博客园 SimpleMemory 皮肤设置
Posted jimmyhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园 SimpleMemory 皮肤设置相关的知识,希望对你有一定的参考价值。
SimpleMemory 皮肤
GitHub项目地址:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
博客园地址:https://www.cnblogs.com/BNDong
github上版本有很多,我自己配置的是v2.1.0版本的,以前配的是v.1.3.2版本,最好是配置最新版本的,因为新版本的兼容性比较好,而且功能相对来说肯定是有优化的。而且,之前v1.3.2版本的我配置完之后有bug,侧边栏隐藏到了底部。
第一步:
开通博客园账号并且开通博客园后台设置的JS权限。

第二步:
去大佬的SimpleMemory 的GitHub地址,找到dist文件夹点进去,复制一下simpleMemory.css里的内容,然后把内容粘贴到页面定制CSS代码的文本框内,选择禁用模板默认CSS。(这里是根据版本不同来选择的,v2点多版本作者是把css,js主题文件都放在了dist,方便用户使用,v.1.3多版本是在其他文件夹下的)

第三步:
在博客侧边栏公告设置的文本框内,添加上一下几行代码,格式为html格式,注意,里面的js文件引入也是根据版本来引入的,v2点多版本js引入地址是https://cdn.jsdelivr.net/gh/BNDong 后面+ Cnblogs-Theme-SimpleMemory@版本号 + 作者博客simpleMemory.js文件所在的目录,
例如v2.1.0版本的地址是:
https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.0/dist/simpleMemory.js
<script type="text/javascript">
window.cnblogsConfig =
info:
name : "", // 用户名
avatar : "", // 用户头像
startDate : "", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
,
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.0/dist/simpleMemory.js" defer></script>
第四步:
其他的页首页脚的html代码设置我没有设置,直接为空,其实到了第三步就已经可以了,点击保存,就可以看到自己的博客发生了大变化。第三步里的
window.cnblogsConfig配置可以读者自己根据喜好去配置,作者也有对应的SimpleMemory文档给大家。
文档地址是:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2/#/Docs/Customization/config
第五步:
保存完之后就可以去博客首页查看自己的效果图啦~
首页效果图

博客园美化_Cnblogs-Theme-SimpleMemory皮肤设置
效果图
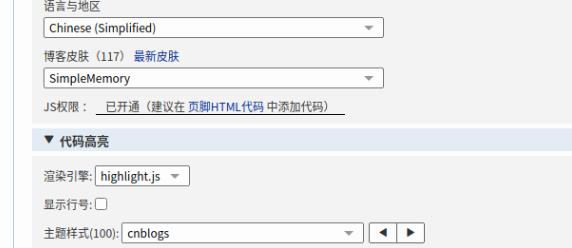
配置
博客皮肤
SimpleMemory
页面定制CSS代码
去 https://github.com/BNDong/Cnblogs-Theme-SimpleMemory/tree/v1.3.3 下载
把 src/style/base.min.css 的内容复制到CSS代码里
勾选禁用模板默认CSS
博客侧边栏公告(需要开启JS代码支持)
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : \'v1.3.3\', // 版本
blogUser : "CCL", // 用户名
blogAvatar : "https://chen_changlong.gitee.io/images/ayer-side.png", // 用户头像
blogStartDate : "2021-1-23", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js" defer=""></script>
页首HTML代码
<!-- Loading 底层遮罩 -->
<div id="loading"></div>
页脚HTML代码
<!--代码复制-->
<script src="https://cdn.bootcss.com/clipboard.js/2.0.4/clipboard.min.js"></script>
<!--主题-->
<script src="https://blog-static.cnblogs.com/files/gshang/gshang.bilibili.big.2020.02.27.4.js"></script>
<!--scrollTo-->
<script src="https://cdn.bootcss.com/jquery-scrollTo/2.1.2/jquery.scrollTo.js"></script>
<!--owo表情-->
<script src="https://blog-static.cnblogs.com/files/gshang/gshang.owo.2020.01.05.1.js"></script>
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/gshang/gshang.OwO.3.css">
<!-- import Vue.js -->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/gshang/notiflix-2.0.0.min.css">
<!-- 引入组件库 -->
<script src="https://blog-static.cnblogs.com/files/gshang/notiflix-2.0.0.min.js"></script>
如果还想美化
添加看板娘
<script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
// 模板文章 https://blog.csdn.net/weixin_30906185/article/details/94946561
jsonPath: "https://unpkg.com/live2d-widget-model-koharu/assets/koharu.model.json",<!--这里改模型,前面后面都要改-->
"scale": 1
},
"display": {
"position": "left",<!--设置看板娘的上下左右位置-->
"width": 150,
"height": 300,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,<!--设置透明度-->
"opacityOnHover": 0.2
}
});
</script>
添加点击特效
<script src="https://blog-static.cnblogs.com/files/axqa/cursor-effects.js">//点击烟花</script>
添加动态线条
<script type="text/javascript" src="https://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js">//动态线条(跟随鼠标)</script>
以上是关于博客园 SimpleMemory 皮肤设置的主要内容,如果未能解决你的问题,请参考以下文章