ChatGPT搭建AI网站实战
Posted 哥不是小萝莉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ChatGPT搭建AI网站实战相关的知识,希望对你有一定的参考价值。
1.概述
ChatGPT是一款基于GPT-3.5架构的大型语言模型,它能够进行自然语言处理和生成对话等任务。作为一款智能化的聊天机器人,ChatGPT有着广泛的应用场景,如在线客服、智能助手、个性化推荐等。今天笔者给大家分享一下如何使用ChatGPT的API模型快速搭建一个AI网站。
2.内容
在实战中,我发现ChatGPT的最大优势在于其自然流畅的对话交互能力。ChatGPT能够自动理解用户的意图和提出的问题,并针对性地给出回答和建议。同时,它还可以基于已有的上下文信息生成更加丰富的回复,从而实现更加自然和贴近人类的交互效果。
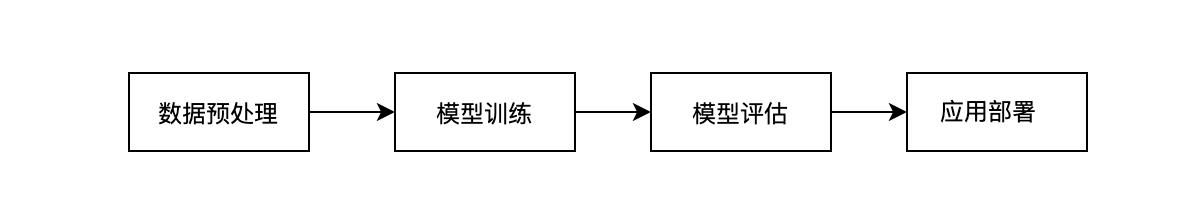
下面我将分享一些关于如何使用ChatGPT的实战经验,大概流程如下所示:

在使用ChatGPT前,我们需要对数据进行预处理。预处理的目的是将原始文本转换为模型可以理解的格式。具体来说,需要进行的预处理步骤包括:分词、标记化、向量化等。这些步骤都可以使用常见的NLP工具库来实现,如NLTK、spaCy、transformers等。在预处理完数据后,我们需要使用训练数据来训练ChatGPT模型。通常情况下,我们会使用一些优秀的深度学习框架来实现模型的训练,如PyTorch、TensorFlow等。在模型训练过程中,我们需要设置一些超参数,如学习率、批量大小、模型深度等。在模型训练完成后,我们需要对模型进行评估。评估的目的是了解模型的性能和表现,从而决定是否需要进行进一步的调整和优化。常见的模型评估指标包括:准确率、召回率、F1值等。在完成模型训练和评估后,我们需要将ChatGPT应用到实际场景中。通常情况下,我们需要将ChatGPT集成到我们的应用程序中,如在线客服、智能助手等。在部署过程中,我们需要考虑一些问题,如性能、可靠性、安全性等。
3.如何使用ChatGPT快速实现一个AI网站呢?
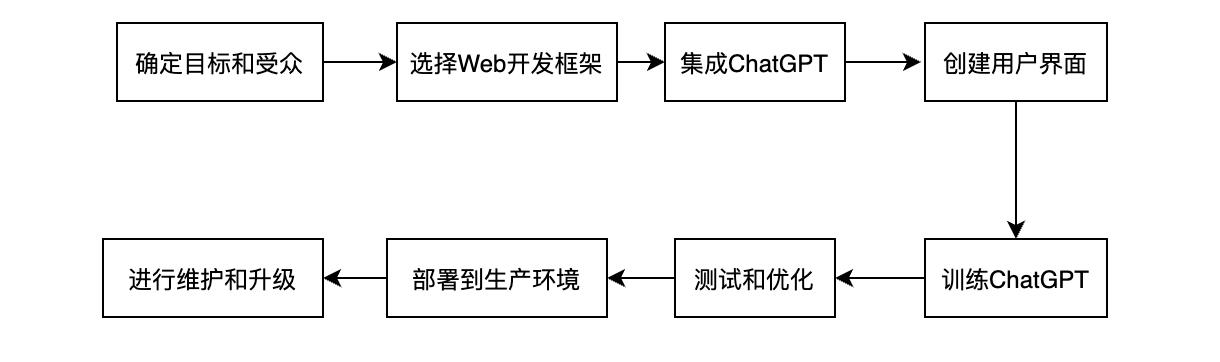
使用ChatGPT实现一个AI网站,大概步骤如下所示:

首先,您需要确定您的AI网站将用于哪些目的和哪些受众。您的目标可能是提供在线客服、智能问答、语音识别、自动翻译等功能。您的受众可能是您的客户、读者、访问者等。通过明确您的目标和受众,您可以更好地规划您的网站架构和设计。要构建一个AI网站,您需要选择一个Web开发框架。常用的Web开发框架包括Django、Flask、Express等。这些框架提供了许多常见的功能和模板,可以帮助您更快速地开发网站,并提高开发效率。集成ChatGPT是实现AI网站的关键步骤。您可以使用Python或JavaScript等编程语言来调用ChatGPT API并将其嵌入到您的Web应用程序中。这样,您的网站就可以通过ChatGPT提供更好的用户体验和服务。例如,用户可以通过与ChatGPT交互来获取问题的答案、进行语音交互等。
为了让用户能够更好地与ChatGPT交互,您需要创建一个用户友好的界面。您可以使用HTML、CSS、JavaScript等技术来设计和创建您的用户界面。您需要考虑到用户的需求和体验,并确保您的界面简洁、易用、美观等。为了让ChatGPT能够准确地回答用户的问题,您需要对ChatGPT进行训练。您可以使用自然语言处理技术来训练ChatGPT,以便它能够理解和响应用户的问题。您可以使用开源的数据集和算法来训练ChatGPT,并优化模型以提高精度和效率。
在将您的网站部署到生产环境之前,您需要对它进行测试和优化。您应该检查所有功能并确保它们能够正常运行,同时还应该优化性能和用户体验,以提高用户满意度。您可以使用自动化测试工具来测试您的网站,并使用性能分析工具来识别瓶颈和优化点。您可以收集用户反馈并进行改进,以不断改善您的网站。
当您准备好将您的网站部署到生产环境时,您需要选择一个合适的Web服务器和数据库。常用的Web服务器包括Apache、Nginx等,常用的数据库包括MySQL、PostgreSQL等。您还需要选择一个合适的云服务提供商,如AWS、Google Cloud等,并将您的应用程序部署到云服务器上。一旦您的网站部署到生产环境,您需要进行定期的维护和升级。您应该定期备份您的数据并更新您的应用程序以确保安全性和稳定性。您还应该持续地优化您的用户体验和功能,以满足用户的需求和期望。
4.基于promptable快速实现
如果你不懂算法,那么可以通过在promptable 快速建立prompt,然后部署生成一个PromptID,通过这个PromptID直接调用OpenAI的接口得到模型输出的结果。操作如下:
4.1 编写一个hook模块
用来调用OpenAI的接口,获取输出结果,实现代码如下所示:
import addMessage, getHistoryString from "@/utils/chatHistory"; import React, useEffect from "react"; export const useChatGpt = (message, promptId, chatHistory) => // Send user meesage to api, meesage and prompt in body // then update state value with response // console.log("Hook api call", message, promptId); const [data, setData] = React.useState(""); const [isLoading, setIsLoading] = React.useState(false); const [isError, setIsError] = React.useState(false); const [history, setHistory] = React.useState(chatHistory); const [isSuccess, setIsSuccess] = React.useState(false); const fetchData = async () => setIsLoading(true); try const response = await fetch("/api/chatgpt", method: "POST", headers: "Content-Type": "application/json", , body: JSON.stringify( message, promptId, chatHistory: getHistoryString(chatHistory), ), ).then((res) => res.json()); if (response.reply) console.log("Hook api call response", response.reply); setData(response.reply); setIsSuccess(true); setHistory(addMessage(chatHistory, response.reply, "agent")); else setIsError(true); catch (error) setIsError(true); setIsLoading(false); ; useEffect(() => setIsError(false); setIsSuccess(false); if (message) fetchData(); , [message]); useEffect(() => setHistory(chatHistory); , [chatHistory]); useEffect(() => if (promptId) setIsError(false); setIsSuccess(false); setHistory([]); , [promptId]); return data, isLoading, isError, history, isSuccess, ; ;
4.2 编写一个页面组件
通过编写一个页面组件,用来实现与后台接口服务交互使用,该模块用来调用模型并得到输出结果,实现代码如下所示:
import useChatGpt from "@/hook/useChatGpt"; import addMessage from "@/utils/chatHistory"; import Button, TextField from "@mui/material"; import React, useEffect from "react"; import ChatHistoryFrame from "./ChatHistoryFrame"; const promptId = "xxxxxx"; // 通过Prompt自动生成获取ID export const ChatContainer = () => const [pendingMessage, setPendingMessage] = React.useState(""); const [message, setMessage] = React.useState(""); const [chatHistory, setChatHistory] = React.useState([]); const isLoading, history, isSuccess, isError = useChatGpt( message, promptId, chatHistory ); useEffect(() => if (isSuccess || isError) setMessage(""); , [isSuccess, isError]); return ( <div id="chat-container"> <h1>MOVIE to emoji</h1> </a> <ChatHistoryFrame chatHistory=chatHistory isLoading=isLoading /> <div id="chat-input"> <TextField type="text" onChange=(e) => setPendingMessage(e.target.value); /> <Button style= backgroundColor: "black", width: "80px", variant="contained" onClick=() => setMessage(pendingMessage); setChatHistory(addMessage(history || [], pendingMessage, "user")); > Send </Button> <Button style= color: "black", width: "80px", borderColor: "black", variant="outlined" onClick=() => setMessage(""); setChatHistory([]); > Clear </Button> </div> </div> ); ;
4.3 ChatGPT核心模块
编写一个调用ChatGPT接口逻辑的核心模块,用来与API交互得到输出结果,具体实现细节如下:
import PromptableApi from "promptable"; import Configuration, OpenAIApi from "openai"; import GPT3Tokenizer from "gpt3-tokenizer"; const configuration = new Configuration( apiKey: process.env.OPENAI_API_KEY, ); const openai = new OpenAIApi(configuration); const tokenizer = new GPT3Tokenizer( type: "gpt3" ); const chatgpt = async (req, res) => const message, promptId, chatHistory = req.body; console.log("api call entry", message, promptId); if (!message) res.status(400).json( error: "Message is required" ); return; if (!promptId) res.status(400).json( error: "Prompt ID is required" ); return; // call prompt ai api and openai api const reply = await getReply(message, promptId, chatHistory || ""); res.status(200).json( reply ); return; ; const getReply = async (message, promptId, chatHistory) => // get prompt from prompt ai api based on promptId if (!promptId) throw new Error("Prompt ID is required"); const promptDeployment = await PromptableApi.getActiveDeployment( promptId: promptId, ); console.log("prompt deployment", promptDeployment); if (!promptDeployment) throw new Error("Prompt deployment not found"); // replace prompt with message const beforeChatHistory = promptDeployment.text.replace("input", message); const numTokens = countBPETokens(beforeChatHistory); const afterChatHistory = beforeChatHistory.replace( "chat history", chatHistory ); const finalPromptText = leftTruncateTranscript( afterChatHistory, 4000 - numTokens ); const revisedPrompt = ...promptDeployment, text: finalPromptText, ; console.log("revised prompt", revisedPrompt); // call openai api const response = await openai.createCompletion( model: revisedPrompt.config.model, prompt: revisedPrompt.text, temperature: revisedPrompt.config.temperature, max_tokens: revisedPrompt.config.max_tokens, top_p: 1.0, frequency_penalty: 0.0, presence_penalty: 0.0, stop: revisedPrompt.config.stop, ); console.log("openai response", response.data); if (response.data.choices && response.data.choices.length > 0) return response.data.choices[0].text; else return "I\'m sorry, I don\'t understand."; ; function countBPETokens(text) const encoded = tokenizer.encode(text); return encoded.bpe.length; function leftTruncateTranscript(text, maxTokens) const encoded = tokenizer.encode(text); const numTokens = encoded.bpe.length; const truncated = encoded.bpe.slice(numTokens - maxTokens); const decoded = tokenizer.decode(truncated); return decoded; export default chatgpt;
4.4 使用依赖
最后,我们工程所使用的依赖包,如下所示:
"dependencies": "@emotion/react": "^11.10.5", "@emotion/styled": "^11.10.5", "@mui/material": "^5.11.6", "@next/font": "13.1.6", "eslint": "8.32.0", "eslint-config-next": "13.1.6", "gpt3-tokenizer": "^1.1.5", "next": "13.1.6", "openai": "^3.2.1", "promptable": "^0.0.5", "react": "18.2.0", "react-dom": "18.2.0"
4.5 编写Prompt
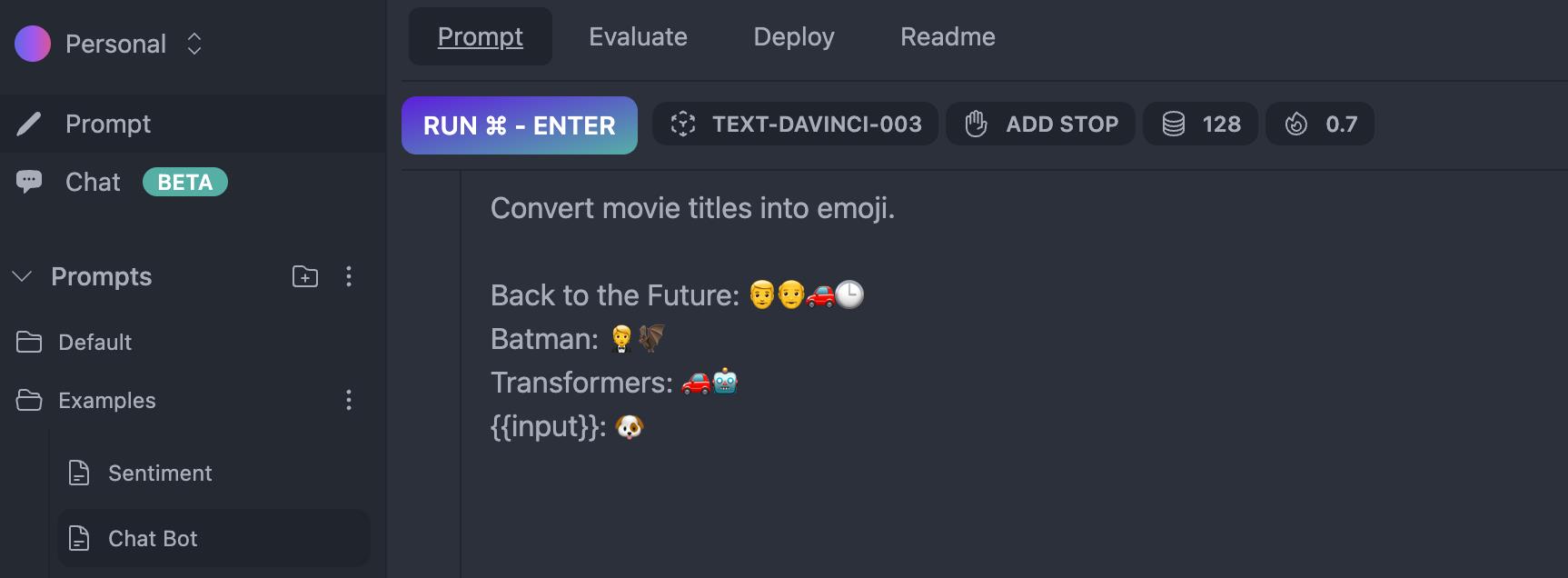
在完成核心模块的后台逻辑编写后,可以访问Prompt后台,通过编写Prompt来获取ID,操作如下:

4.6 部署Prompt
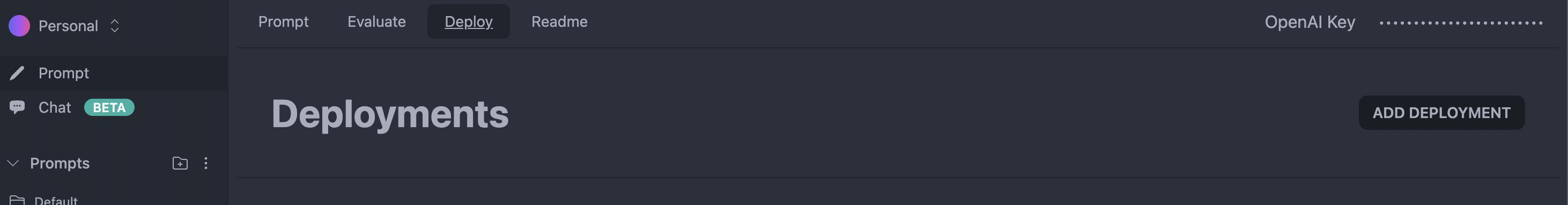
完成Prompt编写后,我们就可以部署Prompt了,部署成功后会生成一个PromptID,如下图所示:

这里,在部署Prompt里面有参考代码实现,具体如下:
import axios from \'axios\' // 这里面的xxxxxxx是部署Prompt自动生成的ID,这里我用xxxxxxx替换了 const data = await axios.get(\'https://promptable.ai/api/prompt/xxxxxxx/deployment/active\') const prompt = data.inputs?.reduce((acc, input) => // Replace input.value with your value! return acc.replaceAll(`$input.name, $input.value`) , data.text) const res = await axios.get(\'https://openai.com/v1/completions\', data: // your prompt prompt, // your model configs from promptable config: ...data.config, // add any other configs here ) // Your completion! console.log(res.data.choices[0].text)
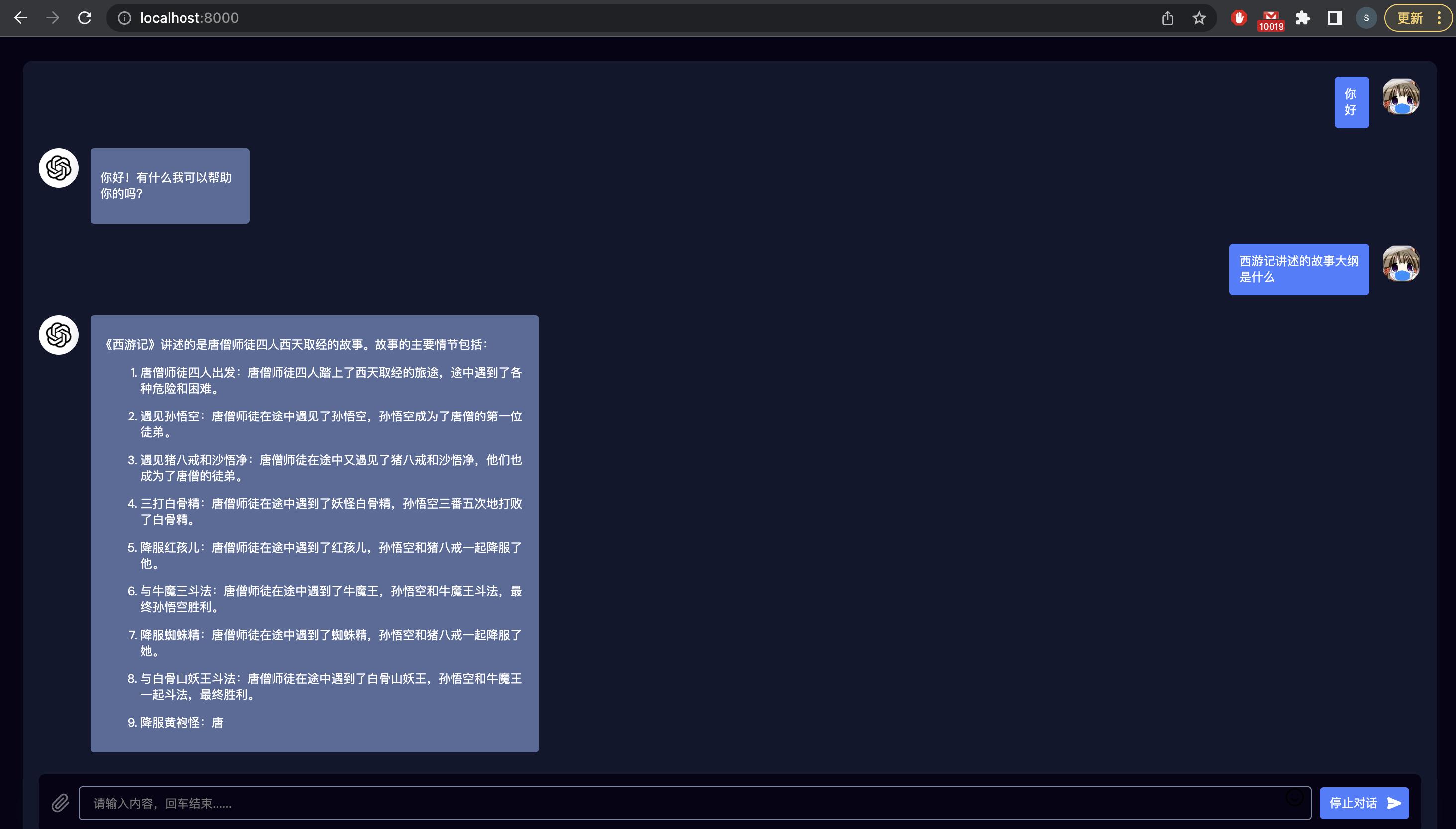
4.7 ChatGPT实现的AI网站预览
最后,我们基于OpenAI最新的gpt-3.5-turbo模型,开发一个AI网站,效果如下:

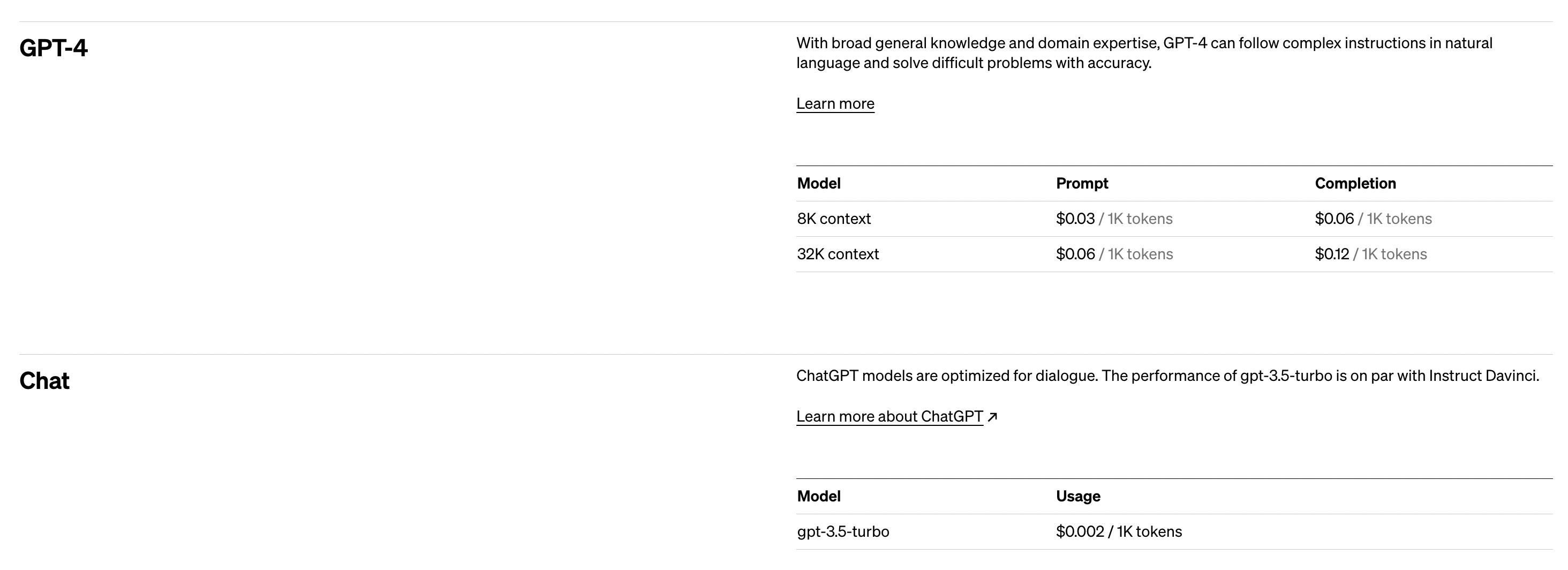
这里为了节省token费用,通过点击“停止对话”按钮暂时输出了。因为使用OpenAI的接口是按照token来算费用的,英文字母算一个token,一个汉字算两个token,收费明细如下:

5.总结
本文介绍了如何使用ChatGPT来实现一个AI网站。通过选择合适的Web开发框架、集成ChatGPT、创建用户界面、训练ChatGPT、测试和优化、部署到生产环境以及进行维护和升级等步骤,您可以构建一个功能强大的AI网站,并提供更好的用户体验和服务。
邮箱:smartloli.org@gmail.com
Twitter:https://twitter.com/smartloli
QQ群(Hadoop - 交流社区1):424769183
QQ群(Kafka并不难学): 825943084
温馨提示:请大家加群的时候写上加群理由(姓名+公司/学校),方便管理员审核,谢谢!
热爱生活,享受编程,与君共勉!
公众号:
以上是关于ChatGPT搭建AI网站实战的主要内容,如果未能解决你的问题,请参考以下文章
分享一个国内可用的ChatGPT网站,免费无限制,支持AI绘画
吴恩达教授AI课程:LangChain扩散模型,用ChatGPT API搭建系统
