使用dynatrace+showslow进行前端性能测试
Posted hct118
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用dynatrace+showslow进行前端性能测试相关的知识,希望对你有一定的参考价值。
1.背景
应用的性能测试与优化目前主要停留在服务器端的反馈,而对于前端性能标准的研究与测试相对比较空白,缺乏统一的标准与工具。众所周知,浏览器html组件的下载及渲染性能直接影响最终的用户体验,目前应用的前端性能有许多优化空间,因此对前端性能进行测试与监控,有利于提升客户体验,做到全方位的性能监控,实现“客户第一”的价值。
2.前端性能标准
目前较为流行且免费的前端性能评测标准及工具,是以yahoo的yslow及google的pagespeed为主。yslow和page speed是两款firefox浏览器下功能类似的插件,其主要功能是在用户访问网页时,可用此插件对当前访问的网页按若干条固定的评分标准进行前端性能评分。另有dynatrace也提供与yslow和page speed类似的评价标准。
2.1 yslow
评分标准:主要有35条评分标准,具体标准参见官方文档http://developer.yahoo.com/performance/rules.html。
插件下载:http://developer.yahoo.com/yslow/
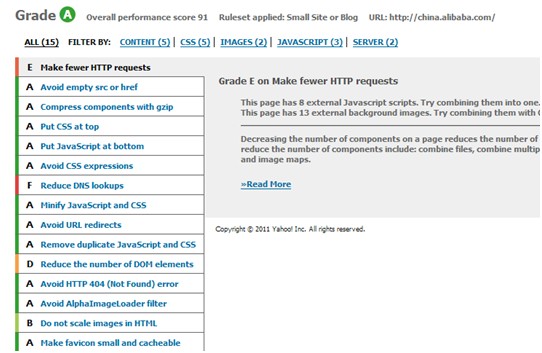
插件运行:插件运行后,在firefox中访问网页,插件将会显示对该网页的评分,15个标准(使用到的评分标准数在不同版本的yslow插件中有所不同)从A-F进行打分。下图是对阿里巴巴中文网站首页的一个打分情况:

2.2 page speed
评分标准:pagespeed主要的评标准有29条http://code.google.com/speed/page-speed/docs/rules_intro.html
插件下载:http://code.google.com/speed/page-speed/download.html
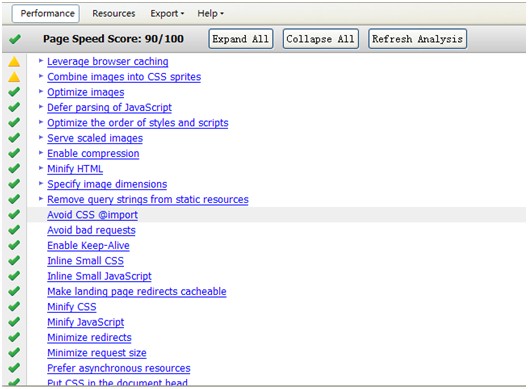
插件运行:pagespeed除了支持firefox外,还支持google chrome浏览器,下图是在firefox中用page speed评估http://www.1688.com的结果

2.3 dynatrace ajax edition
评分标准:评分标准分为四个大类,包括Cache、网络、Server端、javascript代码,每个大类都有A~F六个等级,各个大类下面的最佳实践细则与yslow及page speed类似http://community.dynatrace.com/ext/ajax/PUB/Best+Practices+on+Web+Site+Performance+Optimization。
下载安装:https://www.dynatrace.com
运行情况:dynatrace可以支持firefox和ie,且其可支持到函数级的度量分析,在windows下运行dynatrace如下图所示

3.方案选择
3.1dynaTrace Ajax Edition
dynaTrace Ajax Edition是一款免费的前端性能评测工具,与非常优秀的yslow及page speed相比,其仍有几个不容忽视的优点:
1) 支持IE浏览器,这个优点直接秒杀另外两个工具
2) 支持JS函数级的性能分析
3) 对每条细则的建议更加详细具体
3.2showslow
showslow是yslow的数据收集与展示平台http://www.showslow.com/,它是一个开源的php项目,可以用来与firefox的yslow插件、page speed插件或者dynatrace通信,收集插件或程序所发送过来的信息并集中展示。只需要在dynatrace安装目录下进行一些设置,即可自动实现上传结果到showslow平台作为存档、分析及监控。
4.环境搭建与工具使用
4.1dynatraceAjax Edition
4.1.1 安装运行
从dynatrace官网http://ajax.dynatrace.com下载安装最新版本的dynatraceAjax Edition即可。dynatrace的启动可直接从菜单栏中进行运行,也可在IE插件栏中点击按钮运行。
4.1.2上传结果至showslow
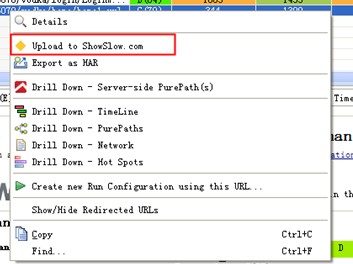
对相应的链接右击,就可将相应结果上传到showslow

4.1.3 showslow中查看结果
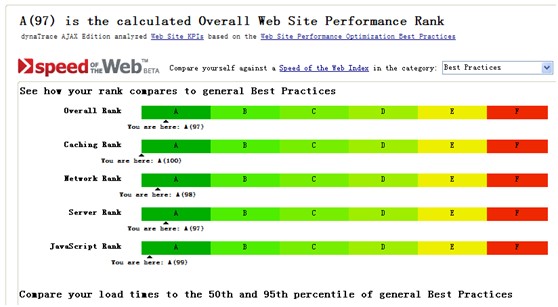
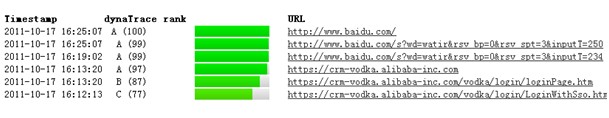
showslow中看到的结果页面如下图所示:

4.2showslow环境搭建
1. 如是Linux平台,需要预先安装如下软件:libmcrypt-2.5.8,ncurses-5.7.tar.gz,zlib-1.2.3(要用64位方式编译http://blog.sina.com.cn/s/blog_5f66526e0100gkzu.html)。
3.安装Apache,最好安装2.0以上版本。
4.安装php,要求php5.2以上版本。
在Linux平台上搭建apache+php+mysql的文档网上有很多,大家可参阅,我在安装过程中遇到的问题,在文档最后有一个环境问题总结,可能会对大家有帮助。搭建完成基本的mysql+apache+php之后,再用如下的步骤可搭建showslow环境http://www.showslow.org/Installation_and_configuration:
第一步,下载showslow
下载showslow:https://github.com/sergeychernyshev/showslow/downloads
第二步,解压
解压showslow至某一文件夹,如:/www/showslow
第三步,设置apache
将showslow文件设置为apache的DocumentRoot,修改或添加httpd.conf文件内容如下:
<VirtualHost *:80>
DocumentRoot/www/showslow #目录主路径,必须有这个目录才写
DirectoryIndexindex.htm index.html index.jsp index.php default.html defautl.htm default.jsp
ErrorLoglogs/market-error_log
CustomLoglogs/market-access_log common
</VirtualHost>
第四步,新建数据库
在mysql中新建一个数据库showslow,授所有权限给showslowuser用户:
mysql> createdatabase showslow;
mysql> grant all onshowslow.* to showslowuser identified by ‘showslow‘;
并在showslow文件夹下的config.sample.php文件中进行如下所示的数据库参数的修改,修改完成后另存为config.php:
$db = ‘showslow‘;
$user = ‘showslowuser‘;
$pass = ‘showslow‘;
$host = ‘10.20.155.4‘;
第五步,更新数据库
绑定showslow到我们台式机的hosts文件里,方便访问(也可以直接ip访问):
10.20.155.4 www.myshowslow.com
启动Apache,可在http://www.myshowslow.com看到showslow平台,报错是因数据库未更新,访问http://www.myshowslow.com/dbupgrade.php和http://www.myshowslow.com/users/dbupgrade.php将数据库中的表更新至与当前版本showslow一致。
第六步,设置dynatrace
dynatrace安装文件下的dtajax.ini文件增加如下三行,其中第三行可设置dynatrace自动上传结果至showslow:
-Dcom.dynatrace.diagnostics.ajax.beacon.uploadurl=http:// 10.20.155.4:8070/beacon/dynatrace
-Dcom.dynatrace.diagnostics.ajax.beacon.portalurl=http:// 10.20.155.4:8070/
-Dcom.dynatrace.diagnostics.ajax.beacon.autoupload=true
第七步,大功造成,上传并显示结果
按4.1节中的上传结果至showslow.com即可将前端性能分析结果上传至shlowslow。

4.3 dynatrace+showslow与UI自动化结合
只需要在ruby语言所写的自动化脚本中加入如下两行,即可在运行UI自动化脚本时,把UI自动化所访问到的页面的前端性能数据,通过所安装的dynatrace自动上传至showslow平台。
ENV[‘DT_IE_AGENT_ACTIVE‘] = ‘true‘
ENV[‘DT_IE_SESSION_NAME‘] = ‘Watir Sample Test‘
一个完整的示例代码也只需要8行:
require ‘pwatir‘
ENV[‘DT_IE_AGENT_ACTIVE‘] = ‘true‘
ENV[‘DT_IE_SESSION_NAME‘] = ‘Watir Sample Test‘
b = Watir::IE.new
b.goto(‘http://www.baidu.com‘)
b.text_field(:id, ‘kw‘).set ‘watir‘
b.button(:id, "su").click
b.close()
4.4 Linux中安装mysql+apache+php问题小结
4.4.1Can‘t connect to local MySQL server through socket‘xxx’
安装mysql后,运行mysql命令会出现ERROR 2002(HY000): Can‘t connect to local MySQL server through socket ‘xxx’错误,通常是由于安装完成mysql之后未启动造成的,执行/etc/init.d/mysqlstart即可。
mysql安装好之后,默认的root密码是空,mysql –uroot –p后在密码输入行直接回国即可命令模式以root进入mysql。
4.4.2 安装php时configure及make时报错的问题
从源码安装php时,要运行如下的编译项:
./configure --prefix=/usr/local/php5--with-charset=utf8 --with-extra-charsets=gbk,gb2312,utf8 --with-apxs2=/usr/local/httpd/bin/apxs--with-config-file-path=/usr/local/lib/php --with-mysql=/data/mysql--enable-mbstring --with-mysqli=/data/mysql/bin/mysql_config--with-mcrypt=/usr/local/libmcrypt
因此需要安装apache,mysql,mcrypt等软件之后,才能安装php。
4.4.3 php安装过程中httpd.conf相关的配置修改
在从源码安装php过程中,运行make命令后将php源代码目录modules下的libphp5.so拷贝至httpd/modules下,并在httpd.conf中加载这个module并添加两种文件类型:
LoadModule php5_module modules/libphp5.so
AddType application/x-httpd-php .php
AddType application/x-httpd-php .html
安装完成php后,需要将php源代码目录下的php.ini-dist拷贝至--with-config-file-path指定的/usr/local/lib/php目录下并改名为php.ini,同时在httpd.conf文件中指定php.ini文件位置:
PHPIniDir "/usr/local/lib/php"
以上是关于使用dynatrace+showslow进行前端性能测试的主要内容,如果未能解决你的问题,请参考以下文章
什么是 Dynatrace 里的 Visually Complete 度量标准
精彩回顾 | 利用Dynatrace自动化和智能可视化增强Kubernetes的可用性
如何使用 performance.measureMemory() API 进行前端可观察性?