Tableau可视化技巧-制作进度仪表盘
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tableau可视化技巧-制作进度仪表盘相关的知识,希望对你有一定的参考价值。
参考技术A很多时候我们需要使用仪表盘来表示项目的完成情况,或者目标的达成进度。本文简单介绍百分比仪表盘的制作方法
百分比进度仪表板
如上图所示,图中绿色部分占圆的比重代表里完成进度的大小。
仔细看可以发现,上图其实和之前我们做过的环形图有些类似,实际上,上图也是饼图的一种延伸。
下面我们一起看一下上面百分比进度仪表板是怎么实现的吧
假如我们要看某区域销售额完成进度。数据源为示例数据-超市
一、新建计算字段【东区销售额】 【东区目标销售额】
其中【东北目标销售额】是我们自定义的数值,实际业务中都有对应的目标字段或者目标值。
二、作图
1、标记功能区直接选择饼图,将度量区-度量值拖入标记功能区空白处,下方生成度量值卡片,只保留【东北销售额目标】 和 【东北销售额】两个字段。
2、制作成环形图,之前的文章介绍过环形图的制作方法,如果有小伙伴不知道如何制作,可以参考下面这篇文章:
Tableau可视化技巧--饼图
我们简单重复一下制作方法
新建字段【0】
2.1 将新建的字段拖入列功能区,然后按住crtl键再复制一个到列功能区。如下图
2.2 右键其中一个列功能区上的【0】字段,点击双轴。两个饼图重合到一起。
2.3 左侧标记功能区,将第一个【0】字段-大小调大,第二个【0】字段下方的度量名称、度量值去掉,且点击颜色改为白色
2.4 调整中心白色区域的大小,调整环形图的大小和颜色。
2.5 在白色区域加上百分比标签。
新建字段 【东北销售额目标达成率】:
将新字段拖入标记功能区第二个【0】字段-标签位置即可
如果我们想在图中百分数前面加上名称以便于更好的识别。
点击标记功能区第二个【0】字段的标签-文本点击 ... 在前面加上名称即可。
最后一个百分比进度仪表盘就做好了。
实际上,类似的思路也可以用于制作条形图进度条。大家可以踊跃尝试。
如果本文对你有所帮助 欢迎关注 公众号
Tableau入门
干货满满!轻松入门Tableau!
参考技术B 参考:举个栗子!Tableau 技巧(191):拱形图 ARC chart 呈现数据进度百分比或仪表盘用 Python 制作可视化报表,这也太快了!

作者 | 小F
来源 | 法纳斯特
在数据展示中使用图表来分享自己的见解,是个非常常见的方法。
这也是Tableau、Power BI这类商业智能仪表盘持续流行的原因之一,这些工具为数据提供了精美的图形解释。
当然了,这些工具也有着不少缺点,比如不够灵活,无法让你自己创建设计。
当你对图表展示要求定制化时,编程也许就比较适合你,比如Echarts、D3.js。
今天小F给大家介绍一个用Python制作可视化报表的案例,主要是使用到Dash+Tailwindcss。
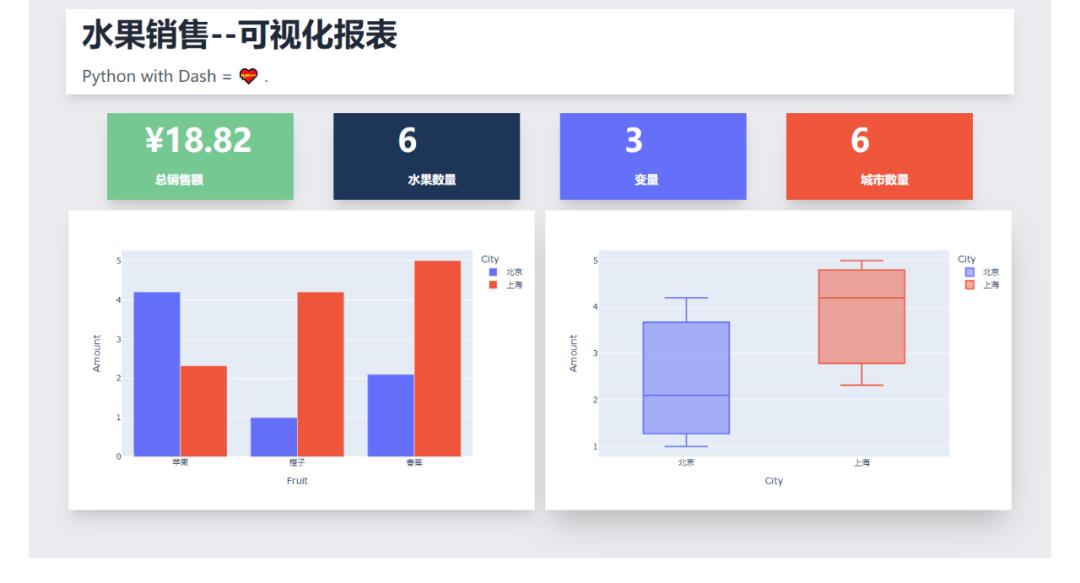
可视化报表效果如下,水果销售情况一览~

Dash是基于Plotly搭建的Dashbord框架,支持Python、R和Julia。使用Dash,你可以创建自定义响应式仪表板。

相关文档
说明:https://dash.plotly.com/introduction
案例:https://dash.gallery/Portal/
源码:https://github.com/plotly/dash-sample-apps/
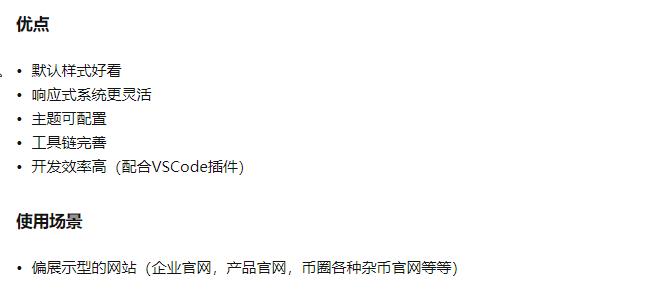
Tailwindcss则是一个实用程序优先的CSS框架,用于快速构建自定义界面。

“这种框架只适用于那种只会实现页面布局美化元素而不关心实现业务逻辑的前端”。
看看别人对它的评价,对于无交互的图表,完全足够了。
相关文档
说明:https://www.tailwindcss.cn/docs
GitHub:https://github.com/tailwindlabs/tailwindcss
下面就给大家讲解下如何通过Dash+Tailwindcss搭建可视化报表~
首先安装相关的Python库,然后导入。
import dash
import pandas as pd
import plotly.express as px
from dash import dcc, html使用到了Pandas、Plotly、dash这三个Python库。
我们需要把Tailwindcss的CDN作为external_script,并将其传递给我们的应用程序实例,这样我们才可以成功使用Tailwindcss。
# 导入tailwindcss的CDN
external_script = ["https://tailwindcss.com/", "src": "https://cdn.tailwindcss.com"]
# 创建Dash实例
app = dash.Dash(
__name__,
external_scripts=external_script,
)
app.scripts.config.serve_locally = True使用Pandas创建水果销售数据,随便虚构了一个。
# 创建数据
df = pd.DataFrame(
"Fruit": ["苹果", "橙子", "香蕉", "苹果", "橙子", "香蕉"],
"Amount": [4.2, 1.0, 2.1, 2.32, 4.20, 5.0],
"City": ["北京", "北京", "北京", "上海", "上海", "上海"],
)
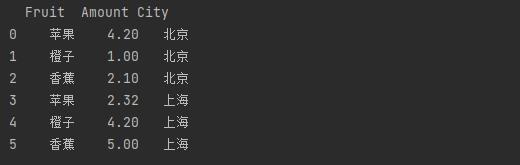
print(df)结果如下,3列6行,包含水果、销售额、城市列。

处理一下相关的数据,水果单数、销售总额、城市单数、变量数。
# 水果单数
fruit_count = df.Fruit.count()
# 销售总额
total_amt = df.Amount.sum()
# 城市单数
city_count = df.City.count()
# 变量数
variables = df.shape[1]创建图表实例,一个柱状图、一个箱型图。
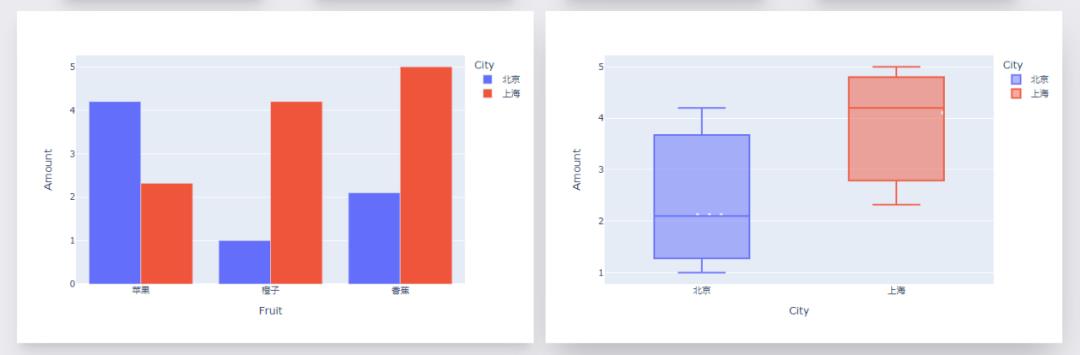
# 柱状图1, 不同水果不同城市的销售额
fig = px.bar(df, x="Fruit", y="Amount", color="City", barmode="group")
# 箱型图1, 不同城市的销售额分布情况
fig1 = px.box(df, x="City", y="Amount", color="City")效果如下。

剩下就是文字模块啦,文字+CSS样式。
其中排版布局美化,通过Tailwindcss来实现。
app.layout = html.Div(
html.Div(
children=[
html.Div(
children=[
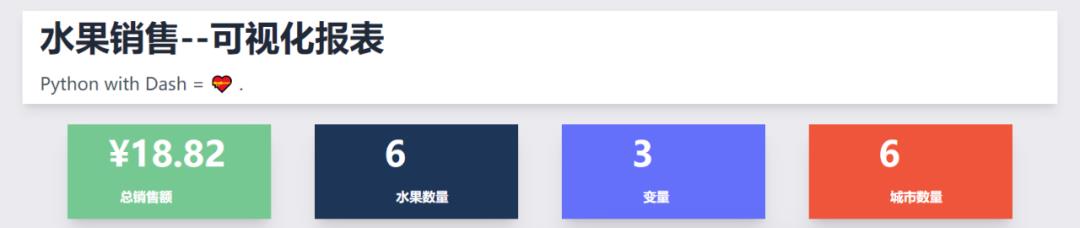
html.H1(children="水果销售--可视化报表", className=" py-3 text-5xl font-bold text-gray-800"),
html.Div(
children="""Python with Dash = 💝 .""",
className="text-left prose prose-lg text-2xl py-3 text-gray-600",
),
],
className="w-full mx-14 px-16 shadow-lg bg-white -mt-14 px-6 container my-3 ",
),
html.Div(
html.Div(
children=[
html.Div(
children=[
f"¥total_amt",
html.Br(),
html.Span("总销售额", className="text-lg font-bold ml-4"),
],
className=" shadow-xl py-4 px-14 text-5xl bg-[#76c893] text-white font-bold text-gray-800",
),
html.Div(
children=[
fruit_count,
html.Br(),
html.Span("水果数量", className="text-lg font-bold ml-4"),
],
className=" shadow-xl py-4 px-24 text-5xl bg-[#1d3557] text-white font-bold text-gray-800",
),
html.Div(
children=[
variables,
html.Br(),
html.Span("变量", className="inline-flex items-center text-lg font-bold ml-4"),
],
className=" shadow-xl py-4 px-24 text-5xl bg-[#646ffa] text-white font-bold text-gray-800",
),
html.Div(
children=[
city_count,
html.Br(),
html.Span("城市数量", className="text-lg font-bold ml-4"),
],
className="w-full shadow-xl py-4 px-24 text-5xl bg-[#ef553b] text-white font-bold text-gray-800",
),
],
className="my-4 w-full grid grid-flow-rows grid-cols-1 lg:grid-cols-4 gap-y-4 lg:gap-[60px]",
),
className="flex max-w-full justify-between items-center ",
),
html.Div(
children=[
html.Div(
children=[
dcc.Graph(id="example-graph", figure=fig),
],
className="shadow-xl w-full border-3 rounded-sm",
),
html.Div(
children=[
dcc.Graph(id="example-graph1", figure=fig1),
],
className="w-full shadow-2xl rounded-sm",
),
],
className="grid grid-cols-1 lg:grid-cols-2 gap-4",
),
],
className="bg-[#ebeaee] flex py-14 flex-col items-center justify-center ",
),
className="bg-[#ebeaee] container mx-auto px-14 py-4",
)效果如下。

最后启动程序代码。
if __name__ == '__main__':
# debug模式, 端口7777
app.run_server(debug=True, threaded=True, port=7777)
# 正常模式, 网页右下角的调试按钮将不会出现
# app.run_server(port=7777)这样就能在本地看到可视化大屏页面,浏览器打开如下地址。
http://127.0.0.1:7777

以后制作的图表不仅能在线展示,还能实时更新,属实不错~
好了,今天的分享到此结束,大家可以自行去动手练习。

往
期
回
顾
资讯
技术
技术
资讯

分享

点收藏

点点赞

点在看
以上是关于Tableau可视化技巧-制作进度仪表盘的主要内容,如果未能解决你的问题,请参考以下文章
数据可视化工具:Tableau仪表板 vs Smartbi自助仪表盘
tableau可视化数据分析60讲(十九)-tableau仪表板布局