \'函数名()\' 三种形式。
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
停止 setInterval() 定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。参数就是定时器的标识符 。
JS 执行机制
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
JS 的异步是通过回调函数实现的。一般而言,异步任务有以下三种类型:
- 普通事件,如 click、resize 等
- 资源加载,如 load、error 等
- 定时器,包括 setInterval、setTimeout 等
location对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
//URL 的一般语法格式为
protocol://host[:port]/path/[?query]#fragment
| 组成 | 说明 |
|---|---|
| protocol | 通信协议,常用的有http,ftp,maito等 |
| host | 主机名(域名) |
| port | 端口号,省略时使用默认端口 |
| path | 路径,用/分隔 |
| query | 参数,以键值对形式,通过&分隔 |
| fragment | 片段 #后面内容,常用于链接锚点 |
location 对象的属性
| location对象属性 | 返回值 |
|---|---|
| location.href | 获取或设置整个URL |
| location.host | 返回主机(域名) |
| location.port | 返回端口号,未写返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 |
location对象的方法
| location对象的方法 | 返回值 |
|---|---|
| location.assign() | 跟href一样,可以跳转页面(也称重定向) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载,相当于F5。如果参数为true,则为强制刷新【硬加载,相当于CTRL+F5】 |
navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i)))
window.location.href = ""; //手机
else
window.location.href = ""; //电脑
history对象
| history兑现方法 | 作用 |
|---|---|
| back() | 后退 |
| forward() | 前进 |
| go() | 前进后退功能,参数为1则是前进1个页面,-1则是后退1个页面 |
本地存储
本地存储特性
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量较大,sessionStorage约5M、localStorage约20M
- 只能存储字符串,可以将对象JSON.stringify() 编码后存储
window.sessionStorage
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
//存储数据
sessionStorage.setItem(key, value)
//获取数据
sessionStorage.getItem(key)
//删除数据
sessionStorage.removeItem(key)
//删除所有数据
sessionStorage.clear()
window.localStorage
- 声明周期永久生效,除非手动删除 否则关闭页面也会存在
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
//存储数据
localStorage.setItem(key, value)
//获取数据
localStorage.getItem(key)
//删除数据
localStorage.removeItem(key)
//删除所有数据
localStorage.clear()
jQuery
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,比如获取元素等。比如 jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)。
- 1x :兼容 IE 678 等低版本浏览器, 官网不再更新
- 2x :不兼容 IE 678 等低版本浏览器, 官网不再更新
- 3x :不兼容 IE 678 等低版本浏览器, 是官方主要更新维护的版本
引入
官网下载后文件后引入本地html文件即可
//jQuery 的入口函数
$(function ()
... // 此处是页面 DOM 加载完成的入口
) ;
//或者
$(document).ready(function()
... // 此处是页面DOM加载完成的入口
);
jQuery 的顶级对象 $
$是 jQuery 的别称,在代码中可以使用 jQuery 代替$,但一般为了方便,通常都直接使用$。$是jQuery 的顶级对象,相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
- 用原生 JS 获取来的对象就是 DOM 对象
- jQuery 方法获取的元素就是 jQuery 对象。
- jQuery 对象本质是: 利用
$对DOM 对象包装后产生的对象(伪数组形式存储)
DOM 对象与 jQuery 对象之间是可以相互转换的。因为原生js 比 jQuery 更大,原生的一些属性和方法 jQuery没有给我们封装. 要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。两种对象的属性和方法不能互相调用
//DOM 对象转换为 jQuery 对象: $(DOM对象)
$(\'div\')
//jQuery 对象转换为 DOM 对象(两种方式),index 是索引号
$(\'div\') [index]
$(\'div\').get(index)
常用API
jQuery 选择器
-
jQuery 基础选择器
$("选择器") //里面选择器直接写 CSS 选择器即可,但是要加引号
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $("#id") | 获取指定ID的元素 |
| 全选选择器 | $(\'*\') | 匹配所有元素 |
| 类选择器 | $(".class") | 获取同一类class的元素 |
| 标签选择器 | $("div") | 获取同一类标签的所有元素 |
| 并集选择器 | $("div,p,li") | 选取多个元素 |
| 交集选择器 | $("li.current") | 交集元素 |
- jQuery 层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $("ul>li"); |
使用>号,获取亲儿子层级的元素; 注意,并不会获取孙级元素 |
| 后代选择器 | $("ul li"); |
使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
- 隐式迭代(重要)
//例如,以下方法会遍历所有该类标签【遍历过程由jQuery完成】,并设定属性
$(\'div\').css(\'属性\',\'值\')
- jQuery 筛选选择器
| 语法 | 用法 | 描述 |
|---|---|---|
:first |
$(\'li:first\') |
获取第一个li元素 |
:last |
$(\'li:last\') |
获取最后一个li元素 |
| :eq(index)` | $("li:eq(index)") |
获取到选中li元素中的索引为index的元素, |
:odd |
$("li:odd") |
|
:even |
$("li:even") |
- jQuery 筛选方法(重点)
| 语法 | 用法 | 说明 |
|---|---|---|
parent() |
$("li").parent() |
查找父级 |
children(selector) |
$("ul").children("li") |
相当于$("ul>li"),最近一级(亲儿子) |
find(selector) |
$("ul").find("li") |
相当于$("ul li")后代选择器 |
siblings(selector) |
$(".first").siblings("li") |
查找兄弟节点,不包括自己本身 |
nextAll([expr]) |
$(".first").nextAll() |
查找当前元素之后所有的同辈元素 |
prevtAll([expr]) |
$(".last").prevAll() |
查找当前元素之前所有的同辈元素 |
hasClass(class) |
$(\'div\').hasClass("protected") |
检查当前的元素是否含有某个特定类,如含有,则返回true |
eq(index) |
$("li").eq(2) |
相当于$("li:eq(index)")索引从0开始 |
jQuery里面的排他思想先设置自己,再清除其余兄弟样式
jQuery 样式操作
操作 css 方法
//参数只写属性名,则是返回属性值
$(this).css("color");
//参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css("color","red");
//参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号,
$(this).css( "color":"white","font-size":"20px");
设置类样式方法
//作用等同于以前的 classList,可以操作类样式, JavaScript之基础-1 JavaScript(概述基础语法)
一、JavaScript 概述
JavaScript 概念
- JavaScript 是一种运行于 JavaScript解释器/引擎中的解释型脚本语言
- JavaScript 解释器作为JS脚本的运行环境,有如下两种呈现方式
- 独立安装的 JavaScript 解释器;
- 嵌入在浏览器内核中的 JavaScript 解释器;
- 目前 PC 、平板、手机、机顶盒中安装的主要浏览器全部支持JavaScript
JavaScript 发展史
- 1992年,Nombas公司为自己的CEnvi软件开发了一款脚本语言ScriptEase,可以嵌入在网页中
- 1995年,Netscape公司为自己的Navigator2.0浏览器开发了另一种客户端脚本语言Livescript,为了赶时髦重命名为JavaScript,但其实与Java没任何关系
- 1996年,Microsoft公司为了进军浏览器市场,在IE3.0浏览器发布了一个JavaScript的克隆版,称为JScript
- 1997年,JavaScript 1.1 作为草案提出给ECMA,各个厂家合力退出了ECMA-262标准,定义了全新的ECMAScript标准脚本语言,各大浏览器厂家开始"努力"将ECMAScript作为实现的标准和目标
- 完整的JavaScript 语言由三部分组成:
- 核心(ECMAScript)
- 文档对象模型(DOM,Document Object Model)
- 浏览器对象模型(BOM,Browser Object Model)
JavaScript 特点
- 代码可使用任何文本编辑工具编写,语法类似于 C 和 Java
- 无需编译,由JavaScript 引擎解释执行
- 弱类型语言
- 基于对象
- 用途
二、JavaScript 基础语法
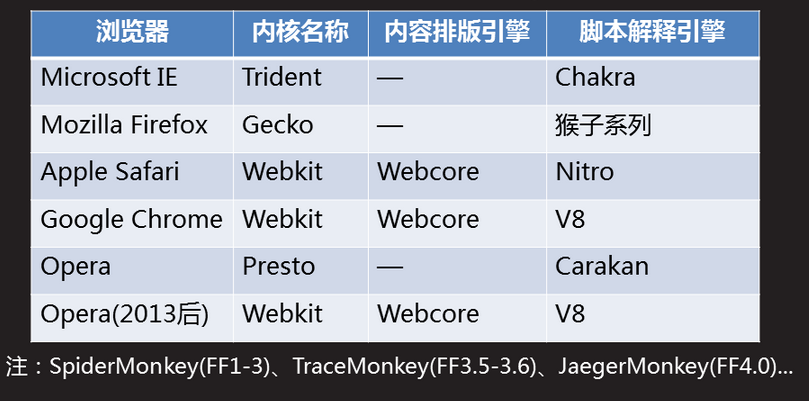
浏览器内核
- 浏览器内核负责页面内容的渲染,主要有两部分组成:
- 内容排版引擎-----解析 HTML/CSS
- 脚本解释引擎-----解析 JavaScript
搭建JavaScript 运行环境
- 安装独立的JavaScript 解释器
- 使用浏览器内核中嵌入的JavaScript解释器
第一个JavaScript 程序
- 方式一: 使用独立的JavaScript 解释器
- 可以一行一行的输入要执行的脚本并执行
- 也可以把多行要执行的脚本写在文本文件中,批量执行
- 方式二: 使用浏览器内核中的内嵌的JavaScript解释器
- 直接在Console中输入脚本并执行
- 将JS脚本嵌入在HTML页面中执行
- html元素事件
- <script> 元素
- 外部脚本文件
html元素事件
- 要执行的脚本语句直接编写在<body>标签中
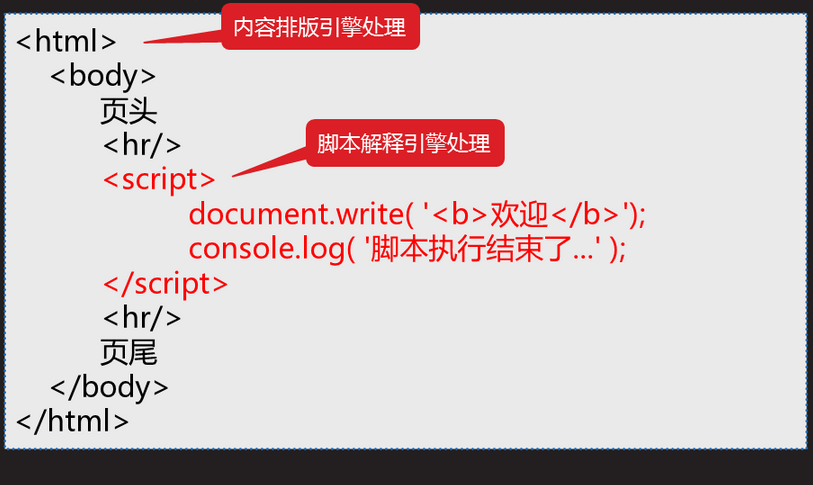
<script>元素
- 内部脚本块中可以执行多条语句
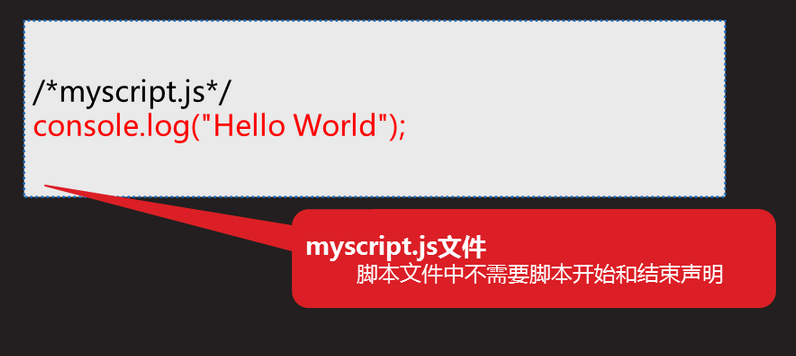
外部脚本文件
- 将 JavaScript 代码写入一个单独的文件,并保存为后缀名为.js的文件
- 为纯文本文件
- 文件中,不需要包含<script>标签,直接书写js代码
- HTML 页面的 HEAD 中引用.js 文件
- 在 <head> 中添加 <script> 标签
- 设置 <script> 标签的"src"属性,以制定js文件的url
三、JavaScript 调试
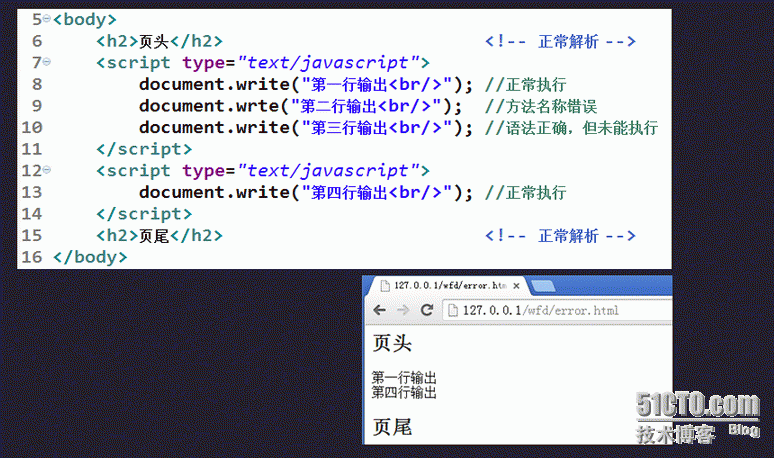
JavaScript 代码错误
- 解释型语言,若某行代码错误,则解释器终止此次之行
- 但不会影响后续块的执行,以及后续 HTML 元素的解析
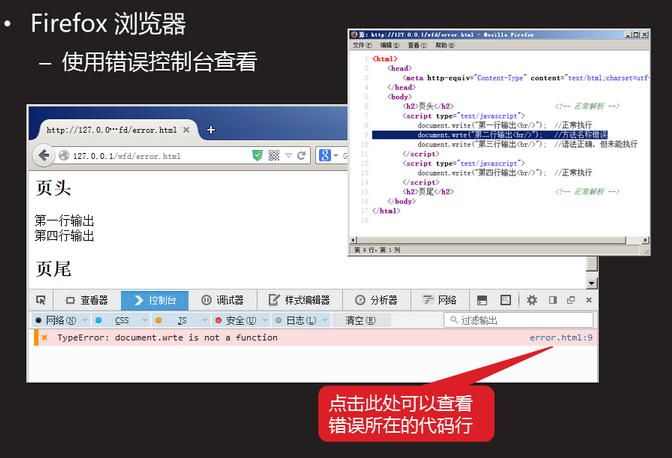
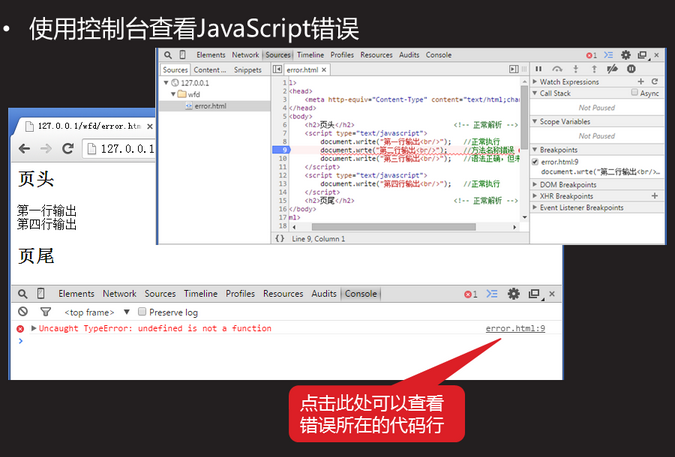
浏览器的调试功能
Chrome控制台
四、JavaScript 语法规范
编写 JavaScript 代码
- 语句----会被 JavaScript 引擎解释执行的代码
- 由表达式、关键字、运算符组成;
- 大小写敏感;
- 使用分号或者换行结束;
- 注释----不会被 JavaScript 引擎解释执行的代码
- 单行注释: //
- 多行注释: /* */
大小写敏感
- 在 JavaScript 程序中大小写是敏感的
- userName、UserName、username是不同的
总结:本章内容主要介绍了 JavaScript (概述、基础语法)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
javascript JavaScript isset()等效: - JavaScript
JavaScript 使用JavaScript更改CSS(JavaScript)