textarea的onkeyup事件与一个JS 特效冲突啥原因?详细问题见补充
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了textarea的onkeyup事件与一个JS 特效冲突啥原因?详细问题见补充相关的知识,希望对你有一定的参考价值。
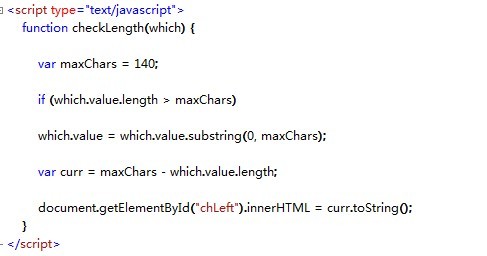
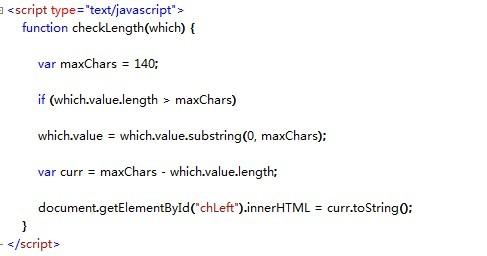
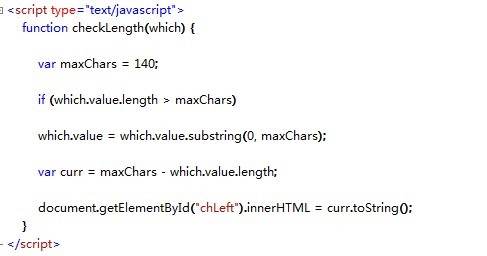
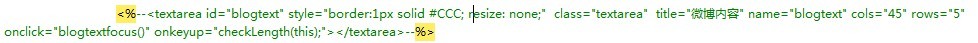
textarea 控件中的onkeyup 调用了一个检测字符长度的函数,然后 页面最下面有个调用JS 的函数,那个函数需要textarea控件的id,这个时候 onkeyup事件就完全失效了,这是怎么回事,已经检测 是那个用ID 的JS 函数造成的冲突,但是不清楚原因,而且 跟onkeydown事件不冲突。。求大神帮忙分析!!谢谢了!!

检查到了,就是下面js里面 有冲突,但是 没法解决。。
追答你把你两个onkeyup事件的代码贴出来,我帮你看看
追问有一个 是叫userAutoTips.js的控件里面 太多了 贴不出来,你网上搜下 就能看到还有个就是我写的这个

调用的控件 在这里



以上是关于textarea的onkeyup事件与一个JS 特效冲突啥原因?详细问题见补充的主要内容,如果未能解决你的问题,请参考以下文章
oninputonchange与onpropertychange事件的区别