基于小程序制作一个ChatGPT聊天机器人
Posted 摔跤猫子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于小程序制作一个ChatGPT聊天机器人相关的知识,希望对你有一定的参考价值。

在AI技术日新月异的浪潮中,将ChatGPT与实战开发相结合,制作一个随身携带的聊天机器人,紧贴前沿的同时稳固基础。
一、前言
1.1、什么是ChatGPT
ChatGPT(全名:Chat Generative Pre-trained Transformer),美国OpenAI 研发的聊天机器人程序 ,于2022年11月30日发布。ChatGPT是人工智能技术驱动的自然语言处理工具,它能够通过理解和学习人类的语言来进行对话,还能根据聊天的上下文进行互动,真正像人类一样来聊天交流,甚至能完成撰写邮件、视频脚本、文案、翻译、代码,写论文 等任务。
1.2、什么是文本完成
文本完成是一项语言处理任务,涉及生成部分给定文本序列的缺失部分。这是一种文本生成任务,在该任务中,模型被迅速地给出不完整的文本,并被要求基于上下文生成缺失的文本。例如,如果提示“今天天气真的很好”,文本完成模型可以生成接下来的几句话,例如“我想我要去公园散步。阳光明媚,微风习习。”文本完成的目标是生成连贯、语法正确的文本,并延续原始提示的含义和上下文。文本完成模型使用机器学习算法来学习文本数据中的模式和关系,允许它们生成与给定提示一致的新文本。这些模型可以在大型文本语料库上进行训练,并针对特定任务进行微调,例如生成对话响应和完成句子、段落或文章。文本完成是各种应用程序的宝贵工具,包括聊天机器人、内容生成和具有自动完成功能的文本编辑器。
标注:前言内容引用于百度百科及知乎
二、API
2.1、ChatGPT官网申请API所需要的key
官网地址点此访问
注册的流程是免费的,网上也有很多注册的教程,这里不再一一赘述,当然也可以直接去购物平台购买;
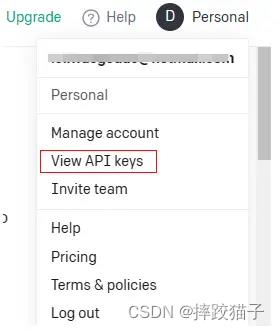
注册并登录后,右上角点击Personal,在菜单中点击Create new sccret key进行创建key的操作,创建成功后将其复制保存。


2.2、搭建API
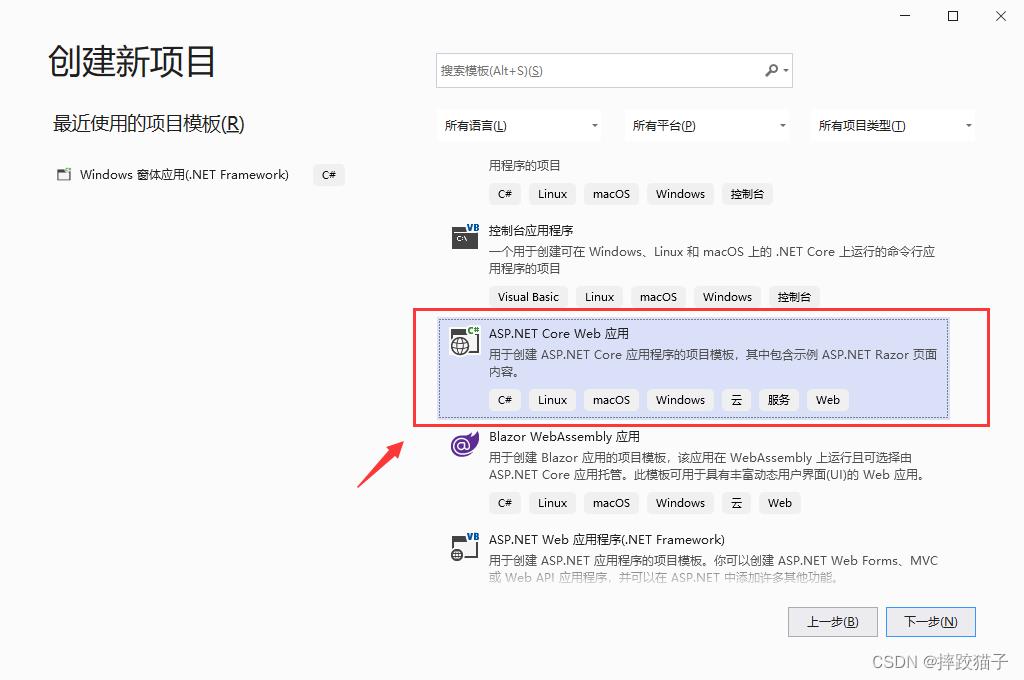
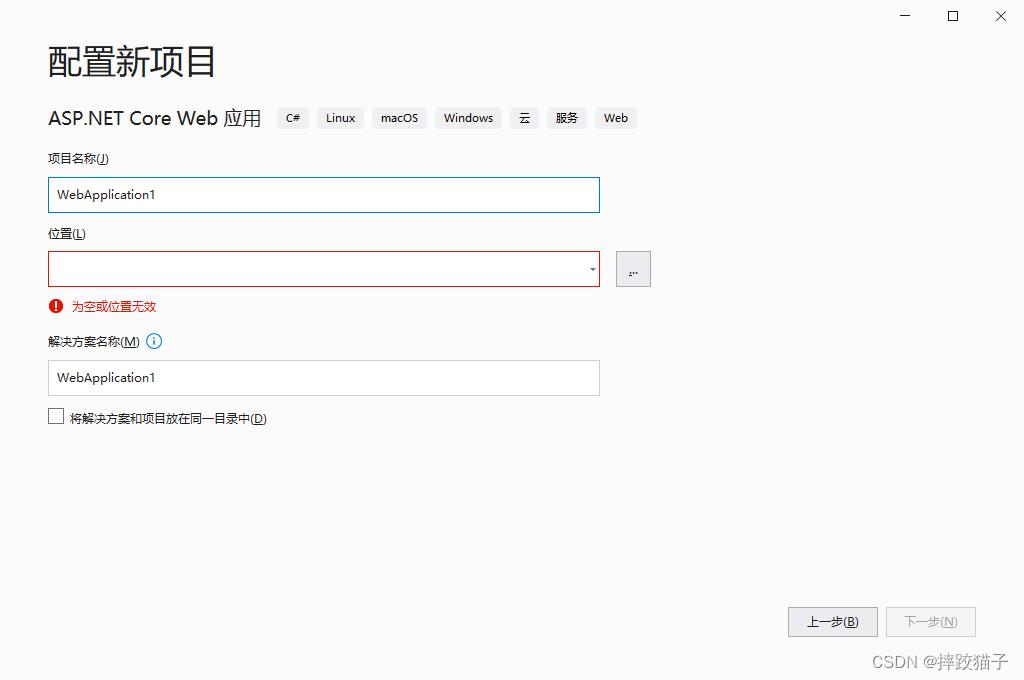
打开Visual Studio,创建新项目,选择ASP.NET Core Web应用项目模板。

填写项目名称及选择对应的保存位置,框架版本可根据开发习惯来选择。

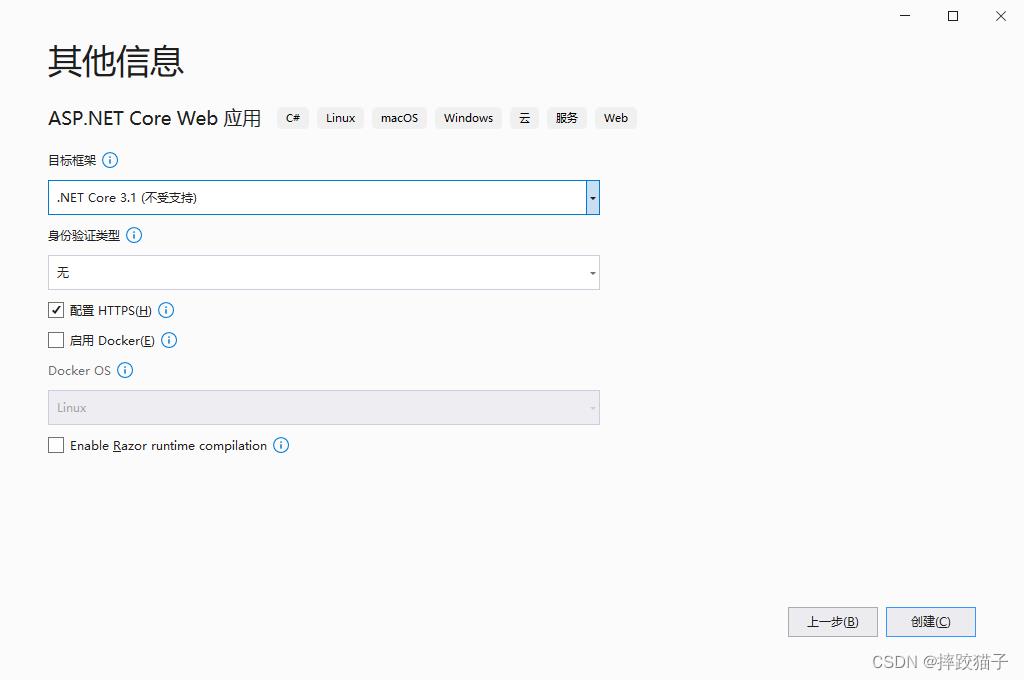
其他信息配置时根据个人开发习惯选择即可,也可根据默认的配置来


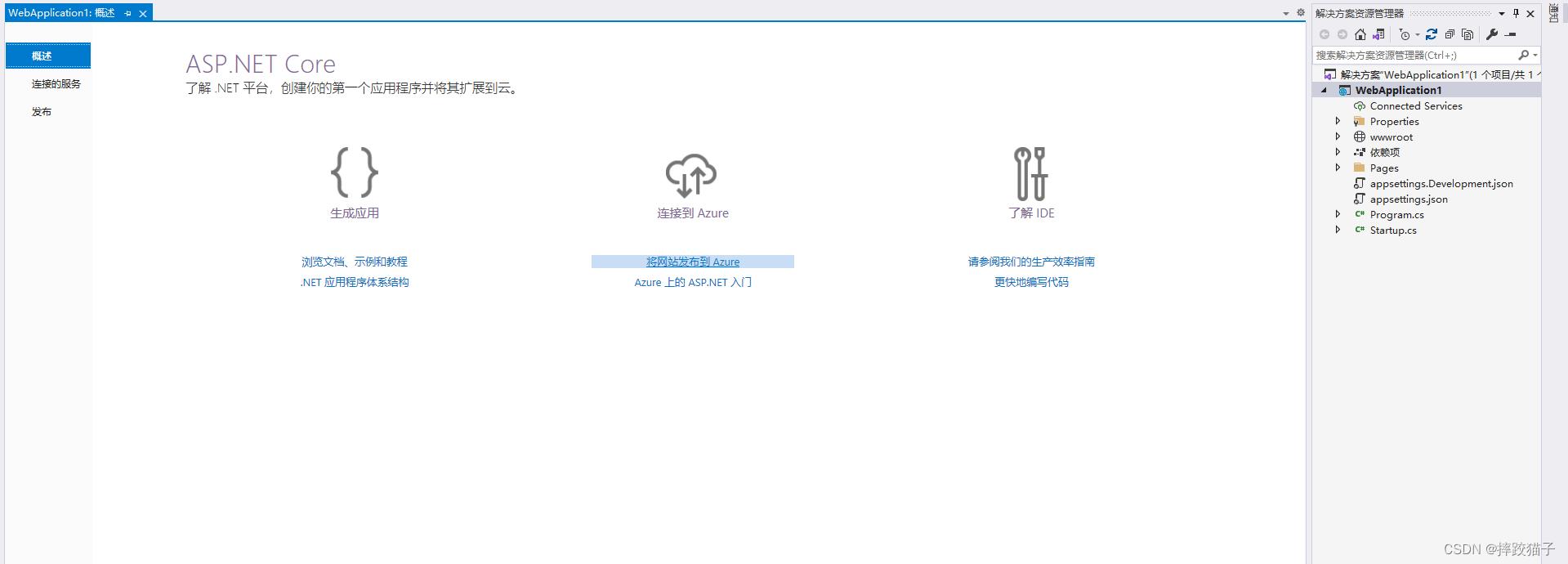
创建一个帮助类,用于向https://api.openai.com发送请求

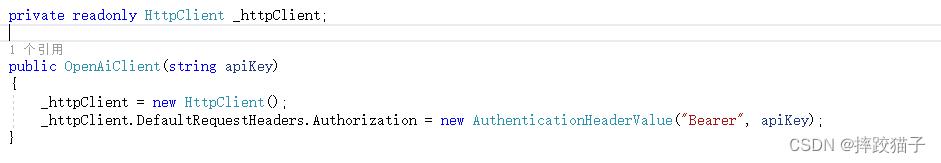
定义构造函数用于接收ApiKey以及响应客户端HttpClient请求认证及数据传输,这里的apiKey就是在上述步骤中所申请并保存下来的key。

定义一个方法,用于向openai.com发送请求
public async Task<Response> SendRequest(string prompt, string model, int maxTokens, bool echo)
var requestParams = new
prompt = prompt,
model = model,
max_tokens = maxTokens,
echo = echo,
;
var requestJson = JsonSerializer.Serialize(requestParams);
var requestContent = new StringContent(requestJson, Encoding.UTF8, "application/json");
var response = await _httpClient.PostAsync("https://api.openai.com/v1/completions", requestContent);
if (await response.Content.ReadAsStringAsync() is string responseJson)
return JsonSerializer.Deserialize<Response>(responseJson);
return null;
2.3、创建控制器及动作方法
在Controllers文件夹新建一个控制器,并定义一个动作方法,将用户在小程序输入的文本作为接收参数。

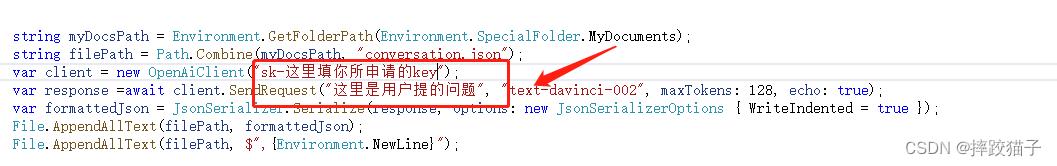
在控制器中调用上述步骤的方法,并将你申请的key和用户参数拼接后进行传输

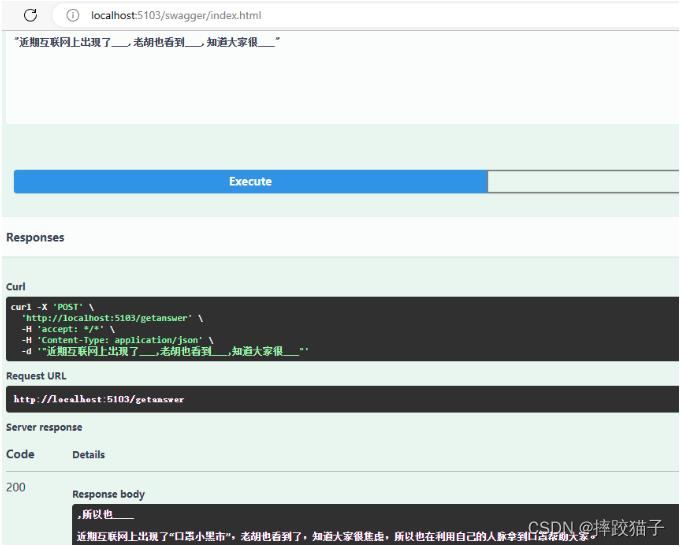
启动项目后可以通过在地址栏输url的方式进行测试,如果配置了swagger的可以直接在页面测试,如下图。
这里偷懒了,我用的url测试的,所以在网上找了一张图

三、小程序
3.1、页面创建
账号申请以及项目创建的步骤这里不反复啰嗦了,影响各位看官的体验,大家可以移步该专栏的其他文章看
专栏点此访问
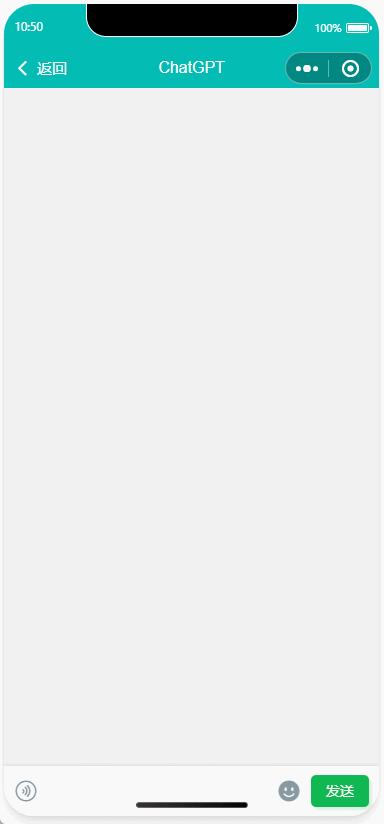
创建一个页面样式大体如下

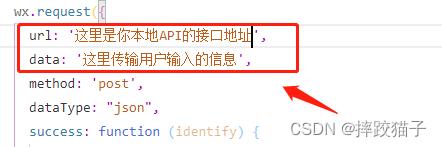
3.2、请求接口
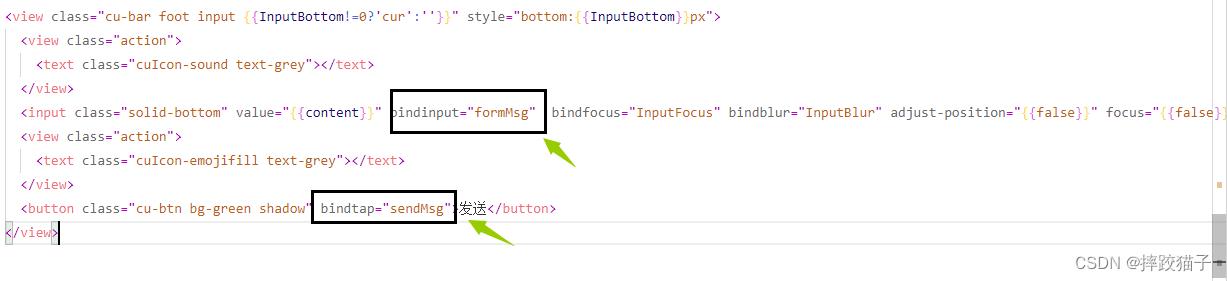
给底部的文本框及按钮绑定对应的bindinput和bindtap点击事件

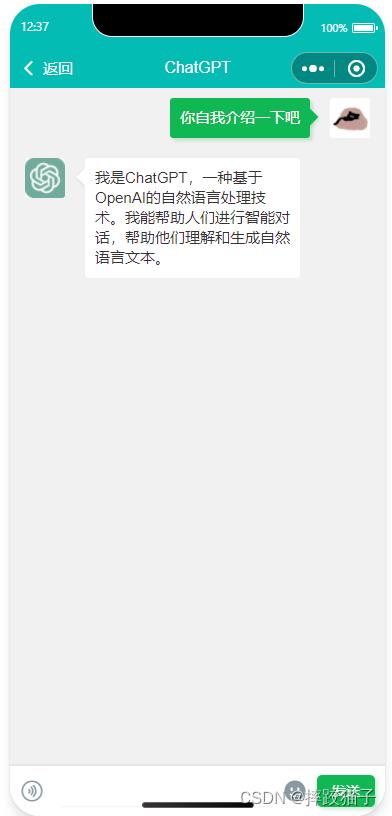
在点击发送的按钮时调用接口,将文本作为参数进行传输;同时在点击发送后,将用户所输入的数据渲染在页面上,因为聊天是多条的,所以可以创建一个数组进行存储,通过字段标识的方式判断哪边是ChatGPT,哪边是用户


在接口响应成功后,将数据追加到数组中,在等待的期间,可以增加一些加载动画优化用户体验


基于ChatGPT+Python快速打造前后端分离的OpenAI人工智能聊天机器人
🚀 ChatGPT是最近很热门的AI智能聊天机器人
🚀 用途方面相比于普通的聊天AI更加的广泛,甚至可以帮助你改BUG,写代码!!!
🚀 下面是使用python+ChatGPT+Vue实现的在线聊天机器人,可直接调用自己的API_Key部署,详细可咨询 V 【yopa66】
AIGPT
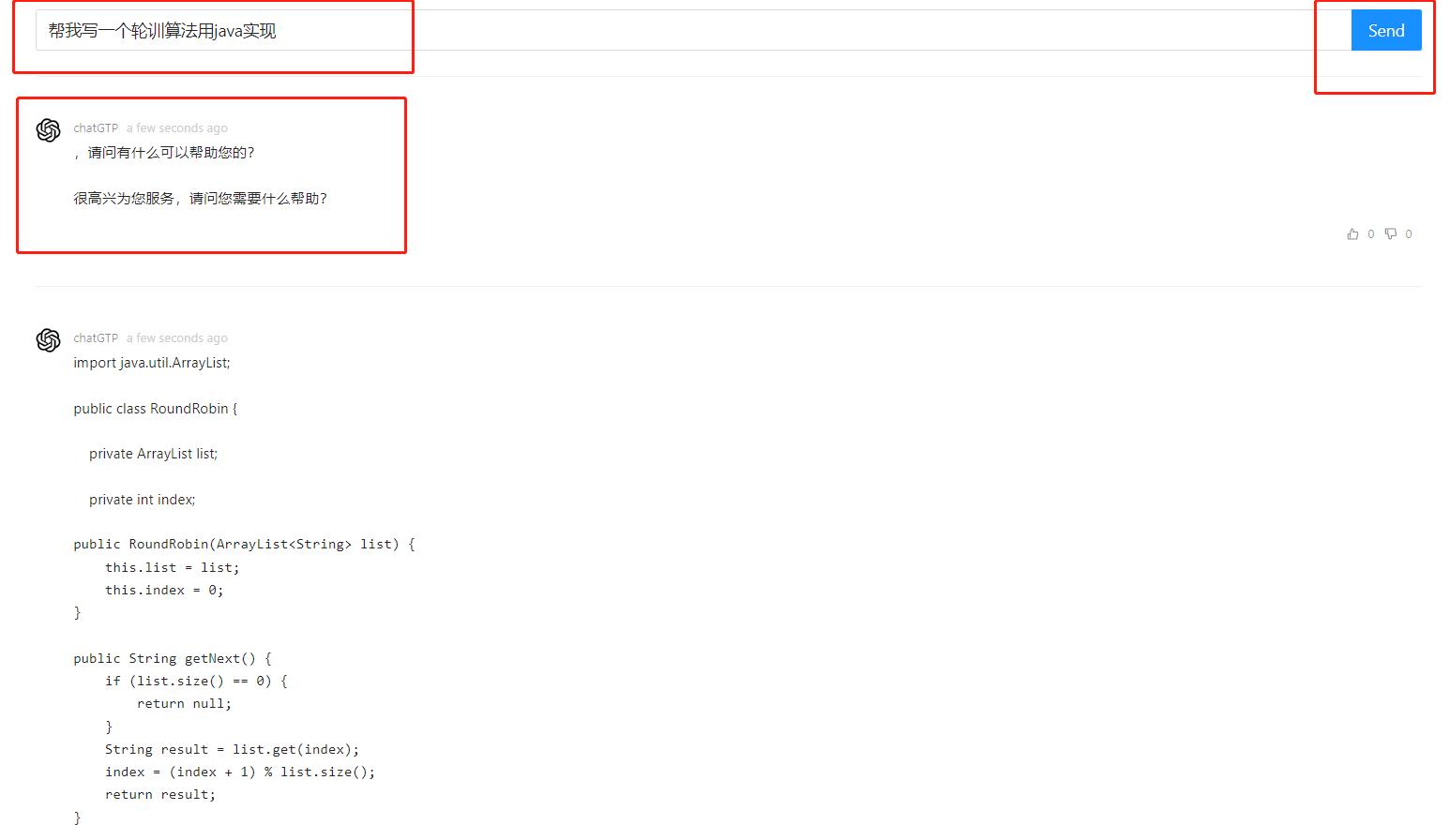
1.最终效果演示
1.1 网页端

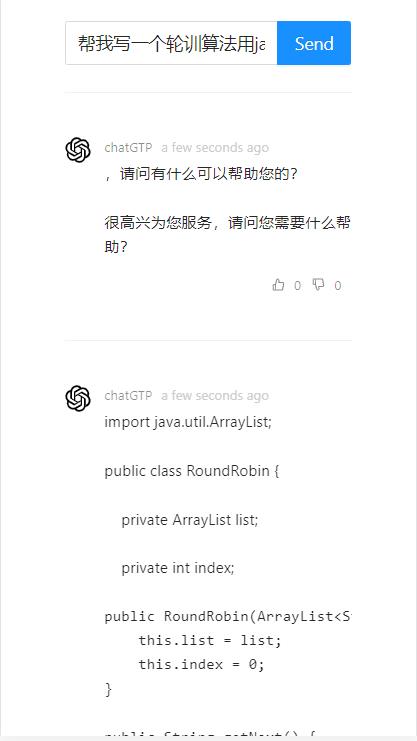
1.2 手机端

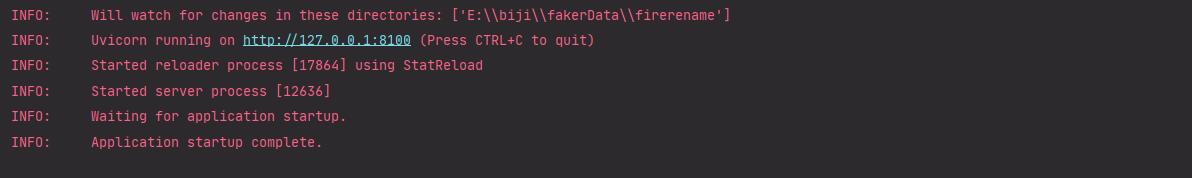
1.3 前后端程序启动
采用 python FastAPI+VUE3


2.ChatGPT 机器人介绍
ChatGPT是一款基于GPT-3模型的聊天机器人,它可以模拟人类的聊天方式,让用户可以与聊天机器人进行自然的聊天对话。ChatGPT使用GPT-3模型来生成聊天响应,它可以根据用户输入的上下文来生成准确的聊天响应,并且可以记忆用户的话语,以便更准确地理解用户的话语。ChatGPT还可以学习用户的语言习惯,并且可以根据用户的输入,自动生成更准确的聊天响应。
3.机器人实现的核心代码
3.1 python调用
import os
import openai
openai.organization = "org-Hvsg2rpCBmVfIf9rzK6eJZQH"
openai.api_key = os.getenv("OPENAI_API_KEY")
openai.Model.list()
3.2 Node.js演示
import Configuration, OpenAIApi from "openai";
const configuration = new Configuration(
organization: "org-Hvsg2rpCBmVfIf9rzK6eJZQH",
apiKey: process.env.OPENAI_API_KEY,
);
const openai = new OpenAIApi(configuration);
const response = await openai.listEngines();
3.3 JS请求响应接口数据
主要是通过接口的请求来快速返回数据
var xhr = new XMLHttpRequest();
var url = "https://api.openai.com/v1/completions";
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader("Authorization", "Bearer <your API>");
4.python后端+Vue前端实现
demo主要采用FastAPI作为后端进行接口规范编写,前端通过Vue3进行展示,实现前后端分离开发
前后端分离的接口与请求方式是指,前端应用程序通过HTTP协议,向后端发起请求,获取后端提供的数据接口服务,而不是直接访问后端应用程序。请求方式有GET、POST、PUT、DELETE等,其中GET用于获取资源,POST用于创建资源,PUT用于更新资源,DELETE用于删除资源
5. 部署上线

- 部署上线可以通过云服务器进行
- 通过服务器搭建宝塔进行快速上线部署,只需要把本地文件上传,配置好Nginx代理即可进行全网访问
- 短期的服务器成本只需要30左右即可部署上线一个月进行访问
以上是关于基于小程序制作一个ChatGPT聊天机器人的主要内容,如果未能解决你的问题,请参考以下文章