python+selenium 定位元素
Posted 旭旭杂货店
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python+selenium 定位元素相关的知识,希望对你有一定的参考价值。
一.安装python
1.配置环境变量c:\\python27;C:\\Python27\\Scripts
2.验证pyton是否可用,在cmd里面输入python没报错就行
二.安装selenium库
4.安装selenium;在cmd里面,输入:pip install selenium
三.对应于webdriver中的定位方法分别是:
- driver.find_element_by_name()——最常用,简单
- driver.find_element_by_id()——最常用,简单
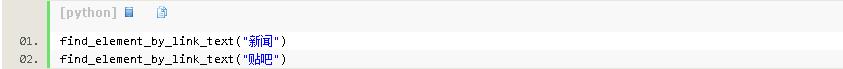
- driver.find_element_by_link_text()——定位文字连接好用
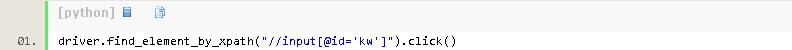
- driver.find_element_by_xpath()——最灵活,万能
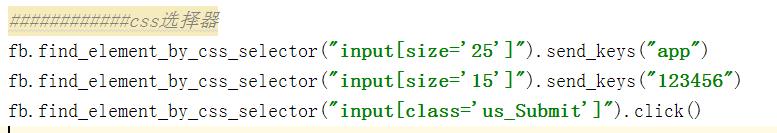
- driver.find_element_by_css_selector()
四.Friebug
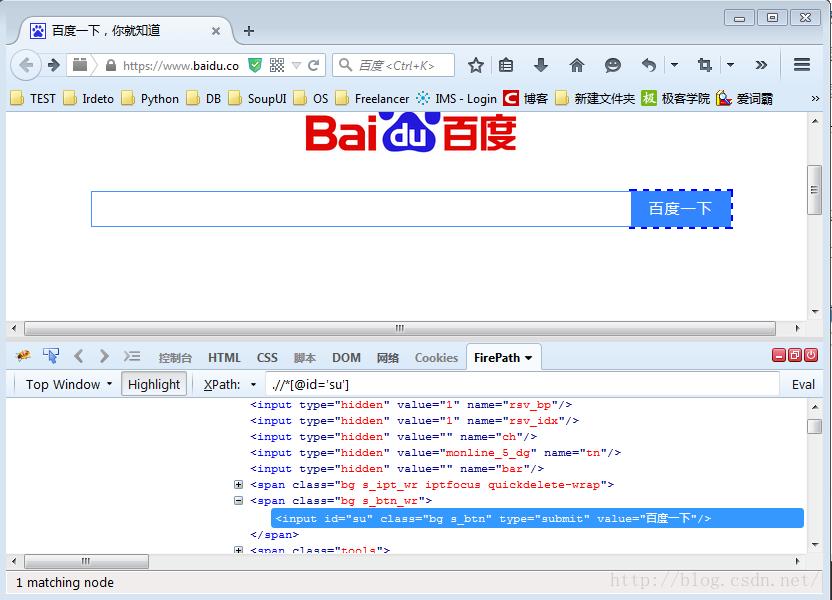
1.打开firefox 浏览器的firebug 插件,点击插件左上角的鼠标箭头,再点击页面上的元素,firebug插件的HTML 标签页将看到页面代码,鼠标移动到元素的标签上点击一下。例如我们点击百度首页的“百度一下”按钮:

从FirePath中可以看到该元素的id,tag,class等属性。
- Chrome开发者工具(F12)
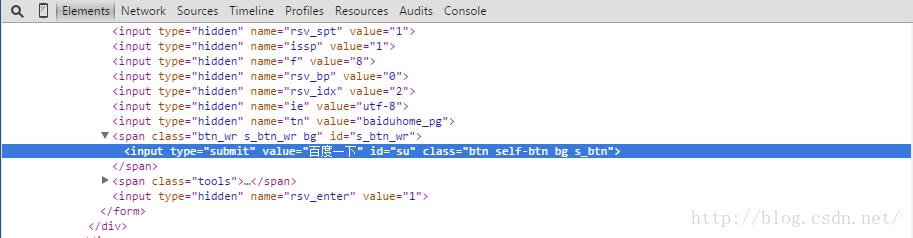
打开Chrome浏览器,按下键盘的F12,即可以打开开发者工具。从开发者工具中可以得到和FirePath相同的结果:

id 和name 定位
这是简单的高效的方法。
比如定位百度首页文本框的方法,我们可以使用id来定位(该元素提供的id属性,可以唯一定位到它):

定位百度首页右上角的“设置”链接,我们可以使用name来定位(该元素提供的name属性,可以唯一定位到它):

通过linx text定位:

XPath 定位

css 定位

以上是关于python+selenium 定位元素的主要内容,如果未能解决你的问题,请参考以下文章