python flask 如何读取数据库数据并返回到html
Posted 木东
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python flask 如何读取数据库数据并返回到html相关的知识,希望对你有一定的参考价值。
app.py
from flask import Flask from flask import render_template from flask_bootstrap import Bootstrap import pymysql app = Flask(__name__) bootstrap = Bootstrap(app) @app.route(\'/\') def index(): conn = pymysql.connect(host=\'*.*.*.*\', user=\'root\', password=\'root\', db=\'mydb\', charset=\'utf8\') cur = conn.cursor() sql = "SELECT * FROM user" cur.execute(sql) u = cur.fetchall() conn.close() return render_template(\'index.html\',u=u) if __name__ == \'__main__\': app.run()
base.html
{% extends "bootstrap/base.html" %} {% block title %}Flask{% endblock %} {% block navbar %} <div class="navbar navbar-inverse" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">PMSystem</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="/">首页</a></li> </ul> </div> </div> </div> {% endblock %} {% block content %} <div class="container"> {% block page_content %}{% endblock %} </div> {% endblock %}
index.html
{% extends "base.html" %} {% block title %}首页{% endblock %} {% block page_content %} <table class="table table-bordered"> <tr> <th>用户ID</th> <th>公司ID</th> <th>公司名称</th> <th>联系电话</th> <th>联系邮箱</th> <th>用户姓名</th> <th>所属公司</th> </tr> {% for i in u %} <tr> <td>{{ i[0] }}</td> <td>{{ i[1] }}</td> <td>{{ i[2] }}</td> <td>{{ i[3] }}</td> <td>{{ i[4] }}</td> <td>{{ i[5] }}</td> <td>{{ i[6] }}</td> </tr> {% endfor %} </table> {% endblock %}
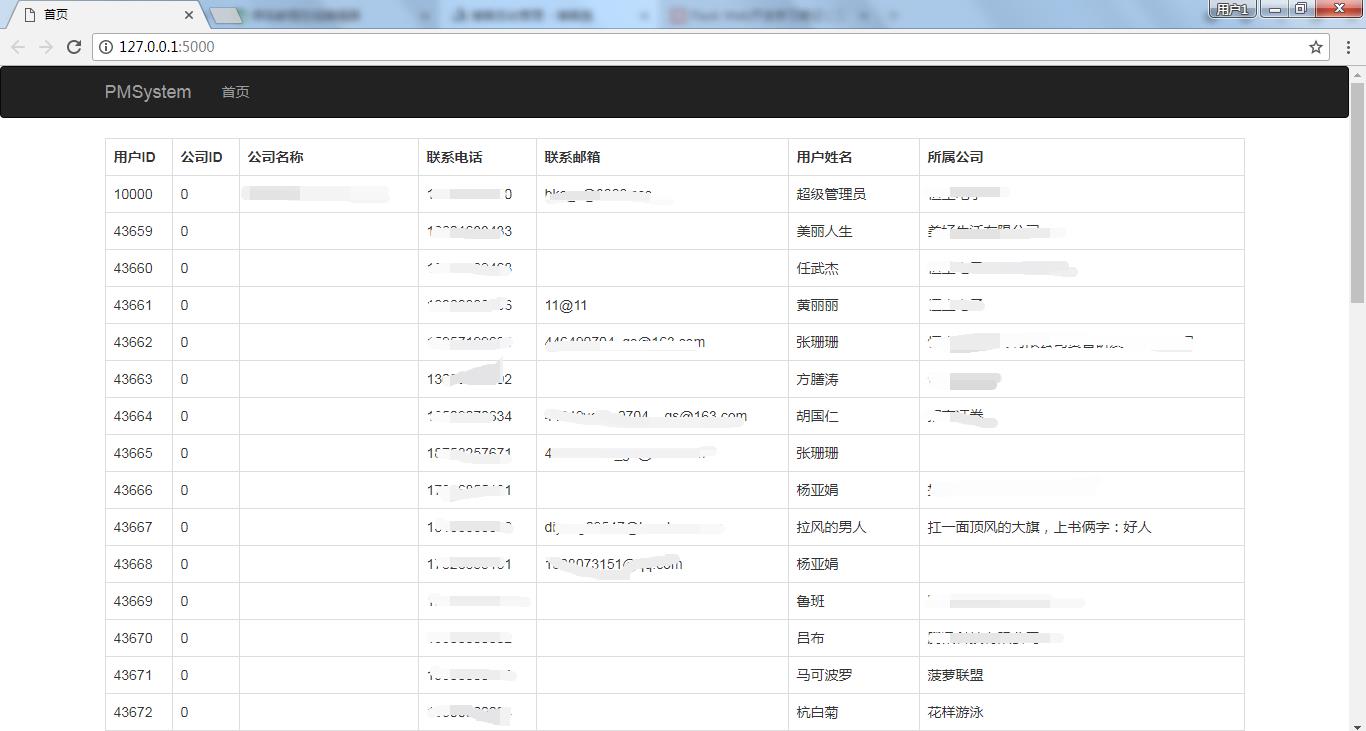
结果:

以上是关于python flask 如何读取数据库数据并返回到html的主要内容,如果未能解决你的问题,请参考以下文章
python_flask 注册,登陆,退出思路 ---纯个人观点
如何读取 JSON 文件并传输到 Flask 组织的 HTML 中的 Javascript?