基础原理 | 善用数据手册
Posted 扭扭薯条加洋葱芝士粉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基础原理 | 善用数据手册相关的知识,希望对你有一定的参考价值。
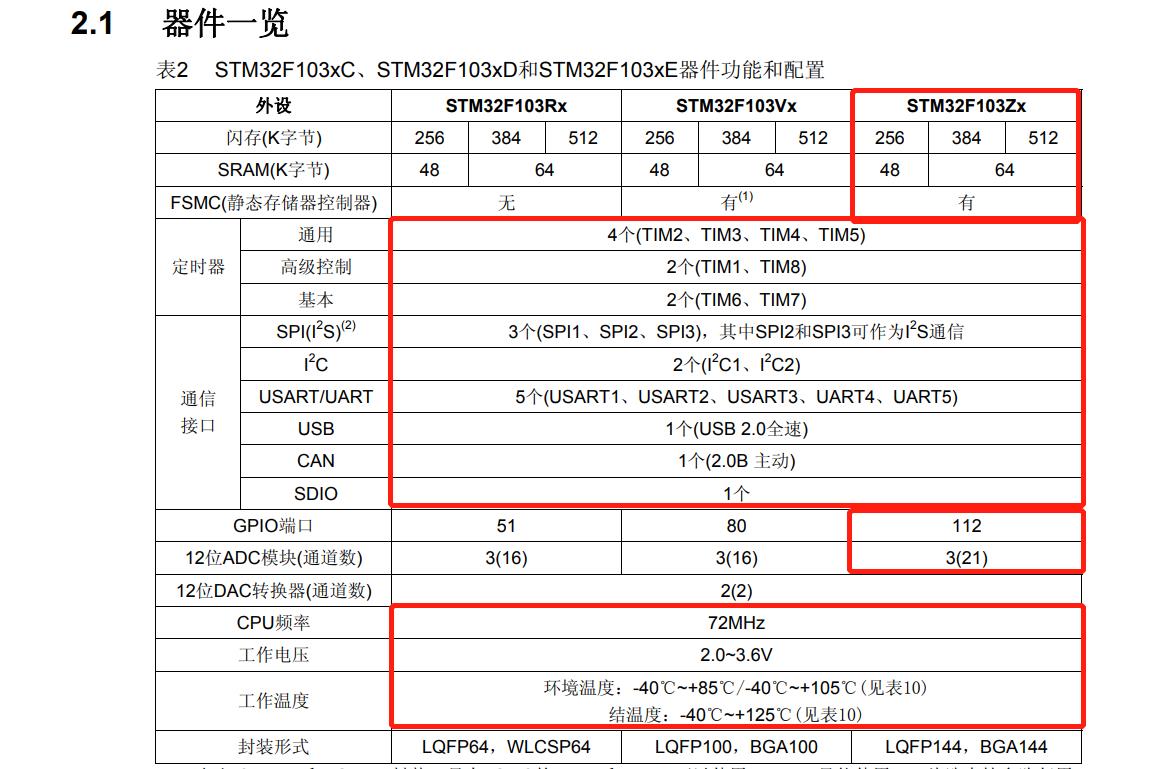
【1】STM32F103ZET6定义

STM32 =基于ARM核心的32位微控制器
F =通用类型
103 = 增强型
Z = 引脚数目为144脚(引脚越多外设越多)
E = 512K字节的闪存存储器
T = 封装为LQFP(LQFP144)
6 = 工业级温度范围-40~85
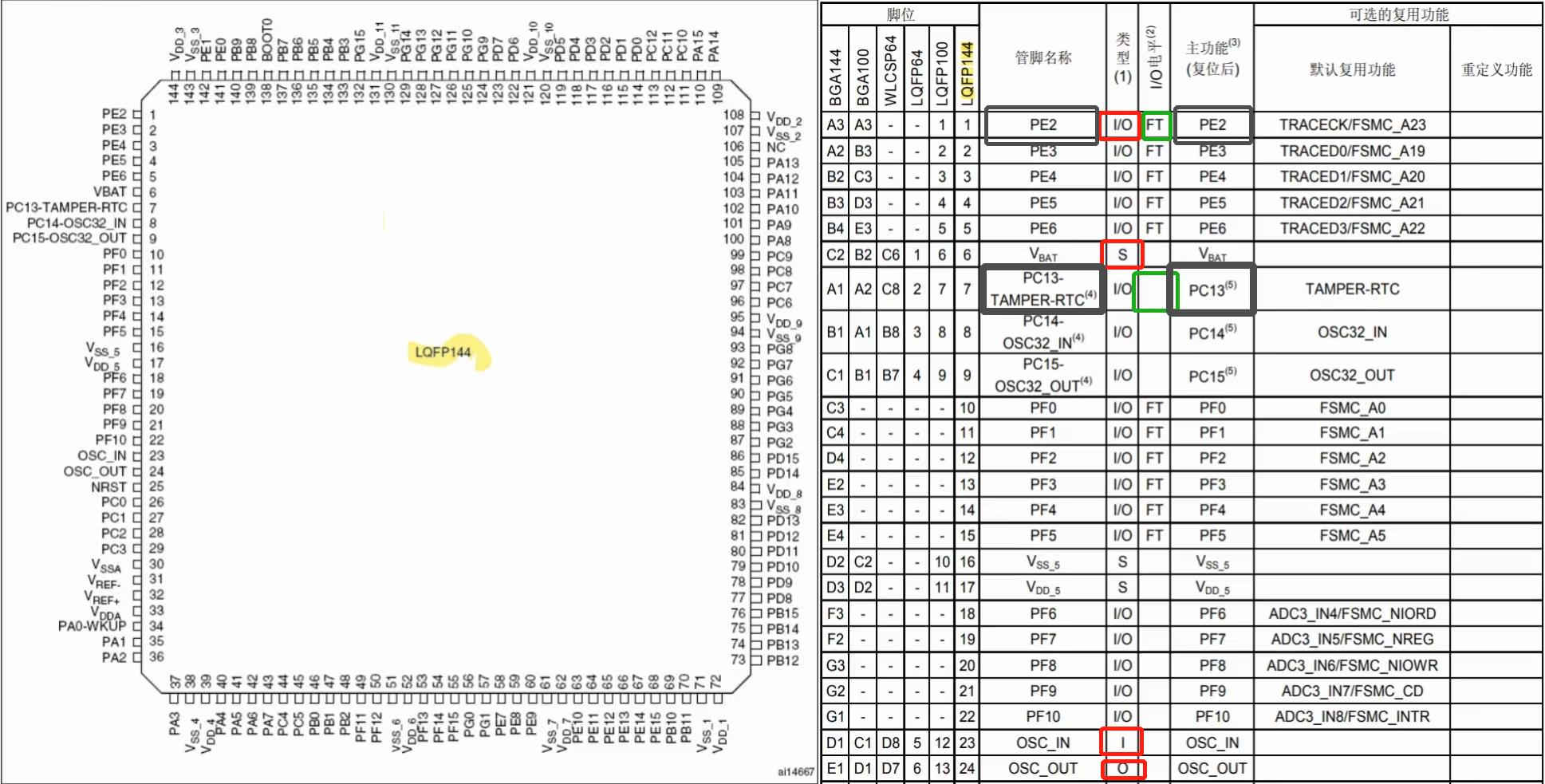
【2】引脚定义
引脚号和名称和芯片的引脚一一对应
类型:S电源,IO输入输出,I输入O输出
有FT(Five Voltage Tolerant)代表能容忍5V电压,没有就只能容忍3.3V电压(需要加装电平转换电路)
主功能是上电后默认的功能,一般和引脚名称相同
默认复用功能是IO口上同时连接的外设功能引脚,配置时可选
VBAT :备用电池供电的引脚,这个引脚可以接一个3V电池,当系统断电时,备用电池可以给内部的RTC时钟和备份寄存器提供电源。
PC13-TAMPER-RTC:IO口/侵入检测/RTC。根据程序输出或者读取高低电平/安全保障/输出RTC校准时钟,RTC闹钟脉冲或者秒脉冲。(tamper,篡改)
PC14-OSC32_IN / PC14-OSC32_OUT:IO口或者接RTC晶振
OSC_IN / OSC_OUT :接系统主晶振(OSC,oscillation,振荡),一般为8MHz。芯片内部有锁相环电路,可以对8MHz的频率进行倍频,最终产生72MHz作为系统的主时钟
NRST :(negative reset,负极复位),系统复位引脚,N代表低电平复位。
VSSA / VDDA:内部模拟部分电源,比如ADC / RC振荡器等。VSS代表负极接地,VDD正极接3.3V。

以上端口的默认主功能是调试。使用STLINK来下载调试程序,使用SWD方式,需要用到两根线,SWDIO和SWCLK。只需要使用PA14和PA13两个端口。
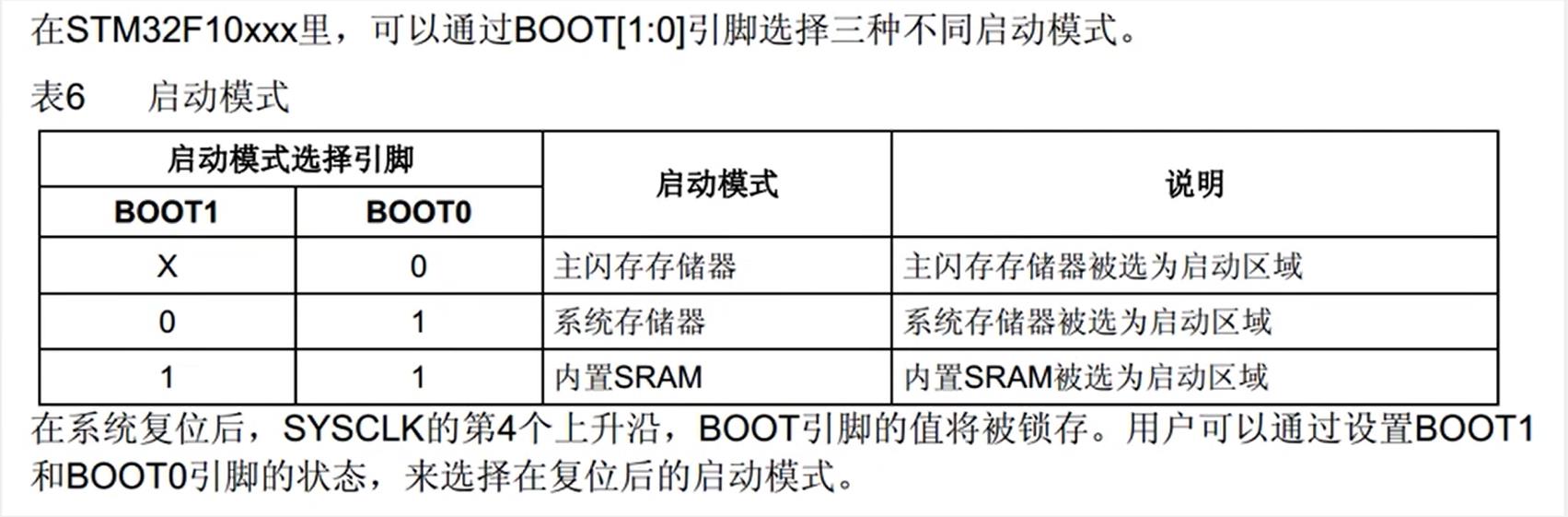
【3】STM32的启动配置:指定程序开始运行的位置

1.普通默认 | 2.串口下载用 | 3.程序调试
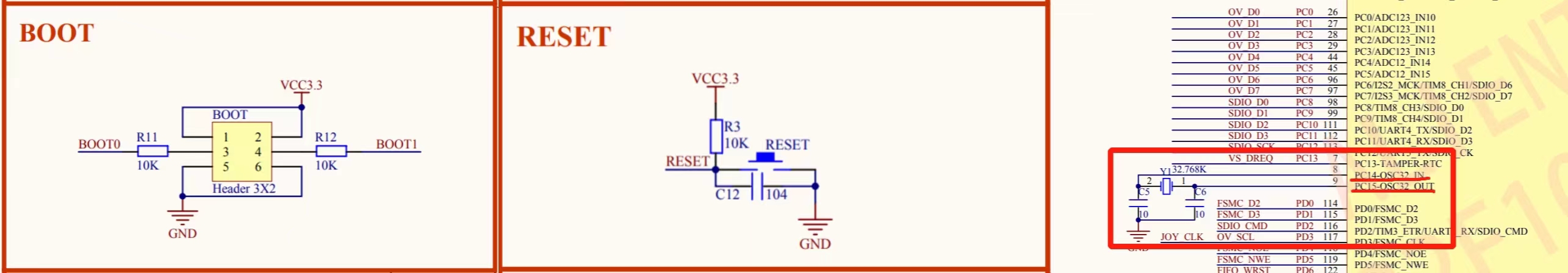
【4】电源+最小系统-》最小系统电路
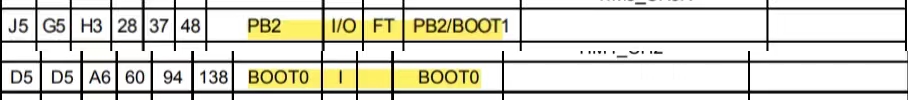
1.启动配置:BOOT相当于开关的作用,
2.复位:利用电阻和电容为单片机提供复位信号。上电瞬间电容没有电,电源通过电阻向电容充电,此时电容短路,引脚产生低电平。电容逐渐充满电时,电容等于断路,会被上拉为高电平。按键可以手动复位。
3.晶振:有一个8MHz的主时钟晶振,经过内部锁相环倍频,可以得到72MHz的主频。晶振两根引脚接到STM32上。另接两个20pF的电容作为启震电容。如果需要RTC(real time clock,实时闹钟)功能,还需要再接一个32.768KHz的晶振(OSC32)
4.供电
Android零基础入门第29节:善用TableLayout表格布局,事半功倍
前面学习了线性布局和相对布局,线性布局虽然方便,但如果遇到控件需要排列整齐的情况就很难达到要求,用相对布局又比较麻烦,为此Android系统中提供了表格布局。
一、认识TableLayout
表格布局就是让控件以表格的形式来排列控件,只要将控件放在单元格中,控件就可以整齐地排列,使用TableLayout标签。
TableLayout继承了 LinearLayout,因此它的本质依然是线性布局管理器。每次向TableLayout中添加一个TableRow,该TableRow就是一个表格行,TableRow也是容器,因此它也可以不断地添加其他组件,每添加一个子组件该表格就增加一列。如果直接向TableLayout中添加组件,那么这个组件将直接占用一行。
在表格布局中,列的宽度由该列中最宽的那个单元格决定,整个表格布局的宽度则取决于父容器的宽度(默认总是占满父容器本身)。
在表格布局管理器中,可以为单元格设置如下3种行为方式。
-
Shrinkable:如果某个列被设为Shrinkable,那么该列的所有单元格的宽度可以被收缩,以保证该表格能适应父容器的宽度。
-
Stretchable:如果某个列被设为Stretchable,那么该列的所有单元格的宽度可以被拉伸,以保证组件能完全填满表格空余空间。
-
Collapsed:如果某个列被设为Collapsed,那么该列的所有单元格会被隐藏。
TableLayout继承了 LinearLayout,因此它完全可以支持LinearLayout所支持的全部XML属性。除此之外,TableLayout还支持如下表所示的XML属性和相关方法。
二、示例
接下来通过一个简单的示例程序来学习TableLayout的使用用法。
同样使用WidgetSample工程,继续使用app/main/res/layout/目录下的activity_main.xml文件,在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 定义第一个表格布局,指定第2列允许收缩,第3列允许拉伸 --> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:shrinkColumns="1" android:stretchColumns="2"> <!-- 直接添加按钮,它自己会占一行 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="独自一行的按钮"/> <!-- 添加一个表格行 --> <TableRow> <!-- 为该表格行添加三个按钮 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按钮"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="收缩的按钮"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="拉伸的按钮"/> </TableRow> </TableLayout> <!-- 定义第2个表格布局 ,指定第2列隐藏--> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:collapseColumns="1"> <!-- 添加一个表格行 --> <TableRow> <!-- 为该表格行添加三个按钮 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按钮1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按钮2"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按钮3"/> </TableRow> </TableLayout> <!-- 定义第3个表格布局,指定第2列和第3列可以被拉伸--> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:stretchColumns="1,2"> <!--定义一个表格行--> <TableRow> <!-- 为该表格行添加三个按钮 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按钮" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="拉伸的按钮" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="拉伸的按钮" /> </TableRow> <!--定义一个表格行--> <TableRow> <!-- 为该表格行添加两个按钮 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按钮" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="拉伸的按钮" /> </TableRow> </TableLayout> </LinearLayout>
上面页面中定义了 3个TableLayout,3个TableLayout中粗体字代码指定了它们对各列的控制行为。
-
第1个TableLayout,指定第2列允许收缩,第3列允许拉伸。
-
第2个TableLayout,指定第2列被隐藏。
-
第3个TableLayout,指定第2列和第3列允许拉伸。
运行程序,可以看到下图所示界面效果。
需要注意的是TableRow不需要设置宽度layout_width和高度layoutJieight,其宽度一定是match_parent,即自动填充父容器,高度一定为wrap_content,即根据内容改变高度。但对于TableRow中的其他控件来说,是可以设置宽度和高度的,但必其须是 wrap_content 或者 fill_parent。
到此,TableLayout的示例结束,关于TableLayout的更多用法可以多动手练习。
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
Android零基础入门第21节:ToggleButton和Switch使用大全
Android零基础入门第22节:ImageView的属性和方法大全
Android零基础入门第23节:ImageButton和ZoomButton使用大全
Android零基础入门第24节:自定义View简单使用,打造属于你的控件
Android零基础入门第25节:简单且最常用的LinearLayout线性布局
Android零基础入门第26节:两种对齐方式,layout_gravity和gravity大不同
Android零基础入门第27节:正确使用padding和margin
Android零基础入门第28节:轻松掌握RelativeLayout相对布局
以上是关于基础原理 | 善用数据手册的主要内容,如果未能解决你的问题,请参考以下文章