跨域总结-JSONP和XHR2
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨域总结-JSONP和XHR2相关的知识,希望对你有一定的参考价值。
说明:通过node.js的express框架简易搭建,和跨域有关内容均已标出。
jsonp方式
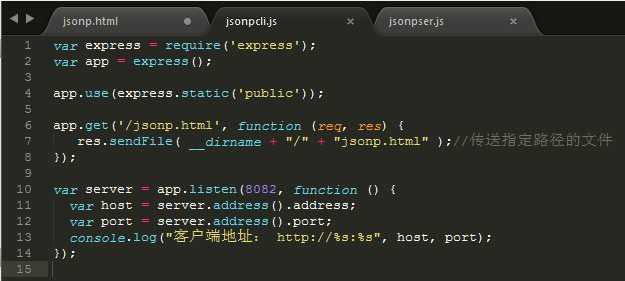
1.服务器搭建:
文件jsonpcli.js:作为客户端服务器 jsonp.html:请求页

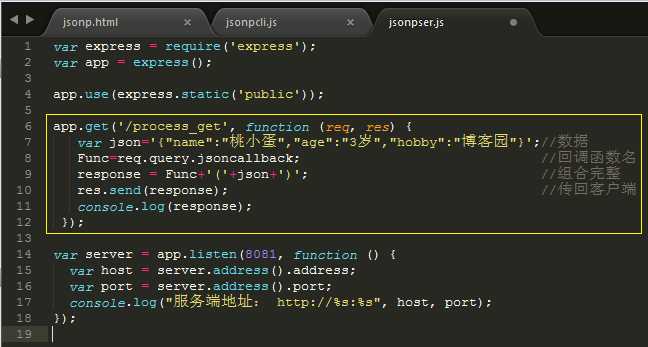
文件jsonpser.js:作为服务端服务器 process_get:响应页

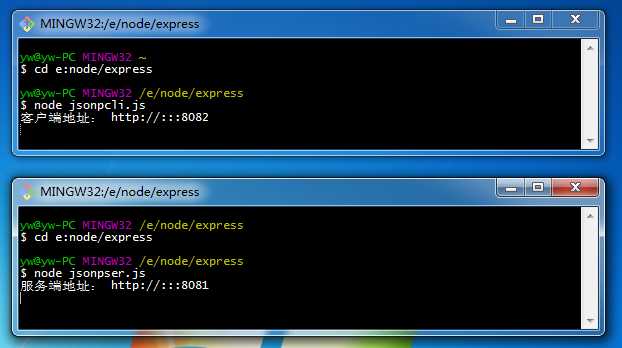
运行这两个文件,客户端端口为8082,服务端端口为8081,跨域。

2.跨域请求
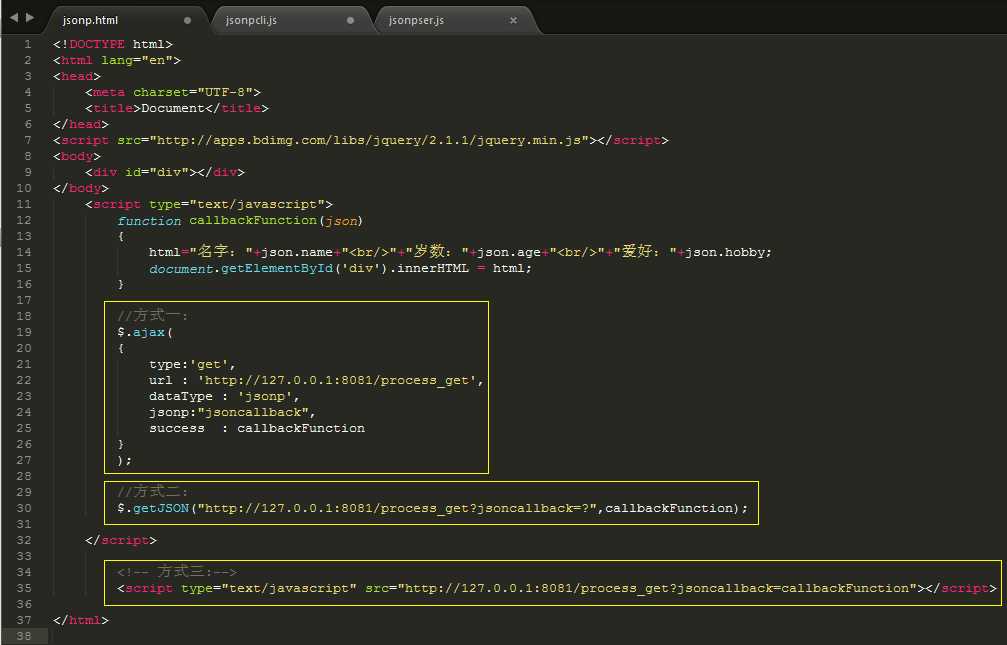
文件jsonp.html(三种方式任选一个)jsonp.html向process_get发出请求




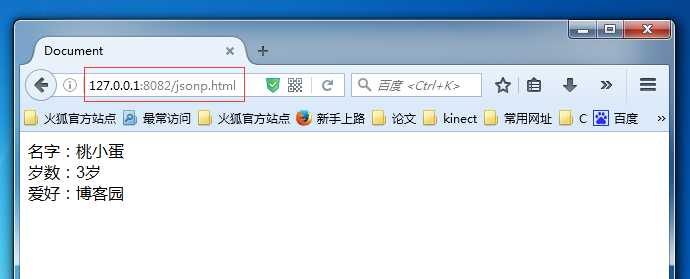
在浏览器中输入网址:http://127.0.0.1:8082/jsonp.html
如图,请求成功!

PS:后台打印的响应数据:
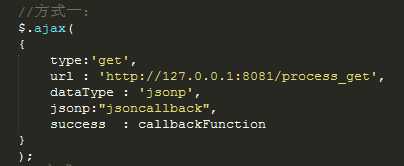
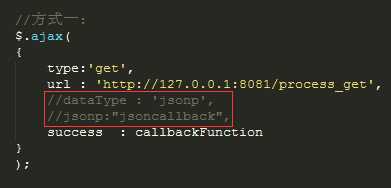
方式一($.ajax):
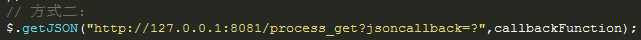
方式二($.get):
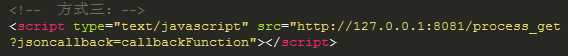
方式三(script标签):
XHR2方式
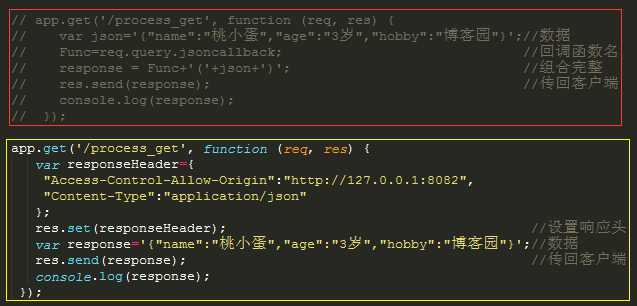
文件jsonp.html和文件jsonpser.js,修改部分如下。
1.请求页ajax不用jsonp方式

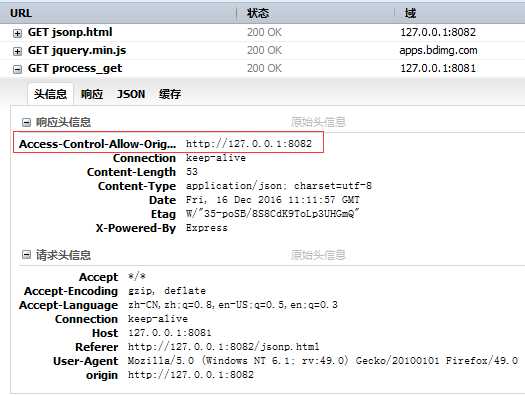
2.响应页头信息中加了字段"Access-Control-Allow-Origin"

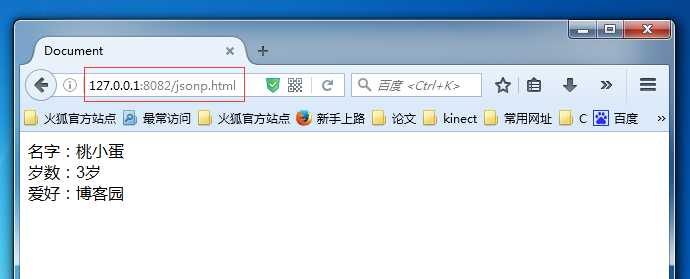
在浏览器中输入网址:http://127.0.0.1:8082/jsonp.html
如图,请求成功!

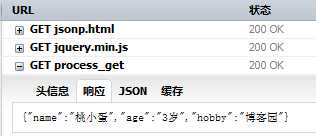
PS1:后台打印的响应数据
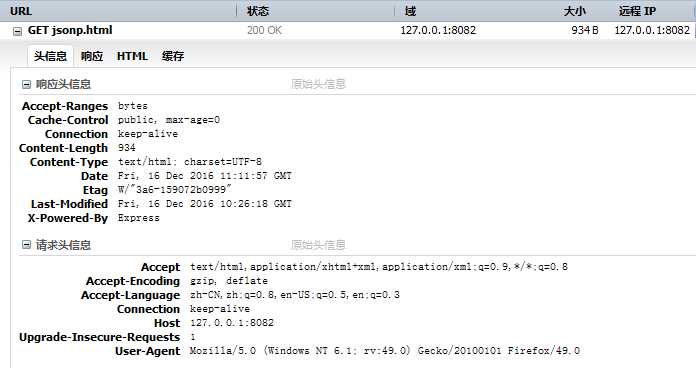
PS2:浏览器中查看HTTP头信息和响应数据
jsonp.html页
process_get页
以上是关于跨域总结-JSONP和XHR2的主要内容,如果未能解决你的问题,请参考以下文章