14.Header组件静态搭建 + jsonp
Posted 以赛亚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了14.Header组件静态搭建 + jsonp相关的知识,希望对你有一定的参考价值。
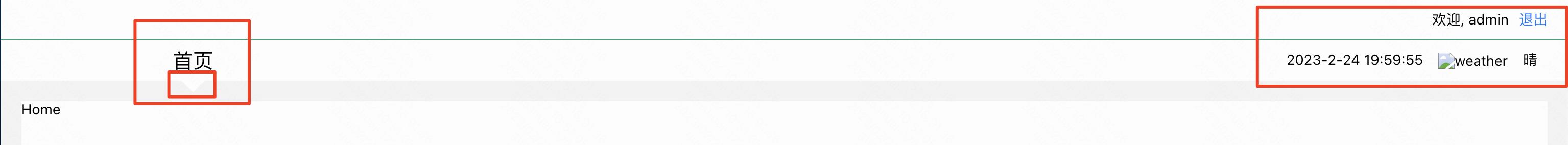
Header组件这里的标题下的图案实现为关键,实现如下:
/components/header/index.jsx文件内容如下:
/* 头部导航组件 */ import React, Component from "react"; import \'./index.css\' export default class Header extends Component render() return ( <div className="header"> <div className="header-top"> <span>欢迎, admin</span> <a href="#">退出</a> </div> <div className="header-bottom"> <div className="header-bottom-left">首页</div> <div className="header-bottom-right"> <span>2023-2-24 19:59:55</span> <img src="" /> <span>晴</span> </div> </div> </div> )
其对应的样式实现如下:index.css【css】
.header height: 80px; background-color: #fff; .header .header-top height: 40px; line-height: 40px; padding-right: 20px; text-align: right; border-bottom: 1px solid #1da57a; .header .header-top span margin-right: 10px; .header .header-bottom height: 40px; display: flex; align-items: center; .header .header-bottom .header-bottom-left width: 25%; text-align: center; font-size: 20px; /* 因为首页文字是在left的居中的,所以下尖 也得相对left 居中,left需要开启相对定位 */ position: relative; /*使用了伪类元素 ::after*/ .header .header-bottom .header-bottom-left::after content: \'\'; /* 开启绝对定位 */ position: absolute; /* 此处right 50% 是指 这个border小三角的最右边的点,所以需要再向右移动小三角的一半长度的距离 */ right: 50%; /* 开始向右和向下移动操作如下 top正值代表向下移动 translateX 水平方向移动50% */ top: 100%; transform: translateX(50%); /* 让其变透明 即把颜色 改为 transparent*/ border-top: 20px solid white; border-right: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 20px solid transparent; .header .header-bottom .header-bottom-right width: 75%; text-align: right; margin-right: 30px; .header .header-bottom .header-bottom-right img margin: 0 15px; width: 30px; height: 20px;
实现效果如下:

jsonp使用,获取天气相关信息
安装jsonp:npm install jsonp 【版本:0.2.1】
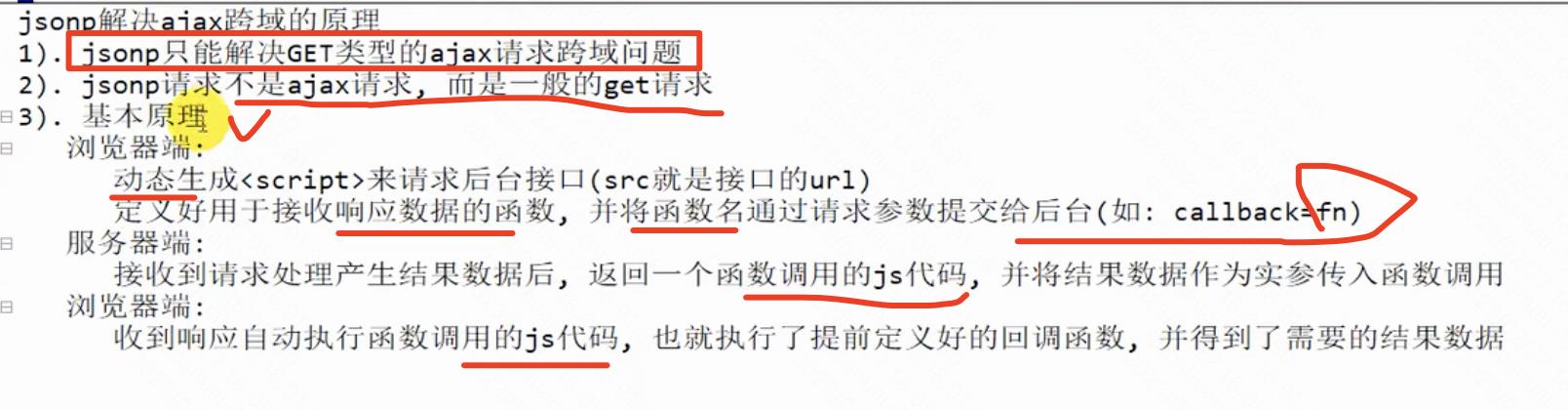
jsonp原理:只能处理GET类型请求;不是ajax请求,是一般的get请求;

需要百度地图的开发者,直接百度搜百度地图开发者即可进入官网如下:
接着申请开发者,但是查询天气的信息需要创建服务端的应用,这个AK才可以访问天气信息
这里改为了后端获取前端调取的方式:
后端代码如下:
import requests import json SECRET_AK = "tWBu5SBmaejGeaxxxxxxxxxxxxx" USER_AGENT = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.102 Safari/537.36 Edg/85.0.564.51" headers = "User-Agent": USER_AGENT def get_weather_data_by_city_id(city_id): if city_id: url = "https://api.map.baidu.com/weather/v1/?district_id=&data_type=all&ak=&output=json".format(city_id, SECRET_AK) html = requests.get(url, headers=headers) res = html.text # 类型是 str res_obj = json.loads(res) if res_obj[\'status\'] == 0: return res_obj["result"]["now"] else: return else: return if __name__ == \'__main__\': get_weather_data_by_city_id("110100")
前端通过接口调取结果如下:
# 获取天气信息 @app.route(\'/manage/home/weather\', methods=["get"]) def get_weather_info(): city_id = request.args.get("city_id") weather_res = get_weather_data_by_city_id(city_id) res_data = "code": 1, "data": weather_res, "message": "获取成功" return jsonify(res_data)
以上是关于14.Header组件静态搭建 + jsonp的主要内容,如果未能解决你的问题,请参考以下文章