Tableau 图表大全31仪表板(又名仪表盘) #高阶
Posted 张国荣家的弟弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tableau 图表大全31仪表板(又名仪表盘) #高阶相关的知识,希望对你有一定的参考价值。
文章目录
使用场景
在工作汇报或商业分析中仪表盘能够快速传达有效信息,给读者直观上的视觉冲击。尤其是在反应目标完成率、绩效等方面中应用非常广泛,而且仪表盘的制作更是多种多样。
下面我给大家介绍其中一种。
仪表板样式
整体的感觉比较时候老板给定的目标个体完成率制作,这里主要通过颜色填充来指示数据位置。

制作过程
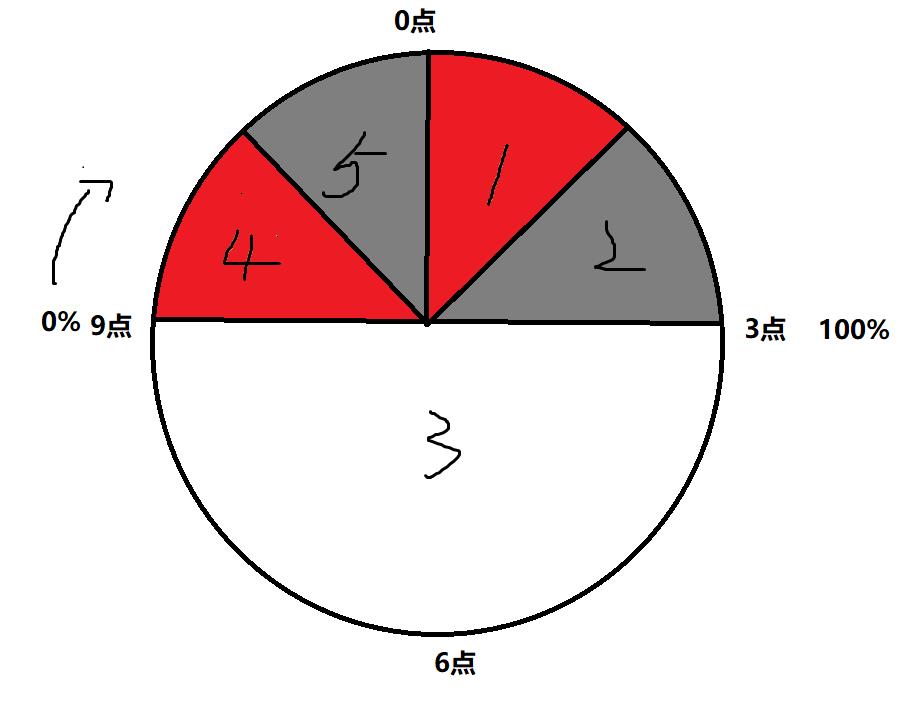
通过五个切片来共同显示各种区域,并实现填充效果,如下:

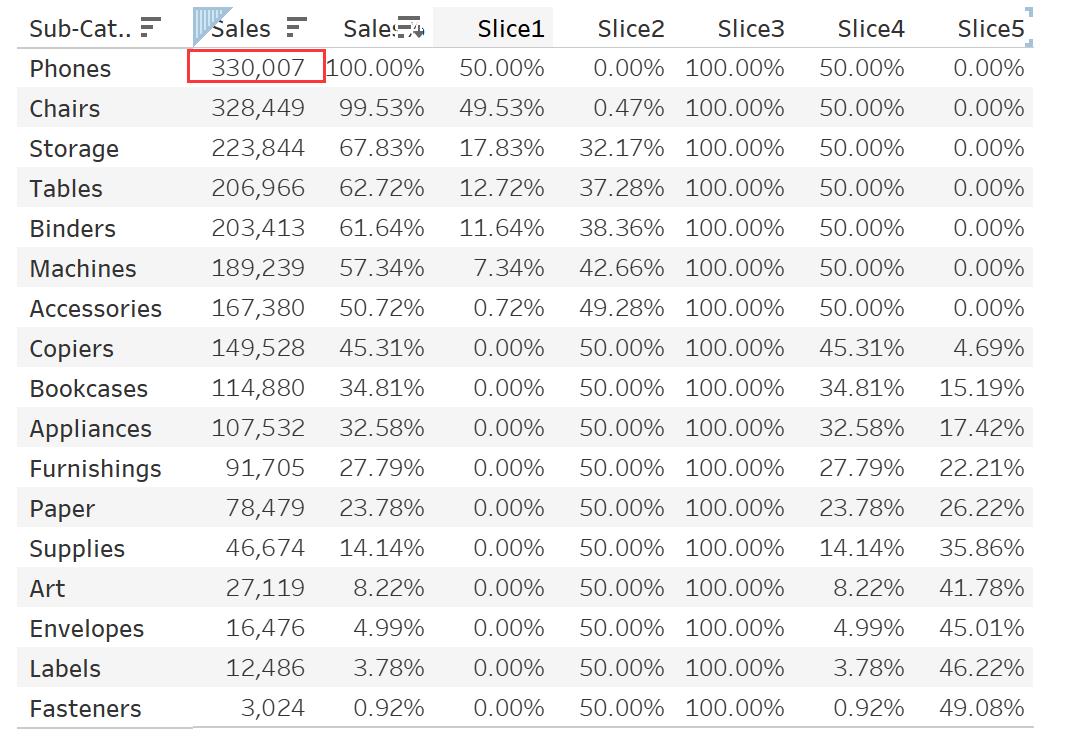
首先我们创建设计一个目标,这里以sub-Category中的Phones销售额为目标基准(就想象一个销售团队里面最厉害的人的销售额为全体团队的定目标)

然后将每一个sub-Category子类别的销售额去除以Phones的(最厉害的那个人),得到一个不满1的达成率(实际上只用Phone能达成目标,或者其他有相同的)
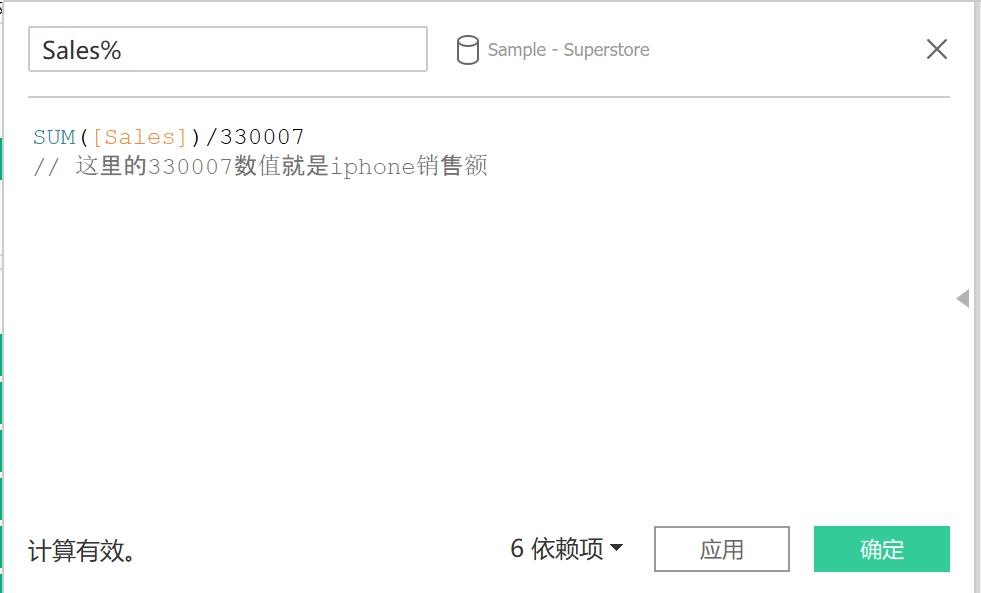
计算字段:Sales%
SUM([Sales])/330007
// 这里的330007数值就是iphone销售额

计算字段: Slice1
可以理解为当sales%>0.5的时候,就将sales%-0.5,否则就为0,将slice1控制在0~0.5之间
Slice1
IF [Sales%]>0.5 THEN [Sales%]-0.5
ELSE 0 END

计算字段:Slice2
IF [Sales%]>0.5 THEN 1-[Sales%]
ELSE 0.5 END
可以理解为sale%>0.5的时候 ,将1-sales%,否则为0.5,这样设置的目的就是为了和slice1互补(相加=0.5),将他们俩固定在0点~3点之间


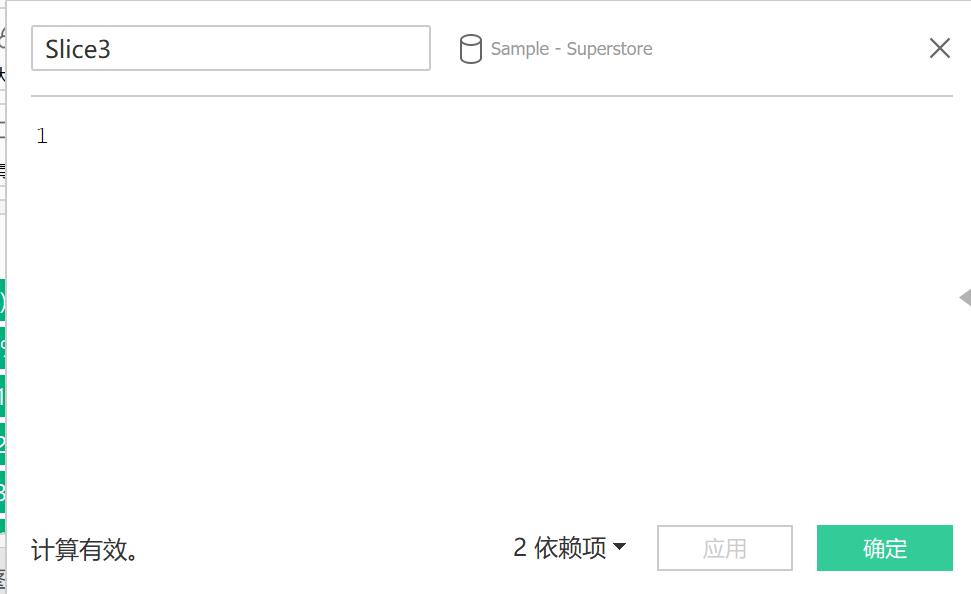
计算字段:Slice3
1
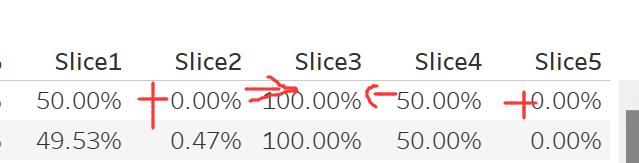
这里设置slice3是因为我们在这里需要的半圆仪表盘,这里特殊值下slice1+slice2+slice4+slice5=slice3的
特殊值举例:50.00%+0.00%+50.00%+0.00%=100.00%
也就是slice3就是个半个周长。
思考:那将slice3设置0.5,或者2,其他值会有什么变化呢?快去试试吧~


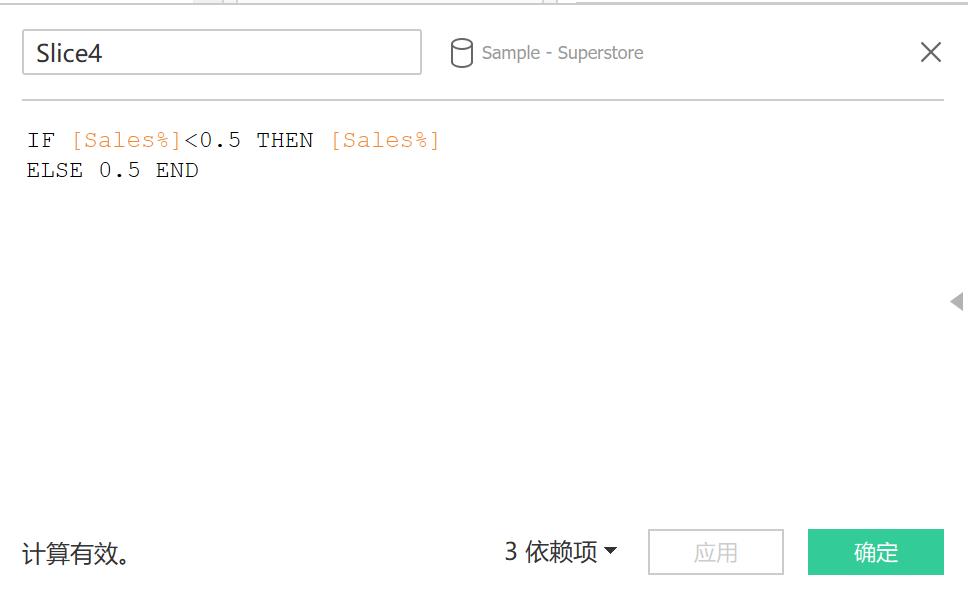
计算字段:Slice4
IF [Sales%]<0.5 THEN [Sales%]
ELSE 0.5 END
可以理解sales%<0.5 ,那么就返回原值sales%,否则其他的设置为0.5

计算字段:Slice5
IF [Sales%]<0.5 THEN 0.5-[Slice4]
ELSE 0 END
可以理解为当sales%<0.5, 那么将0.5-slice4,否则其他的设为0
这里就是为了保证slice4+slice5=0.5


视图创建步骤
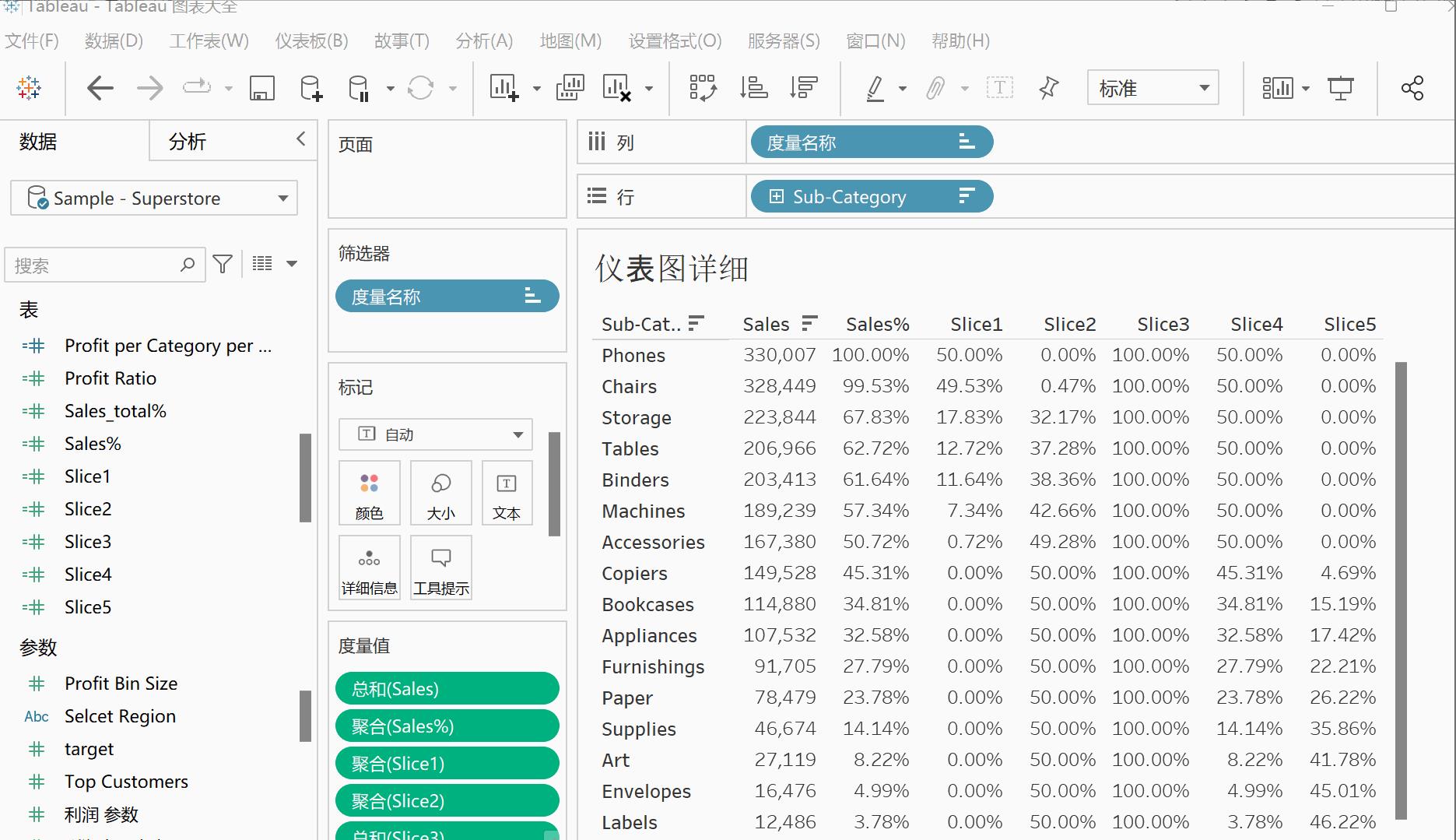
完成计算字段创建后,就可以开始创建填充仪表盘视图。
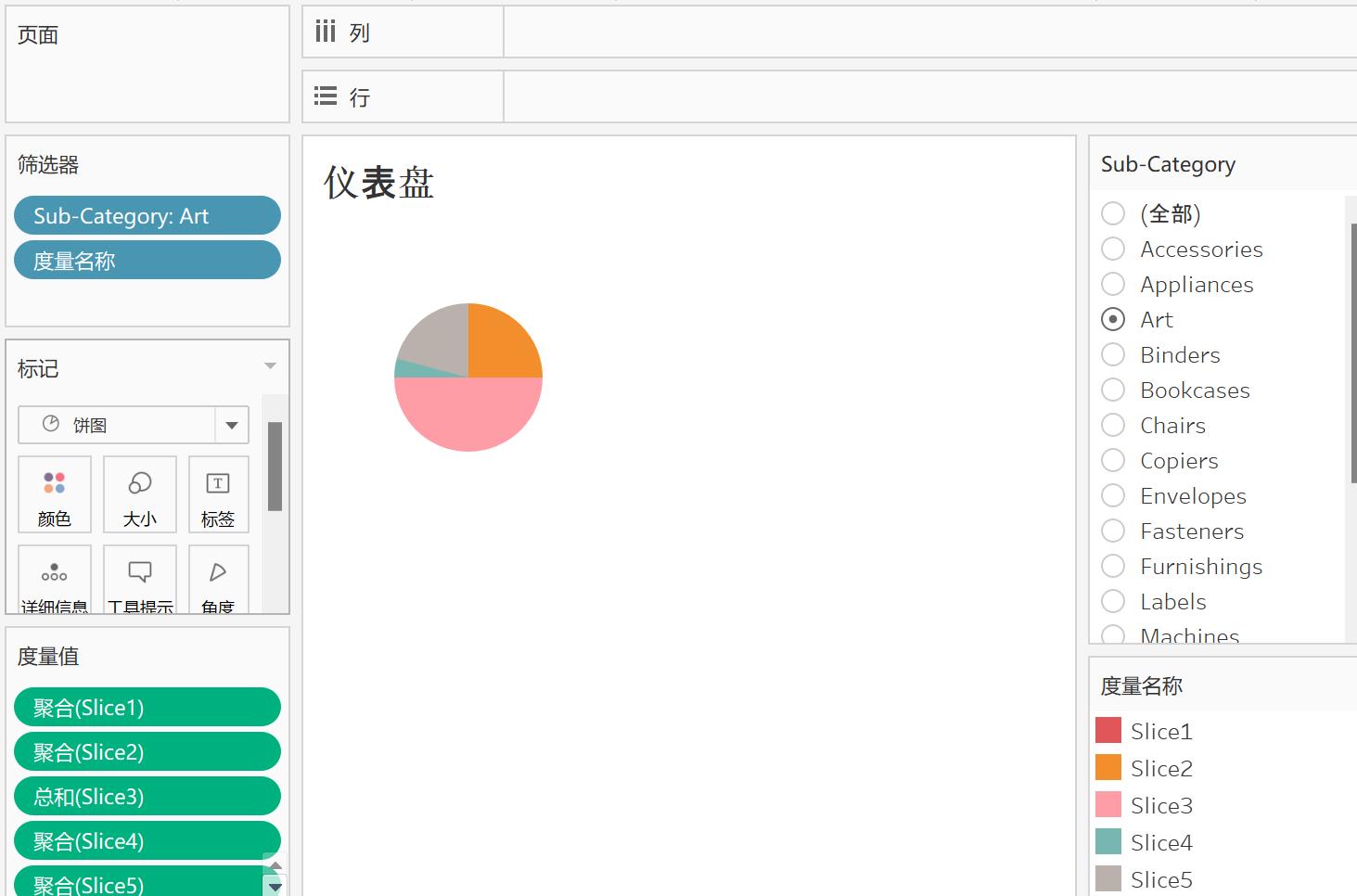
1.创建饼图
将度量名称,sub-category(子类别)拖入筛选器
标记卡里面视图切换为饼图
将度量值拖入标记卡的角度,
度量名称拖入颜色
之后度量值保留slice1到slice5
得到如下视图:

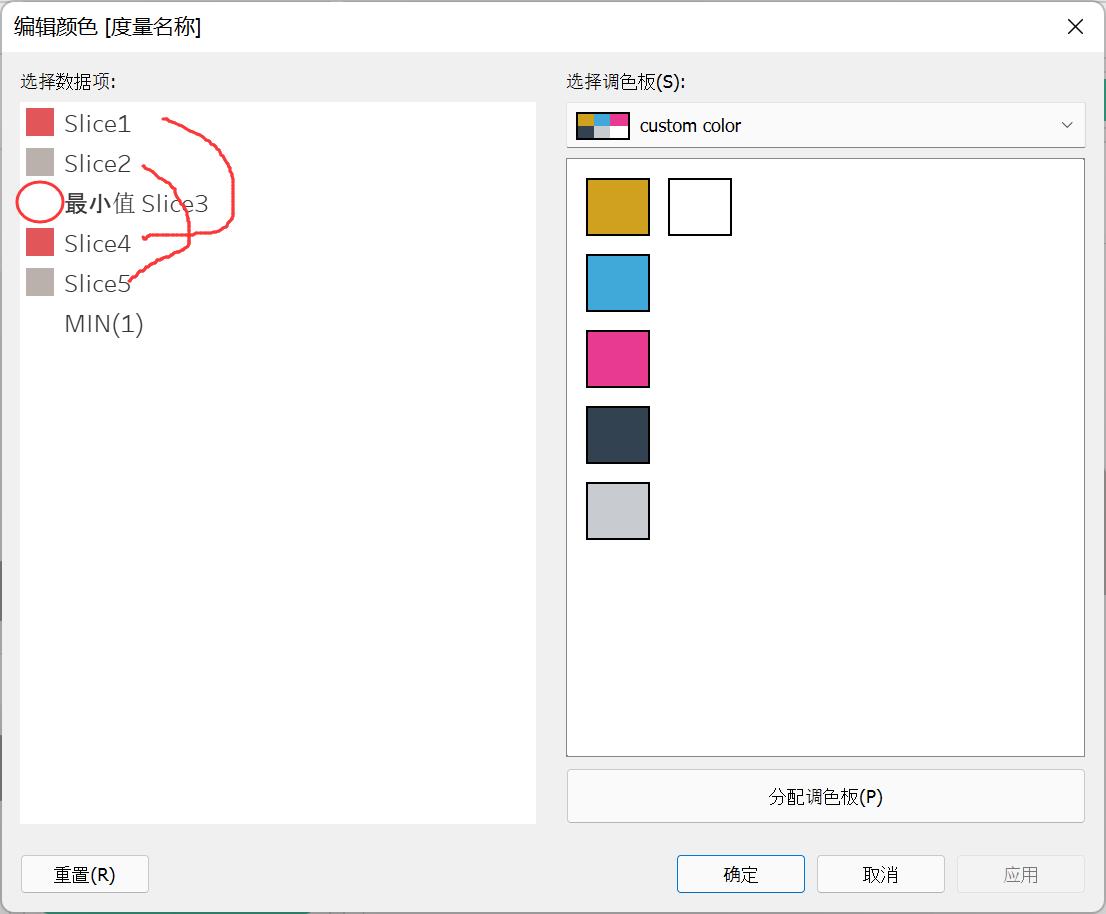
2.格式化视图

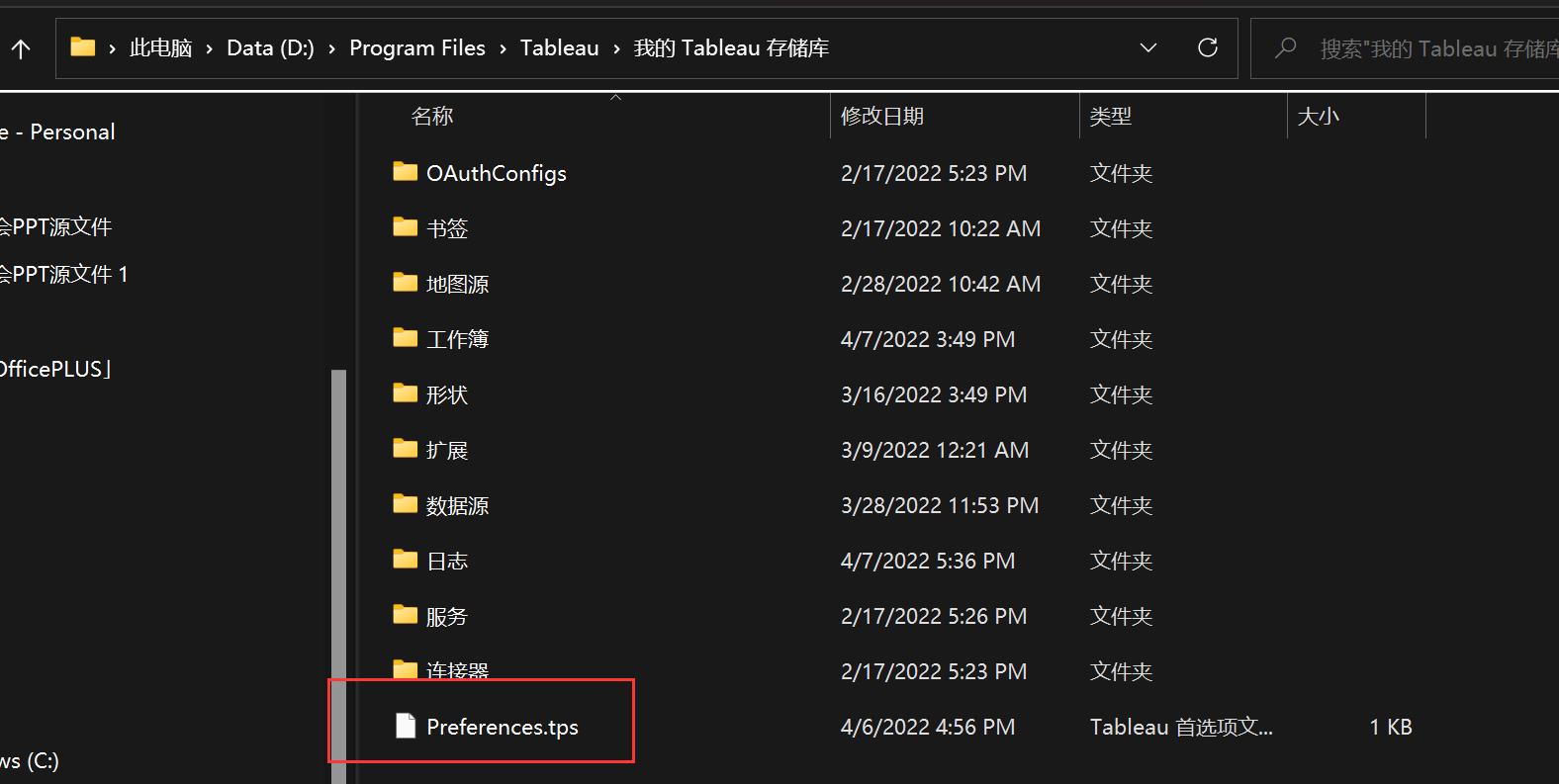
这里的slice3的白色没有的话需要到tableau 的Preferences.tps文件添加。
一般默认的安装是c盘,但是我习惯安装在d盘了

记事本打开,保存打开tableau就行。有关更多的tableau自定义颜色链接:https://help.tableau.com/current/pro/desktop/zh-cn/formatting_create_custom_colors.htm

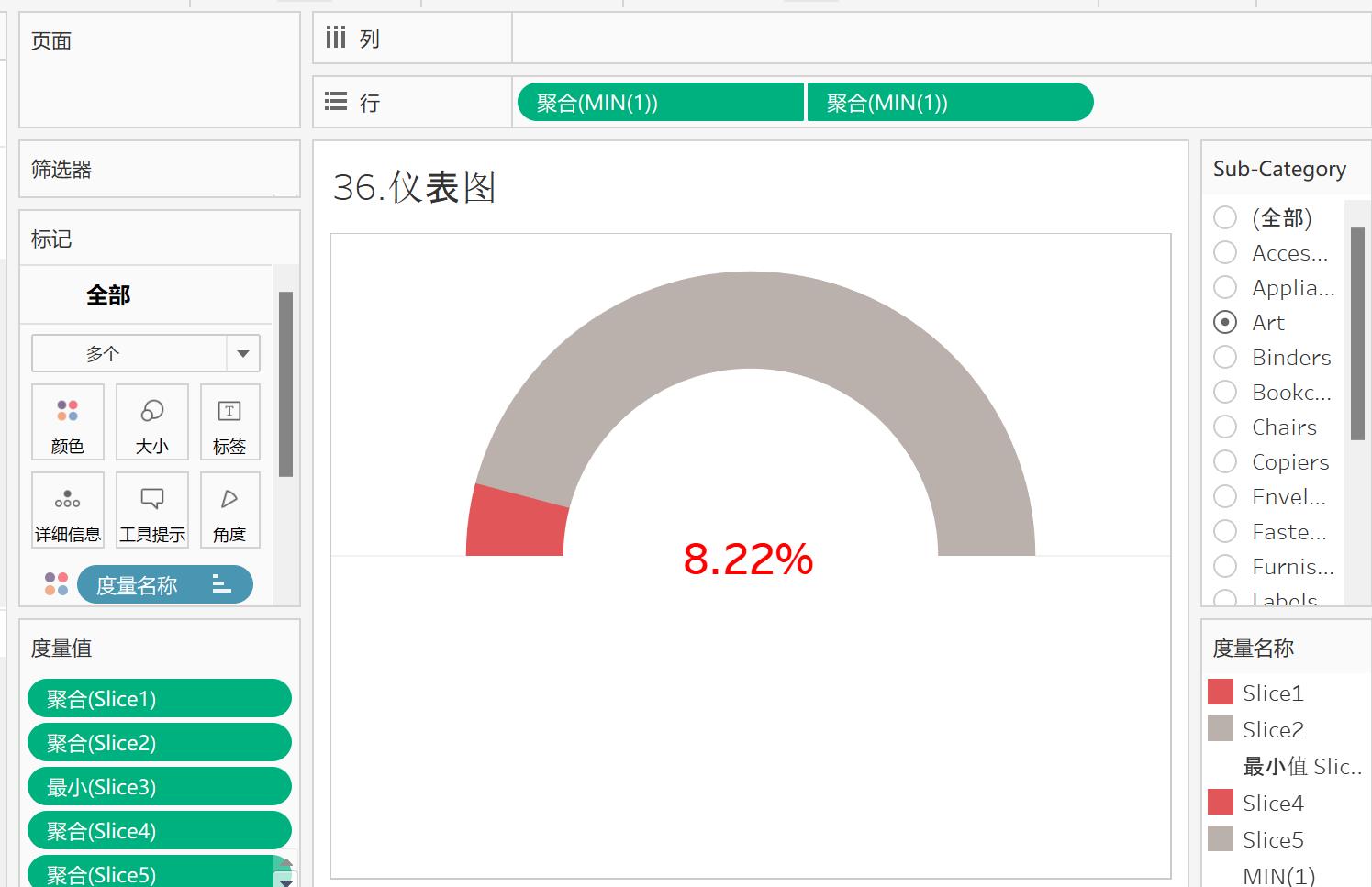
格式化后得到如下视图:

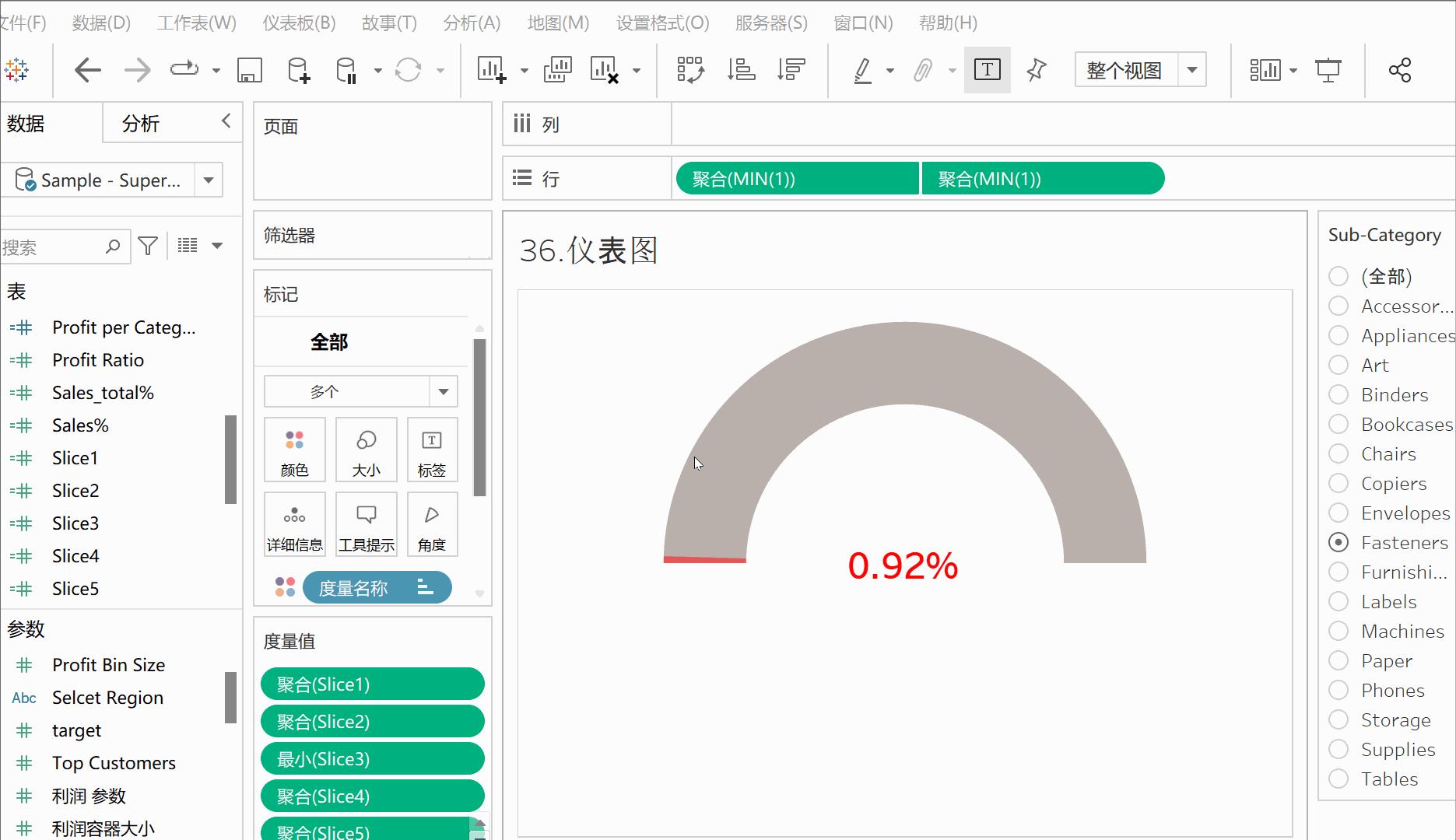
现在我们通过双轴来实现填充样式。
- 在行功能区哪儿创建两个min(1)辅助函数进行占位,双轴,进行相关的格式,大小调整如下:

演示
最后给大家演示演示一下

彩蛋
前面我们说slice3值改成2,0.5视图会变成咋样呢?看看↓

以上是关于Tableau 图表大全31仪表板(又名仪表盘) #高阶的主要内容,如果未能解决你的问题,请参考以下文章