jquery输入数字自动补全小数点效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery输入数字自动补全小数点效果相关的知识,希望对你有一定的参考价值。
不考虑细节,就是比如我输入一个整数8,自动补全为8.00,输入带小数点的数字如17.26就是17.26
参考技术AtoFixed是四舍五入,可能会改变数字
var oNum = $(this).val();if(!oNum) return false;
var strP=/^\\d+(\\.\\d+)?$/;
var strI=/^\\d+$/;
if(!strP.test(oNum))
$(this).attr('value','');
return false;
try
var pNum = parseFloat(oNum);
if(strI.test(pNum))
pNum = pNum+'.00';
if(pNum!=oNum)
$(this).val(pNum);
catch(ex)
return false;
参考技术B $("input").on("blur",function()
$(this).val(parseFloat($(this).val()).toFixed(2));
);本回答被提问者和网友采纳 参考技术C 使用IUNPT的失焦和聚焦,判断后添加就可以了 参考技术D public static void main(String[] args)
System.out.printtln("Hello World!");
jquery的输入框自动补全功能+ajax

jquery的输入框自动补全功能+ajax
内容参考网友文章写成,原博的链接找不到了,但是感谢分享!
效果图:

涉及到ajax请求我这里本地请求不到数据就先放测试代码,在文章的最后会放上ajax代码:

用来测试的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>jquery自动补全+ajax</title>
<style>
body{font-size:12px;}
*{margin:0;padding:0;}
#searchBox{position:relative;margin:100px auto;width:200px;}
/*补全框*/
.autocomplete{background:#fff;border:1px solid #efefef;list-style-type:none;}
.autocomplete li{height:20px;line-height:20px;border-bottom:1px solid #efefef;cursor:default;}
.highlight {background-color: #9ACCFB;}
#registerCity{outline:none;width:100%;}
</style>
</head>
<body>
<div id="searchBox">
<input type="text" id="registerCity" autocomplete="off" value=""/>
</div>
<script src="assets/js/jquery-2.0.3.min.js"></script>
<script>
//-------注册地自动补全开始----------------------------------
var registerCity=$("#registerCity");
//创建自动完成的下拉列表,用于显示服务器返回的数据,插入在输入框后面,然后调整位置
var autocomplete=$(\'<ul class="autocomplete"></ul>\').hide().appendTo("#searchBox");
//清空下拉列表的内容并且隐藏下拉列表
var clear= function () {
autocomplete.empty().hide();
};
//注册事件,当输入框失去焦点的时候清空下拉列表并隐藏
registerCity.blur(function () {
setTimeout(clear,500);
});
//下拉列表中高亮的项目的索引,当显示下拉列表项的时候,移动鼠标或者键盘的下键就会移动高亮的项目
var selectedItem=null;
var timeoutId=null;
//设置下拉项的高亮背景
var setSelectedItem= function (item) {
selectedItem=item;
//按上下键是循环显示的,小于0就设置成最大值,大于最大值就设置成0
if(selectedItem<0){
selectedItem=autocomplete.find("li").length-1;
}else if(selectedItem>autocomplete.find("li").length-1){
selectedItem=0;
}
//首先移除其他列表项的高亮背景,然后再高亮当前索引的背景
autocomplete.find("li").removeClass("highlight")
.eq(selectedItem).addClass("highlight");
};
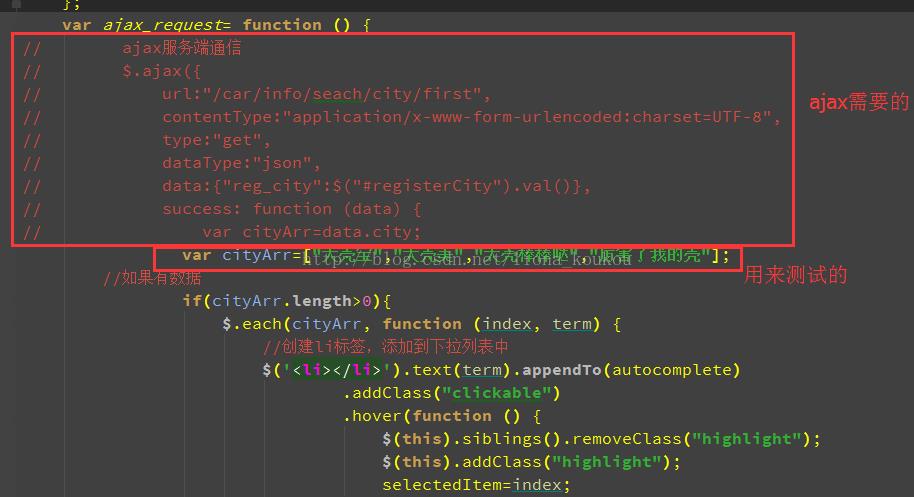
var ajax_request= function () {
// ajax服务端通信
// $.ajax({
// url:"/car/info/seach/city/first",
// contentType:"application/x-www-form-urlencoded:charset=UTF-8",
// type:"get",
// dataType:"json",
// data:{"reg_city":$("#registerCity").val()},
// success: function (data) {
// var cityArr=data.city;
var cityArr=["大壳宝","大壳美","大壳棒棒哒","厉害了我的壳"];
//如果有数据
if(cityArr.length>0){
$.each(cityArr, function (index, term) {
//创建li标签,添加到下拉列表中
$(\'<li></li>\').text(term).appendTo(autocomplete)
.addClass("clickable")
.hover(function () {
$(this).siblings().removeClass("highlight");
$(this).addClass("highlight");
selectedItem=index;
}, function () {
$(this).removeClass("highlight");
selectedItem=-1;
}).click(function () {
//鼠标单击下拉列表的这一项的话,就将这一项的值添加到输入框中
registerCity.val(term);
//清空并隐藏下拉列表
autocomplete.empty().hide();
});
});//事件注册完毕
//设置下拉列表的位置,然后显示下拉列表
var ypos=registerCity.height()+4;
var xpos=registerCity.position().left;
autocomplete.css(\'width\',registerCity.css(\'width\'));
autocomplete.css({\'position\':\'absolute\',\'left\':xpos+\'px\',\'top\':ypos+\'px\',"z-index":"100"});
setSelectedItem(0);
//显示下拉列表
autocomplete.show();
}
// }
// });
};
//对输入框进行事件注册
registerCity.keyup(function (e) {
//字母数字、退格、空格
if(e.keyCode > 40 || e.keyCode == 8 || e.keyCode ==32){
//首先删除下拉列表中的信息
autocomplete.empty().hide();
clearTimeout(timeoutId);
timeoutId=setTimeout(ajax_request,100);
}else if(e.keyCode==38){
//上
//selectedItem=-1代表鼠标离开
if(selectedItem==-1){
setSelectedItem(autocomplete.find("li").length-1);
}else{
//索引减1
setSelectedItem(selectedItem-1);
}
e.preventDefault();
}else if(e.keyCode==40){
//下
if(selectedItem==-1){
setSelectedItem(0);
}else{
setSelectedItem(selectedItem+1);
}
e.preventDefault();
}
}).keypress(function (e) {
//enter回车键
if(e.keyCode==13){
//列表为空或者鼠标离开导致当前没有索引值
if(autocomplete.find("li").length==0||selectedItem==-1){
return;
}
registerCity.val(autocomplete.find("li").eq(selectedItem).text());
autocomplete.empty().hide();
e.preventDefault();
}
}).keydown(function (e) {
//esc后退
if(e.keyCode==27){
autocomplete.empty().hide();
e.preventDefault();
}
});
//------注册地自动补全结束----------------------------
</script>
</body>
</html>
正式的用ajax实现的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>jquery自动补全+ajax</title>
<style>
body{font-size:12px;}
*{margin:0;padding:0;}
#searchBox{position:relative;margin:100px auto;width:200px;}
/*补全框*/
.autocomplete{background:#fff;border:1px solid #efefef;list-style-type:none;}
.autocomplete li{height:20px;line-height:20px;border-bottom:1px solid #efefef;cursor:default;}
.highlight {background-color: #9ACCFB;}
#registerCity{outline:none;width:100%;}
</style>
</head>
<body>
<div id="searchBox">
<input type="text" id="registerCity" autocomplete="off" value=""/>
</div>
<script src="assets/js/jquery-2.0.3.min.js"></script>
<script>
//-------注册地自动补全开始----------------------------------
var registerCity=$("#registerCity");
//创建自动完成的下拉列表,用于显示服务器返回的数据,插入在输入框后面,然后调整位置
var autocomplete=$(\'<ul class="autocomplete"></ul>\').hide().appendTo("#searchBox");
//清空下拉列表的内容并且隐藏下拉列表
var clear= function () {
autocomplete.empty().hide();
};
//注册事件,当输入框失去焦点的时候清空下拉列表并隐藏
registerCity.blur(function () {
setTimeout(clear,500);
});
//下拉列表中高亮的项目的索引,当显示下拉列表项的时候,移动鼠标或者键盘的下键就会移动高亮的项目
var selectedItem=null;
var timeoutId=null;
//设置下拉项的高亮背景
var setSelectedItem= function (item) {
selectedItem=item;
//按上下键是循环显示的,小于0就设置成最大值,大于最大值就设置成0
if(selectedItem<0){
selectedItem=autocomplete.find("li").length-1;
}else if(selectedItem>autocomplete.find("li").length-1){
selectedItem=0;
}
//首先移除其他列表项的高亮背景,然后再高亮当前索引的背景
autocomplete.find("li").removeClass("highlight")
.eq(selectedItem).addClass("highlight");
};
var ajax_request= function () {
// ajax服务端通信
$.ajax({
url:"/car/info/seach/city/first",
contentType:"application/x-www-form-urlencoded:charset=UTF-8",
type:"get",
dataType:"json",
data:{"reg_city":$("#registerCity").val()},
success: function (data) {
var cityArr=data.city;
// var cityArr=["大壳宝","大壳美","大壳棒棒哒","厉害了我的壳"];
//如果有数据
if(cityArr.length>0){
$.each(cityArr, function (index, term) {
//创建li标签,添加到下拉列表中
$(\'<li></li>\').text(term).appendTo(autocomplete)
.addClass("clickable")
.hover(function () {
$(this).siblings().removeClass("highlight");
$(this).addClass("highlight");
selectedItem=index;
}, function () {
$(this).removeClass("highlight");
selectedItem=-1;
}).click(function () {
//鼠标单击下拉列表的这一项的话,就将这一项的值添加到输入框中
registerCity.val(term);
//清空并隐藏下拉列表
autocomplete.empty().hide();
});
});//事件注册完毕
//设置下拉列表的位置,然后显示下拉列表
var ypos=registerCity.height()+4;
var xpos=registerCity.position().left;
autocomplete.css(\'width\',registerCity.css(\'width\'));
autocomplete.css({\'position\':\'absolute\',\'left\':xpos+\'px\',\'top\':ypos+\'px\',"z-index":"100"});
setSelectedItem(0);
//显示下拉列表
autocomplete.show();
}
}
});
};
//对输入框进行事件注册
registerCity.keyup(function (e) {
//字母数字、退格、空格
if(e.keyCode > 40 || e.keyCode == 8 || e.keyCode ==32){
//首先删除下拉列表中的信息
autocomplete.empty().hide();
clearTimeout(timeoutId);
timeoutId=setTimeout(ajax_request,100);
}else if(e.keyCode==38){
//上
//selectedItem=-1代表鼠标离开
if(selectedItem==-1){
setSelectedItem(autocomplete.find("li").length-1);
}else{
//索引减1
setSelectedItem(selectedItem-1);
}
e.preventDefault();
}else if(e.keyCode==40){
//下
if(selectedItem==-1){
setSelectedItem(0);
}else{
setSelectedItem(selectedItem+1);
}
e.preventDefault();
}
}).keypress(function (e) {
//enter回车键
if(e.keyCode==13){
//列表为空或者鼠标离开导致当前没有索引值
if(autocomplete.find("li").length==0||selectedItem==-1){
return;
}
registerCity.val(autocomplete.find("li").eq(selectedItem).text());
autocomplete.empty().hide();
e.preventDefault();
}
}).keydown(function (e) {
//esc后退
if(e.keyCode==27){
autocomplete.empty().hide();
e.preventDefault();
}
});
//------注册地自动补全结束----------------------------
</script>
</body>
</html>
以上是关于jquery输入数字自动补全小数点效果的主要内容,如果未能解决你的问题,请参考以下文章
bootstrap实践录:输入框自动补全-autocomplete篇
bootstrap实践录:输入框自动补全-autocomplete篇
bootstrap实践录:输入框自动补全-autocomplete篇