为啥一个div里面放一个i,给i设置margin-top会失效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥一个div里面放一个i,给i设置margin-top会失效相关的知识,希望对你有一定的参考价值。
一个div里面放一个i,给i设置margin-top会失效:在div放的改为clss或id试试 参考技术A 在div放的改为clss或id试试html锚点总结

html
一.思路1
内容区域一定要给滚动台,然后给滚动条设置宽高为0px,隐藏滚动条,内容的div要给到高度大于屏幕的高度,就可以实现翻页的效果
一.思路2
如果根据html的滚动条来实现,如果想到达自己制定的位置,可以给相应的padding和margin值,或者是各个块内放一个空的div,设置需要的宽高即可;
一.思路3
内容区域可以有两个div,可以让外面一层的div为隐藏并设置滚动条根据此来滚动,里面的div为显示,并且里里面的div的宽高大于外面的就可以遮住了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
html,body{overflow: hidden;height: 100%;}
*{padding: 0;margin: 0;}ul,li{list-style: none;}a{text-decoration: none;}
.content{min-height: 500px;}
#content1{background: red;}
#content2{background: yellow;}
#content3{background: green;}
#content4{background: pink;}
#content5{background: blue;}
.box{width: 800px;height: 600px;border: 1px solid #bbb;margin-left: 50px;overflow-y: scroll;}
.box::-webkit-scrollbar{width:0px;height: 0px;}
#top{margin-top: 50px;margin-left: 50px;}
#top ul li{float:left;width: 120px;}
</style>
</head>
<body>
<div id="top">
<ul>
<li><a href="#content1">content1</a></li>
<li><a href="#content2">content2</a></li>
<li><a href="#content3">content3</a></li>
<li><a href="#content4">content4</a></li>
<li><a href="#content5">content5</a></li>
</ul>
</div>
<div class="box">
<div id="content">
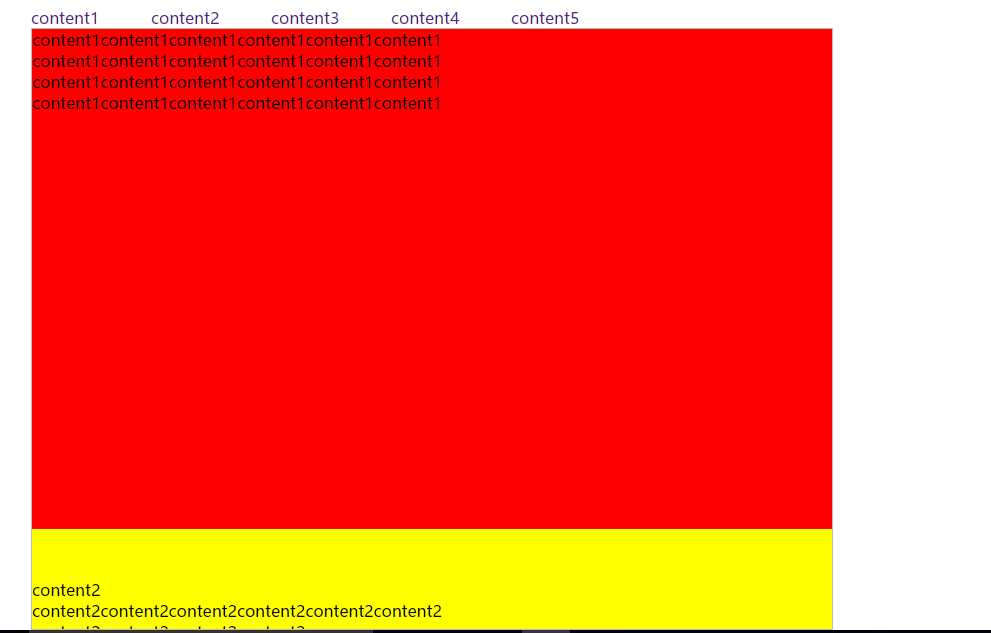
<div id="content1" class="content">
content1content1content1content1content1content1<br />
content1content1content1content1content1content1<br />
content1content1content1content1content1content1<br />
content1content1content1content1content1content1<br />
</div>
<div id="content2" class="content" style="padding-top: 50px;">
content2<br />
content2content2content2content2content2content2<br />
content2content2content2content2<br />
</div>
<div id="content3" class="content">
content3content3content3content3content3content3<br />
content3content3content3content3content3content3<br />
content3content3content3content3content3content3<br />
</div>
<div id="content4" class="content">
content4content4content4content4content4content4<br />
content4content4content4content4content4content4<br />
content4content4content4content4content4content4<br />
content4content4content4content4content4content4<br />
</div>
<div id="content5" class="content">
content5content5content5content5content5content5<br />
content5content5content5content5content5content5<br />
content5content5content5content5content5content5<br />
</div>
</div>
</div>
</body>
</html>
以上是关于为啥一个div里面放一个i,给i设置margin-top会失效的主要内容,如果未能解决你的问题,请参考以下文章
div中设置背景图片,这个div中再嵌套一个div,并且设置margin-top为啥嵌套的块会移出去
为啥我在VS里面设计的时候设置了margin-top的DIV显示正常,但是预览的时候margin-top就无效了