如何设计一个 70w 在线人数的弹幕系统 ?
Posted Java技术栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何设计一个 70w 在线人数的弹幕系统 ?相关的知识,希望对你有一定的参考价值。
原文:cyningsun.com/03-31-2019/live-streaming-danmaku.html

背景
为了更好的支持东南亚直播业务,产品设计为直播业务增加了弹幕。第一期弹幕使用腾讯云支持,效果并不理想,经常出现卡顿、弹幕偏少等问题。最终促使我们开发自己的弹幕系统。性能要求是需要支持,单房间百万用户同时在线。
问题分析
按照背景来分析,系统将主要面临以下问题:
-
带宽压力
假如说每3秒促达用户一次,那么每次内容至少需要有15条才能做到视觉无卡顿。15条弹幕+http包头的大小将超过3k,那么每秒的数据大小约为8Gbps,而运维同学通知我们所有服务的可用带宽仅为10Gbps。
-
弱网导致的弹幕卡顿、丢失
该问题已在线上环境
-
性能与可靠性
百万用户同时在线,按照上文的推算,具体QPS将超过30w QPS。如何保证在双十一等重要活动中不出问题,至关重要。性能也是另外一个需要着重考虑的点。
带宽优化
为了降低带宽压力,我们主要采用了以下方案:
-
启用Http压缩
通过查阅资料,http gzip压缩比率可以达到40%以上(gzip比deflate要高出4%~5%)。
-
Response结构简化
-

-
内容排列顺序优化
根据gzip的压缩的压缩原理可以知道,重复度越高,压缩比越高,因此可以将字符串和数字内容放在一起摆放
-
频率控制
- 带宽控制:通过添加请求间隔参数(下次请求时间),保证客户端的请求频率服务端可控。以应对突发的流量增长问题,提供有损的服务。
- 稀疏控制:在弹幕稀疏和空洞的时间段,通过控制下次请求时间,避免客户端的无效请求。
弹幕卡顿、丢失分析
在开发弹幕系统的的时候,最常见的问题是该怎么选择促达机制,推送 vs 拉取 ?
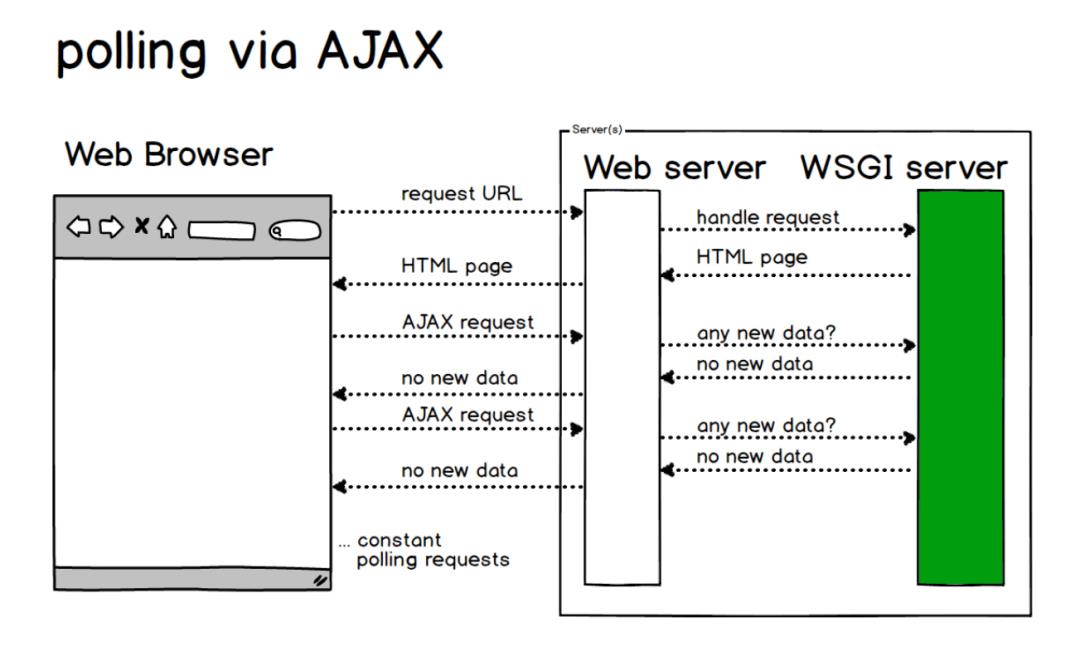
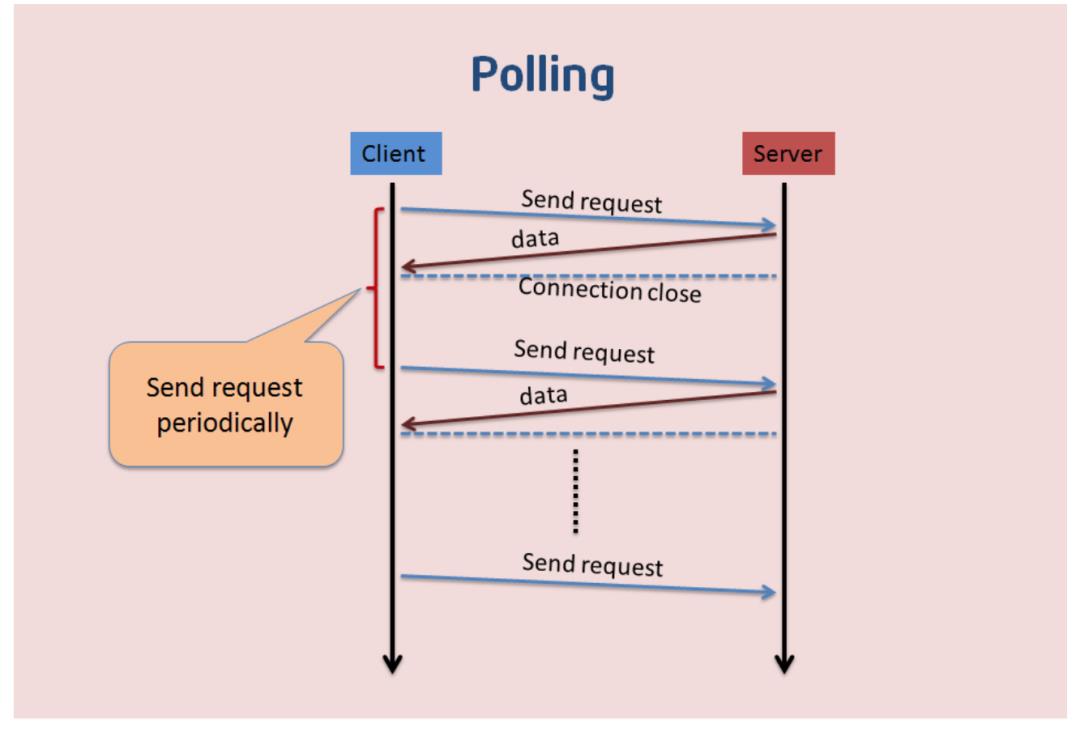
Long Polling via AJAX
客户端打开一个到服务器端的 AJAX 请求,然后等待响应,服务器端需要一些特定的功能来允许请求被挂起,只要一有事件发生,服务器端就会在挂起的请求中送回响应。如果打开Http的Keepalived开关,还可以节约握手的时间。

优点: 减少轮询次数,低延迟,浏览器兼容性较好。缺点: 服务器需要保持大量连接。
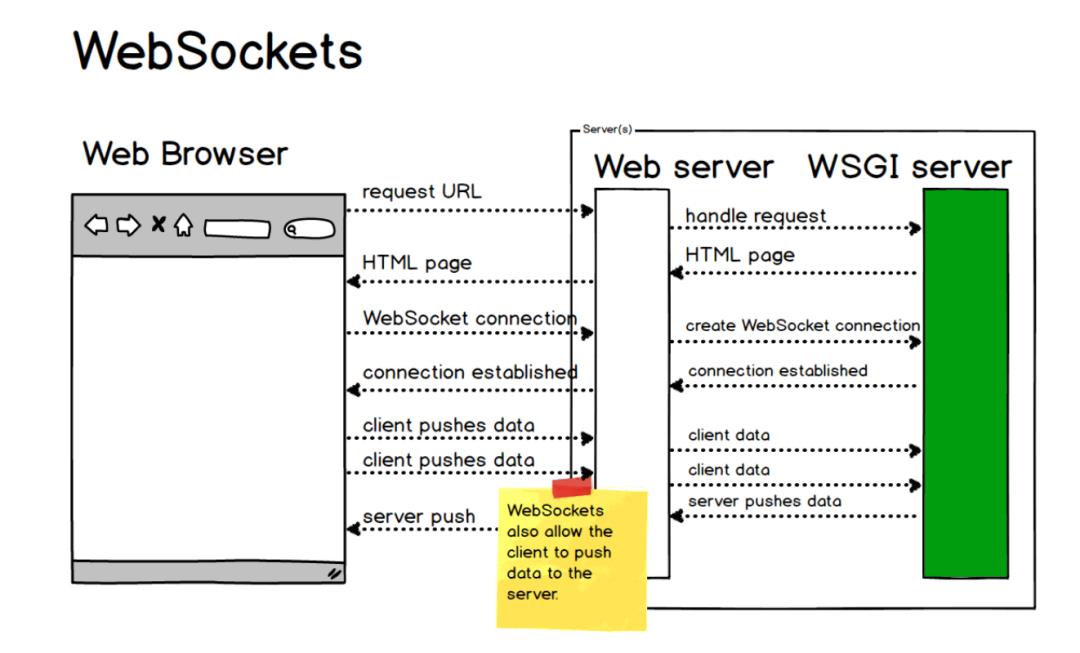
WebSockets
长轮询虽然省去了大量无效请求,减少了服务器压力和一定的网络带宽的占用,但是还是需要保持大量的连接。那么人们就在考虑了,有没有这样一个完美的方案,即能双向通信,又可以节约请求的 header 网络开销,并且有更强的扩展性,最好还可以支持二进制帧,压缩等特性呢?于是人们就发明了这样一个目前看似“完美”的解决方案 —— WebSocket。它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话。

优点:较少的控制开销,在连接创建后,服务器和客户端之间交换数据时,用于协议控制的数据包头部相对较小。在不包含扩展的情况下,对于服务器到客户端的内容,此头部大小只有2至10字节(和数据包长度有关);对于客户端到服务器的内容,此头部还需要加上额外的4字节的掩码。相对于 HTTP 请求每次都要携带完整的头部,此项开销显著减少了。更强的实时性,由于协议是全双工的,所以服务器可以随时主动给客户端下发数据。相对于HTTP请求需要等待客户端发起请求服务端才能响应,延迟明显更少;即使是和Comet等类似的长轮询比较,其也能在短时间内更多次地传递数据。长连接,保持连接状态。
Long Polling vs Websockets
无论是以上哪种方式,都使用到TCP长连接,那么TCP的长连接是如何发现连接已经断开了呢?
TCP Keepalived会进行连接状态探测,探测间隔主要由三个配置控制。
keepalive_probes:探测次数(默认:7次)
keepalive_time 探测的超时(默认:2小时)
keepalive_intvl 探测间隔(默认:75s)
但是由于在东南亚的弱网情况下,TCP长连接会经常性的断开:
Long Polling 能发现连接异常的最短间隔为:min(keepalive_intvl, polling_interval)
Websockets能发现连接异常的最短间隔为:Websockets: min(keepalive_intvl, client_sending_interval)
如果下次发送数据包的时候可能连接已经断开了,所以使用TCP长连接对于两者均意义不大。并且弱网情况下Websockets其实已经不能作为一个候选项了
- 即使Websockets服务端已经发现连接断开,仍然没有办法推送数据,只能被动等待客户端重新建立好连接才能推送,在此之前数据将可能会被采取丢弃的措施处理掉。
- 在每次断开后均需要再次发送应用层的协议进行连接建立。
根据了解腾讯云的弹幕系统,在300人以下使用的是推送模式,300人以上则是采用的轮训模式。但是考虑到资源消耗情况,他们可能使用的是Websocket来实现的弹幕系统,所以才会出现弹幕卡顿、丢失的情况。综上所述,Long Polling和Websockets都不适用我们面临的环境,所以我们最终采取了短轮训 的方案来实现弹幕促达

可靠与性能
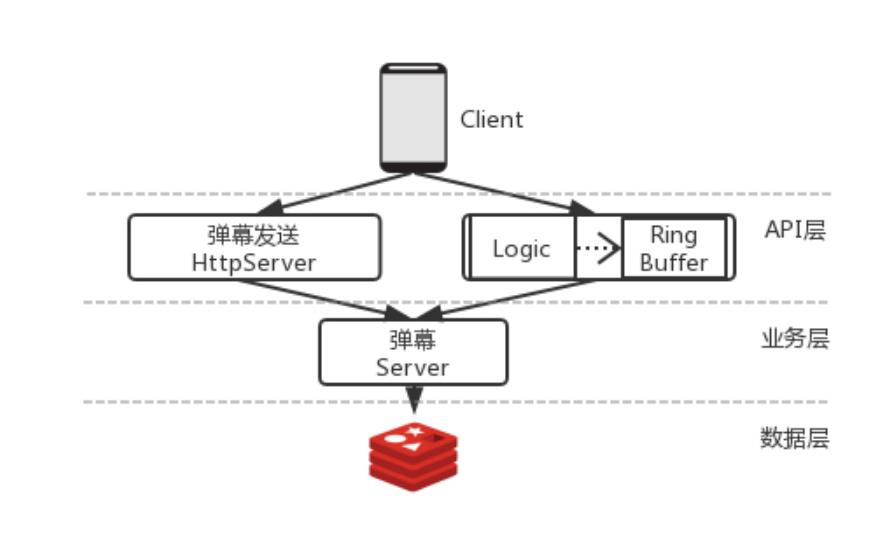
为了保证服务的稳定性我们对服务进行了拆分,将复杂的逻辑收拢到发送弹幕的一端。同时,将逻辑较为复杂、调用较少的发送弹幕业务与逻辑简单、调用量高的弹幕拉取服务拆分开来。服务拆分主要考虑因素是为了不让服务间相互影响,对于这种系统服务,不同服务的QPS往往是不对等的,例如像拉取弹幕的服务的请求频率和负载通常会比发送弹幕服务高1到2个数量级,在这种情况下不能让拉弹幕服务把发弹幕服务搞垮,反之亦然,最⼤度地保证系统的可用性,同时也更更加方便对各个服务做Scale-Up和Scale-Out。服务拆分也划清了业务边界,方便协同开发。
在拉取弹幕服务的一端 ,引入了本地缓存。数据更新的策略是服务会定期发起RPC调⽤从弹幕服务拉取数据,拉取到的弹幕缓存到内存中,这样后续的请求过来时便能直接⾛走本地内存的读取,⼤大幅降低了调用时延。这样做还有另外一个好处就是缩短调⽤链路,把数据放到离⽤户最近的地⽅,同时还能降低外部依赖的服务故障对业务的影响,

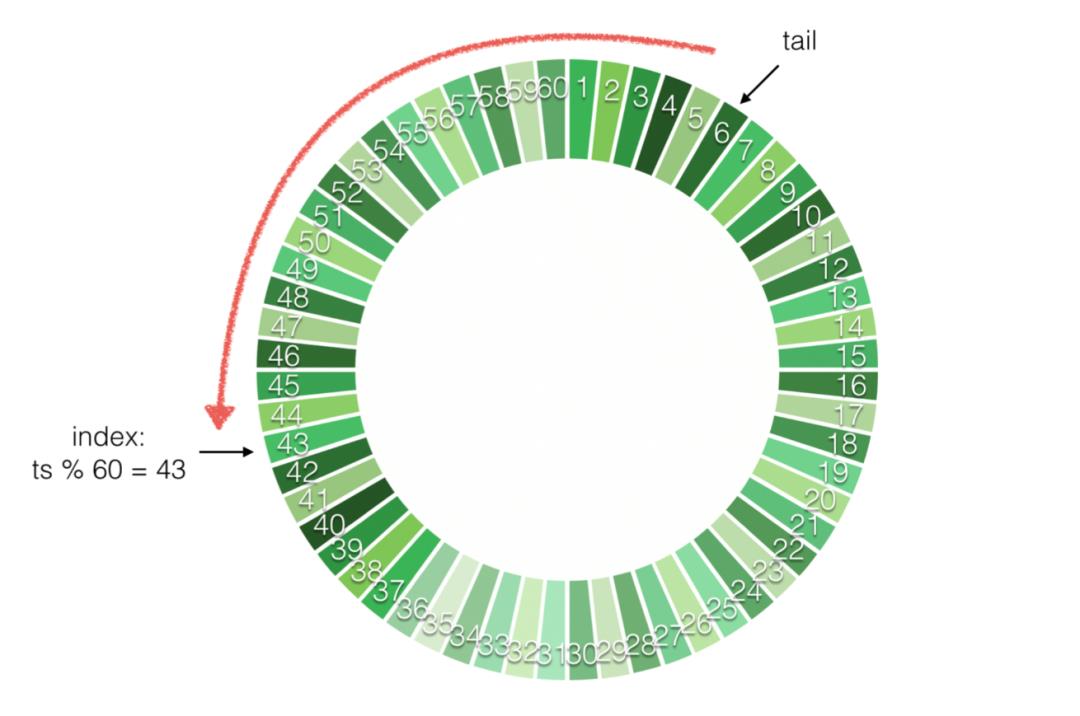
为了数据拉取方便,我们将数据按照时间进行分片,将时间作为数据切割的单位,按照时间存储、拉取、缓存数据(RingBuffer),简化了数据处理流程。与传统的Ring Buffer不一样的是,我们只保留了尾指针,它随着时间向前移动,每⼀秒向前移动一格,把时间戳和对应弹幕列表并写到一个区块当中,因此最多保留60秒的数据。同时,如果此时来了一个读请求,那么缓冲环会根据客户端传入的时间戳计算出指针的索引位置,并从尾指针的副本区域往回遍历直至跟索引重叠,收集到一定数量的弹幕列表返回,这种机制保证了缓冲区的区块是整体有序的,因此在读取的时候只需要简单地遍历一遍即可,加上使用的是数组作为存储结构,带来的读效率是相当高的。
再来考虑可能出现数据竞争的情况。先来说写操作,由于在这个场景下,写操作是单线程的,因此⼤可不必关心并发写带来的数据一致性问题。再来说读操作,由图可知写的方向是从尾指针以顺时针⽅向移动,⽽读⽅向是从尾指针以逆时针方向移动,⽽决定读和写的位置是否出现重叠取决于index的位置,由于我们保证了读操作最多只能读到30秒内的数据,因此缓冲环完全可以做到无锁读写
在发送弹幕的一端 ,因为用户一定时间能看得过来弹幕总量是有限的,所以可以对弹幕进行限流,有选择的丢弃多余的弹幕。同时,采用柔性的处理方式,拉取用户头像、敏感词过滤等分支在调用失败的情况下,仍然能保证服务的核心流程不受影响,即弹幕能够正常发送和接收,提供有损的服务。
总结

最终该服务在双十二活动中,在Redis出现短暂故障的背景下,高效且稳定的支撑了70w用户在线,成功完成了既定的目标。
近期热文推荐:
1.1,000+ 道 Java面试题及答案整理(2022最新版)
4.别再写满屏的爆爆爆炸类了,试试装饰器模式,这才是优雅的方式!!
觉得不错,别忘了随手点赞+转发哦!
分析
1:http包头
一个http数据包请求由4个部分组成:请求行、请求头标、空行、请求数据。
- 请求行分为了三个部分。请求方法,请求url与http版本。
- 请求头行,由关键字值对组成,使用:分隔
- 空行
- 请求数据,请求正文中可以包含客户提交的查询字符串信息。
QPS
qps即每秒查询率,是对一个特定的查询服务器在规定时间内所处理流量多少的衡量标准。
QPS=并发量/平均响应时间。
并发量=QPS*平均响应时间。
http压缩
HTTP压缩是指在Web服务器和浏览器间传输压缩文本内容的方法。HTTP压缩通常采用gzip压缩算法压缩HTML、JavaScript、CSS等文件。
通过http压缩的方式,降低网络传输的数据量,从而提高客服端的访问速度。这种方法会提高服务器cpu的负荷。因为服务器在接收到客户端的http请求后需要检查浏览器是否支持http压缩,如果支持的话,根据配置压缩相应网页文件。
gzip压缩
gzip用于unix系统的文件压缩,我们在linux系统中经常用到的.gz文件,就是gzip格式的。http协议上的gzip编码可以用来改进web应用程序的性能。当客户端访问目标服务器中的网站时,服务器将网页内容压缩后传输到来访的浏览器中显示。对于纯文本内容可以压缩到原大小的40%。以此来提高访问速度。
Long Polling via AJAX
客户端向服务器发送Ajax请求,服务器接到请求后保持住连接,直到有新消息才返回响应信息,客户端处理完响应信息后再向服务器发送新的请求。这样做的好处是可以省去很多无用的请求。但是需要服务端保持大量的连接。
WebSockets通信
WebSocket。服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
TCP长连接与短连接
短连接环境下,数据交互完毕后,主动释放连接。
长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,客户端再次访问这个服务器时,会继续使用这一条已经建立的连接。
在上文中,由于东南亚的弱网环境,tcp长连接也会因为网络问题断开,所以无论是Long Polling via AJAX还是WebSockets通信都不符合我们的业务需要。
服务拆分
上文所给出的案例中,弹幕业务。发送弹幕与查询弹幕完全不在同一个量级,通过将业务进行拆分,将发送弹幕逻辑与查询弹幕逻辑拆分。可以让两个服务不互相影响,保证服务的可用性。
引入本地缓存
引入本地缓存的好处是,用户不必等待数据返回,而是读取内存中缓存的数据,大幅度降低调用时延。
以上是关于如何设计一个 70w 在线人数的弹幕系统 ?的主要内容,如果未能解决你的问题,请参考以下文章