怎么通过javascript动态给<ul>里面的<li>里面添加<a>标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么通过javascript动态给<ul>里面的<li>里面添加<a>标签相关的知识,希望对你有一定的参考价值。
请看代码:
function addli(ab)
var ul=document.getElementById("projecthome");
var obj=document.createElement("li");
obj.innerHTML=ab;
ul.appendChild(obj);
这段代码实现了动态在<ul>里面添加<li>标签,我现在要在<li>里面动态添加<a>请问怎么实现,谢谢
如果是固定链接直接加进去就行了
obj.innerHTML="<a href='http://www.baidu.com'>"+ab+"</a>";
href可以用参数传过来
改一下方法
function addli(ab,href)
var ul=document.getElementById("projecthome");
var obj=document.createElement("li");
obj.innerHTML="<a href='"+href+"'>"+ab+"</a>";
ul.appendChild(obj);
ab是要显示在链接上的字符串
href就是链接地址。 参考技术A
可以直接用document.getElementById("divid").innerHTML = "<p>内容</p>";的方式来写。
多个可以循环进行处理。
假设段落文本是个数组:array。
可以通过for (var i = 0; i < array.length;i++) document.getElementById("divid").innerHTML = "<p>"+array[i]+"</p>";的方式进行处理。
延展:
如果段落过多,直接使用 div.appendChild方法会不段刷新DIV对象,影响运行速度。
正确的方法应该使用 document对象的碎片方法。
document.createDocumentFragment 容器,最后再将这些碎片返回给DIV对象比较合理,例如:
var strArrayList=[]; // 创建一个段落文本数组对象,这些段落文本可能是100个也可能是1000个。
strArrayList[0]='数据111.......';
strArrayList[1]='数据.......';
strArrayList[2]='数据.......';
strArrayList[3]='数据.......';
strArrayList[4]='数据.......';
//...数据n.....
var div=document.getElementById('div1'); //获得DIV对象。
var f=document.createDocumentFragment(); //创建碎片对象。
for(var i=0;i<strArrayList.length;i++)
var p=document.createElement('P'); //动态创建P标签。
p.appendChild(document.createTextNode(strArrayList[i]));//段落字符串。
f.appendChild(p); //附加到碎片对象中。
div.appendChild(f);//最后返给DIV对象。
<html lang="en">
<head>
<title>jQuery UI 自动完成(Autocomplete) - 默认功能</title>
<script src="jquery-1.9.1.js"></script>
<script>
$(function()
$("#code").focus(function()
var $html = $(".ui-widget");
var tableHtml = "<table border='1' id='table'><tr><td>000001|股票名称1</td></tr><tr><td>000002|股票名称2</td></tr><tr><td>000003|股票名称3</td></tr></table>";
$html.append(tableHtml);
$("#table tr td").mouseover(function()
$("#table tr td").css("background","#fff");
$(this).css("background","red");
);
$("#table tr td").click(function()
$("#code").val($(this).html().split("|")[0]);
$("#table").remove();
);
);
)
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">标签:</label>
<input id="code">
</div>
</body>
</html>
有不懂的欢迎追问
<ul id="s">
<li>11111111111111111</li>
<li>22222222222222222</li>
<li>33333333333333333</li>
<li>44444444444444444</li>
<li>55555555555555555</li>
</ul>
<input type="button" value="删除第2行" onclick="del(2);">
<input type="button" value="删除第3行" onclick="del(3);">
<input type="button" value="添加到最后行" onclick="add(-1,'最后行');">
<input type="button" value="添加到第二行" onclick="add(2,'第二行');">
<script>
function del(n)
var s=document.getElementById('s');
var t=s.childNodes.length;
for (var i=0;i<t;i++)
if (i==n-1)
s.removeChild(s.childNodes[i]);
function add(n,txt)
var s=document.getElementById('s');
var t=s.childNodes.length;
var li= document.createElement("li");
li.innerHTML=txt;
for (var i=0;i<t;i++)
if (n==-1)
s.appendChild(li);
else if (i==n-1)
s.insertBefore(li,s.childNodes[i]);
</script> 参考技术D function addli(ab)
var ul=document.getElementById("projecthome");
var obj=document.createElement("li");
obj.innerHTML=ab;
ul.appendChild(obj);
JavaScript动态创建ul和li并设置内容
JavaScript动态创建ul和li并设置内容
JavaScript动态创建ul和li并设置内容
目标:动态创建以下内容

开始干!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="div">
</div>
<script>
let div = document.querySelector("#div")
// 给 ul 里添加 li, 10 是从接口获取的长度 5是要添加的5个li
for (let i = 0; i < 10; i++) {
let ul = document.createElement("ul");
ul.className = "uls"
div.appendChild(ul)
for (let o = 0; o < 5; o++) {
let li = document.createElement("li");
li.className = "list";
ul.appendChild(li)
}
}
// 给 li 设置内容
let uls = document.querySelectorAll(".uls");
for (let i = 0; i < uls.length; i++) {
uls[i].childNodes[0].innerHTML = "111";
uls[i].childNodes[1].innerHTML = "222";
uls[i].childNodes[2].innerHTML = "333";
uls[i].childNodes[3].innerHTML = "444";
uls[i].childNodes[4].innerHTML = "555";
}
</script>
</body>
</html>
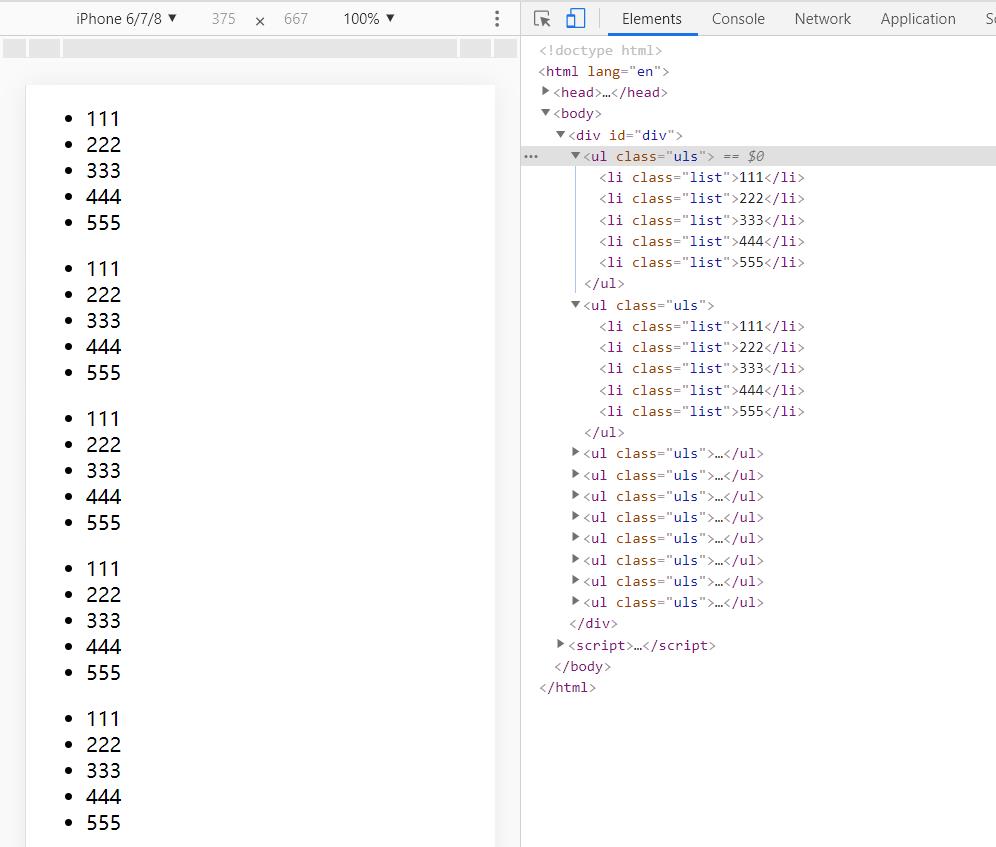
结果

以上是关于怎么通过javascript动态给<ul>里面的<li>里面添加<a>标签的主要内容,如果未能解决你的问题,请参考以下文章