什么是 Dynatrace 里的 User Action
Posted JerryWangSAP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是 Dynatrace 里的 User Action相关的知识,希望对你有一定的参考价值。
用户操作是与最终用户界面的交互,涉及对 Web 服务器的调用,这可能有多个嵌套调用。 它是由用户输入(例如页面加载、单击或触摸)触发的从一个视图到另一个视图的转换。

Web 应用的 User Action 类型:
- Load actions
- XHR actions
- Custom actions
Dynatrace 中的 User Action Duration 指的是一个 Web 应用程序中特定用户操作的响应时间,从用户开始操作到操作完成所需的时间。
它是指浏览器在客户端接收到请求和响应之间花费的总时间,包括页面加载和渲染、JavaScript 执行、资源加载和服务器响应时间。可以通过监控 User Action Duration 来确定 Web 应用程序的性能是否满足用户的期望。如果 User Action Duration 超过了预期的阈值,可能需要进行性能优化来提高用户体验。
这些操作类型之间的主要区别在于操作持续时间的计算方式和可用指标列表。
Load Action
加载操作定义为浏览器中的实际页面加载。 如果您在浏览器中键入 URL 并按 Enter,则会发生加载操作。 在此操作类型期间,会加载许多资源,包括图像、HTML 和 CSS。
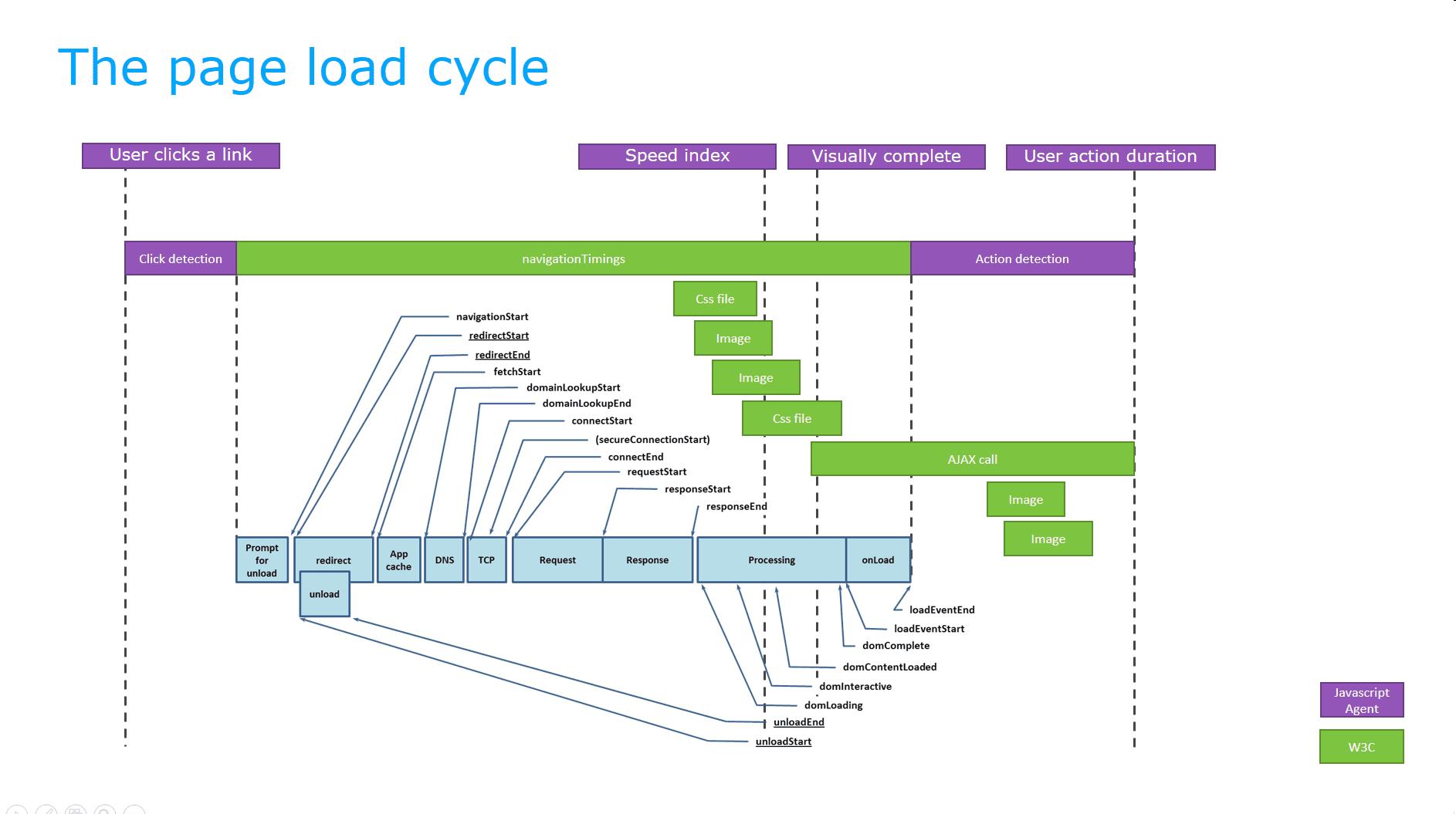
Load Action 时长的度量方式
动作持续时间是完成加载动作所需的时间。 更具体地说,用户操作的开始时间等于 W3C 导航开始时间。 如果此属性不可用,则开始时间等于 RUM JavaScript 在浏览器中初始化的时间。 结束时间是最后一个 onload 处理程序完成其任务的时间。 onload 处理程序是 JavaScript 中的事件处理程序,用于在页面、框架或图像完全加载后调用 JavaScript 的执行。 如果任何 XMLHttpRequest 由 onload 处理程序启动,则用户操作将在 XMLHttpRequest 完成时结束。

以上是关于什么是 Dynatrace 里的 User Action的主要内容,如果未能解决你的问题,请参考以下文章
什么是 Dynatrace 的 Speed Index 度量标准
什么是 Dynatrace 的 Largest Contentful Paint