CSS3 display:flex和display:box有啥区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 display:flex和display:box有啥区别相关的知识,希望对你有一定的参考价值。
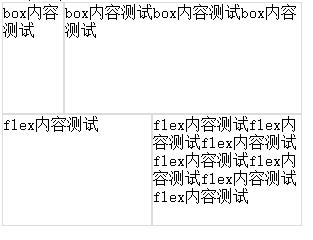
display:box使用的时候,如果两个box-flex的内容不一样,那么内容多的那个宽度会宽一些。
flex则不会
测试例子如下:
<style>.test > divwidth:300px;
.boxdisplay:-webkit-box;
.box div-webkit-box-flex:1;height:110px;border:1px solid #DDD;
.flexdisplay:flex;
.flex divflex:1;height:110px;border:1px solid #DDD;
</style>
<div class="test">
<div class="box">
<div>box内容测试</div>
<div>box内容测试box内容测试box内容测试</div>
</div>
<div class="flex">
<div>flex内容测试</div>
<div>flex内容测试flex内容测试flex内容测试flex内容测试flex内容测试flex内容测试flex内容测试</div>
</div>
</div>

如:
html:
<article>
<section>01</section>
<section>02</section>
<section>03</section>
</article>
article
width:600px;
height:200px;
display:-moz-box;
display:-webkit-box;
display:box;
.sectionOne
background:orange;
-moz-box-flex:3;
-webkit-box-flex:3;
box-flex:3;
.sectionTwo
background:purple;
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
.sectionThree
-moz-box-flex:1;
-webkit-box-flex:1;
box-flex:1;
background:green;
本回答被提问者采纳
以上是关于CSS3 display:flex和display:box有啥区别的主要内容,如果未能解决你的问题,请参考以下文章
CSS3 display:flex和display:box有啥区别
CSS3 display:flex和display:box有啥区别
CSS3 display:flex和display:box有啥区别