uniapp引入阿里巴巴矢量图标
Posted sumi-001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp引入阿里巴巴矢量图标相关的知识,希望对你有一定的参考价值。
1、先去图标库下载图标

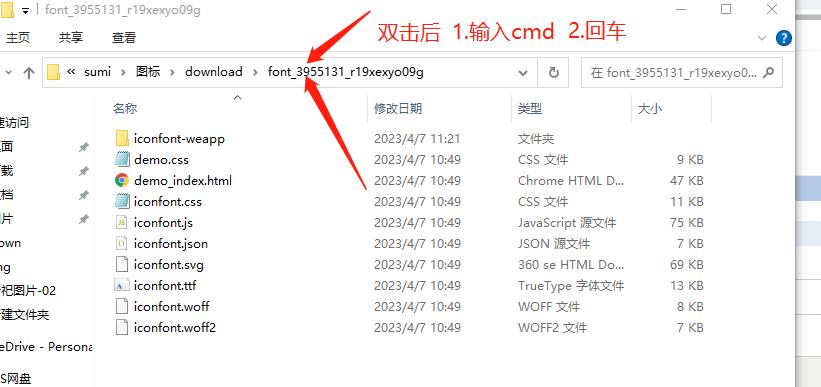
2.解压下载的文件进入
、
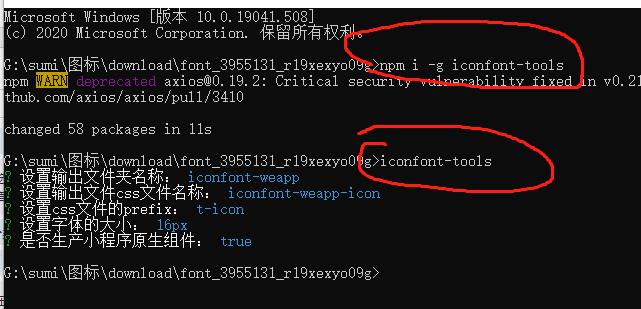
3、输入 npm install -g iconfont-tools ,再输入iconfont-tools最后无脑回车

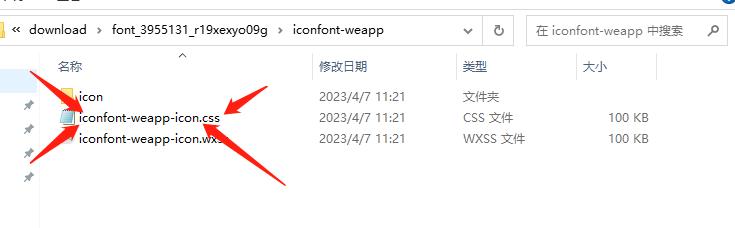
4.文件夹会多一个iconfont-weapp的文件夹

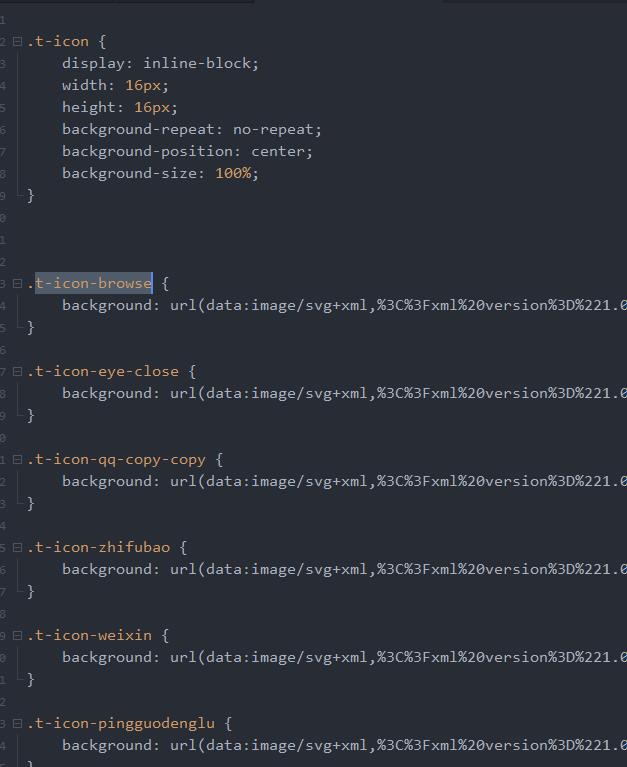
5.iconfont-weapp-icon.css放入项目随机位子



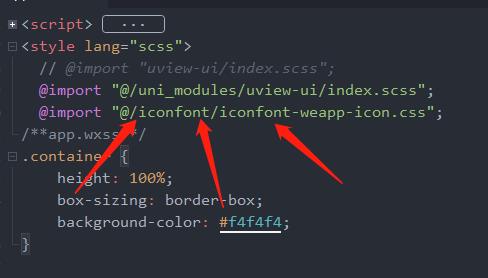
6.在App.vue文件夹中,引入此样式表(注意路径不要写错)

7.使用

如何将阿里巴巴矢量图引入vue
网址:
vue使用小技巧之如何使用阿里巴巴矢量图标库
阿里巴巴矢量图标库介绍:设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
目前拥有icon即将突破500万。
网址:https://www.iconfont.cn
本篇文章将会为小伙伴们详细图解——在vue中如何使用阿里巴巴矢量图标!
1、打开阿里巴巴矢量图标库网址

2、注册并登陆(略)
3、点击图标管理—》我的项目,然后创建项目。

4、添加新建项目的信息

5、任意搜索一个图标,例如“elementui”

6、在搜索结果中,请将鼠标移入到你心仪的图标,然后点击购物车(不愧是阿里,做什么都有种电商的味道)将你的图标入库!

7、入库后,网页右上角的购物车图标会有红色警示,点它!

8、然后点击“添加至项目”。选择好加入的项目后,点击确定。

9、将你的图标下载至本地。

10、下载并解压缩的文件如下图:

11、在文件复制到项目中(删除demo开头的文件),我的地址是:src/assets/iconfont

12、在main.js中引入阿里巴巴矢量图标库
import "@/assets/iconfont/iconfont.css";
13、样式在iconfont.css中
.iconfont font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;.iconelementui:before content: "\e604";
14、使用:
<template> <div id="app"> <i class="iconfont iconelementui"></i> </div></template>
<style scoped> .iconelementui color: red; font-size: 200px; #app text-align: center; </style>
15、预览结果:

以上是关于uniapp引入阿里巴巴矢量图标的主要内容,如果未能解决你的问题,请参考以下文章
