JavaScript动态创建ul和li并设置内容
Posted 码上暴富
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript动态创建ul和li并设置内容相关的知识,希望对你有一定的参考价值。
javascript动态创建ul和li并设置内容
JavaScript动态创建ul和li并设置内容
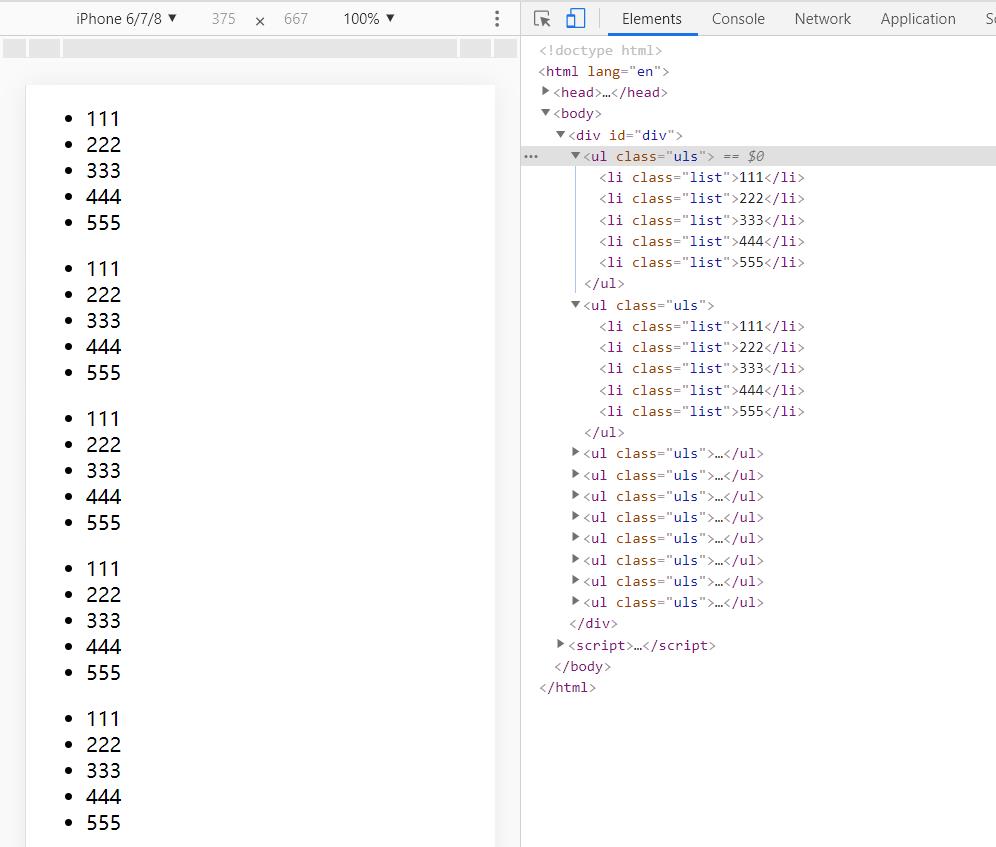
目标:动态创建以下内容

开始干!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="div">
</div>
<script>
let div = document.querySelector("#div")
// 给 ul 里添加 li, 10 是从接口获取的长度 5是要添加的5个li
for (let i = 0; i < 10; i++) {
let ul = document.createElement("ul");
ul.className = "uls"
div.appendChild(ul)
for (let o = 0; o < 5; o++) {
let li = document.createElement("li");
li.className = "list";
ul.appendChild(li)
}
}
// 给 li 设置内容
let uls = document.querySelectorAll(".uls");
for (let i = 0; i < uls.length; i++) {
uls[i].childNodes[0].innerHTML = "111";
uls[i].childNodes[1].innerHTML = "222";
uls[i].childNodes[2].innerHTML = "333";
uls[i].childNodes[3].innerHTML = "444";
uls[i].childNodes[4].innerHTML = "555";
}
</script>
</body>
</html>
结果

以上是关于JavaScript动态创建ul和li并设置内容的主要内容,如果未能解决你的问题,请参考以下文章