js文本域执行onkeyup事件后会失去焦点,怎么解决失去焦点的问题?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js文本域执行onkeyup事件后会失去焦点,怎么解决失去焦点的问题?相关的知识,希望对你有一定的参考价值。
参考技术A 用onfocus获取焦点JS事件相关知识点整理
JS事件相关知识点整理
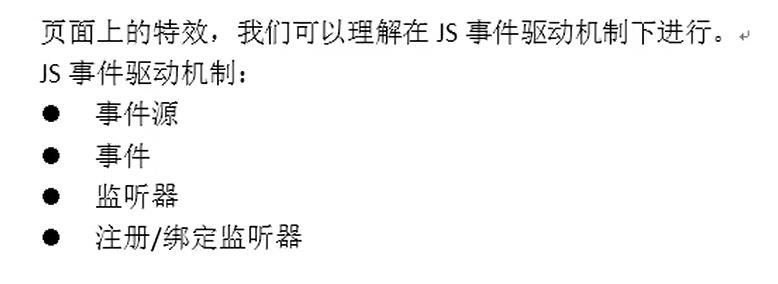
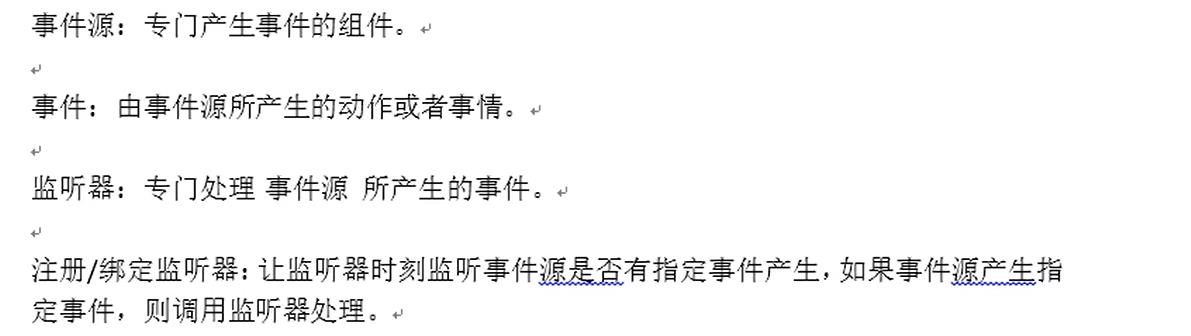
JS事件的驱动机制


常见JS事件
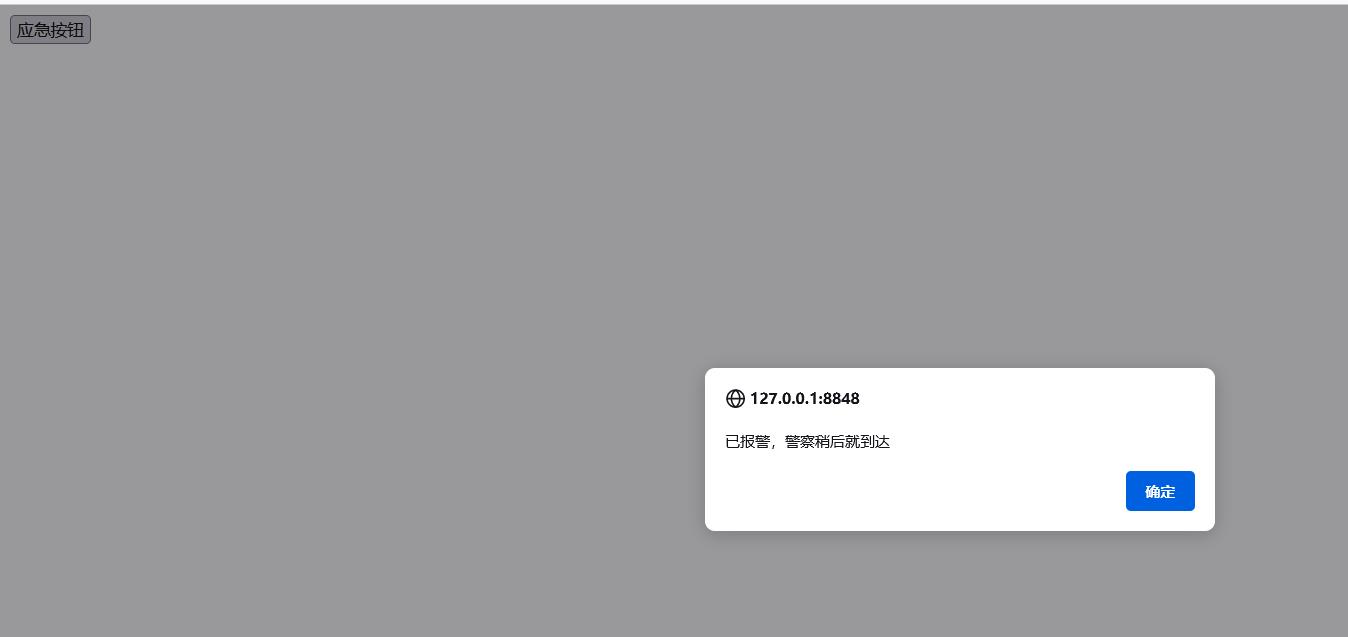
点击事件—onclick
点击事件,由鼠标或者热键点击元素组件时触发
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function callPolice() {
alert("已报警,警察稍后就到达");
}
</script>
</head>
<body>
<input type="button" value="应急按钮" onclick="callPolice()"/>
</body>
</html>

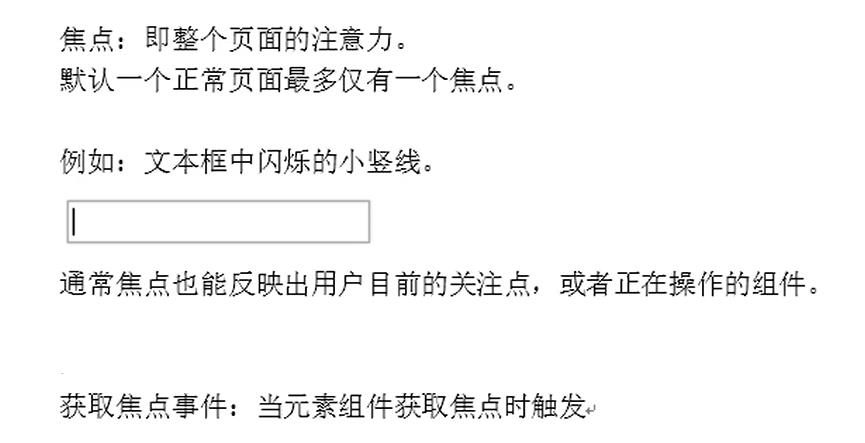
焦点事件
获取焦点事件—onfocus

代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function callPolice() {
alert("获取焦点");
}
</script>
</head>
<body>
<input type="text" onfocus="callPolice()"/>
</body>
</html>

失去焦点事件----onblur
失去焦点事件: 元素组件失去焦点时触发
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function callPolice() {
alert("失去焦点了");
}
</script>
</head>
<body>
<input type="text" onblur="callPolice()"/>
</body>
</html>

域内容改变事件—onchange
域内容改变事件:元素组件的值发生改变时触发
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function callPolice() {
alert("值改变");
}
</script>
</head>
<body>
<!--当选择框值发生改变时,弹出一个对话框-->
<select onchange="callPolice()">
<option>大忽悠</option>
<option>小朋友</option>
<option>小忽悠</option>
</select>
</body>
</html>

加载完毕事件----onload
加载完毕事件: 元素组件加载完毕时触发
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function run1()
{
alert("哈哈哈哈");
}
</script>
</head>
<!--当Body标签加载完毕时,弹出一个对话框-->
<body onload="run1()">
大忽悠和小朋友
</body>
</html>

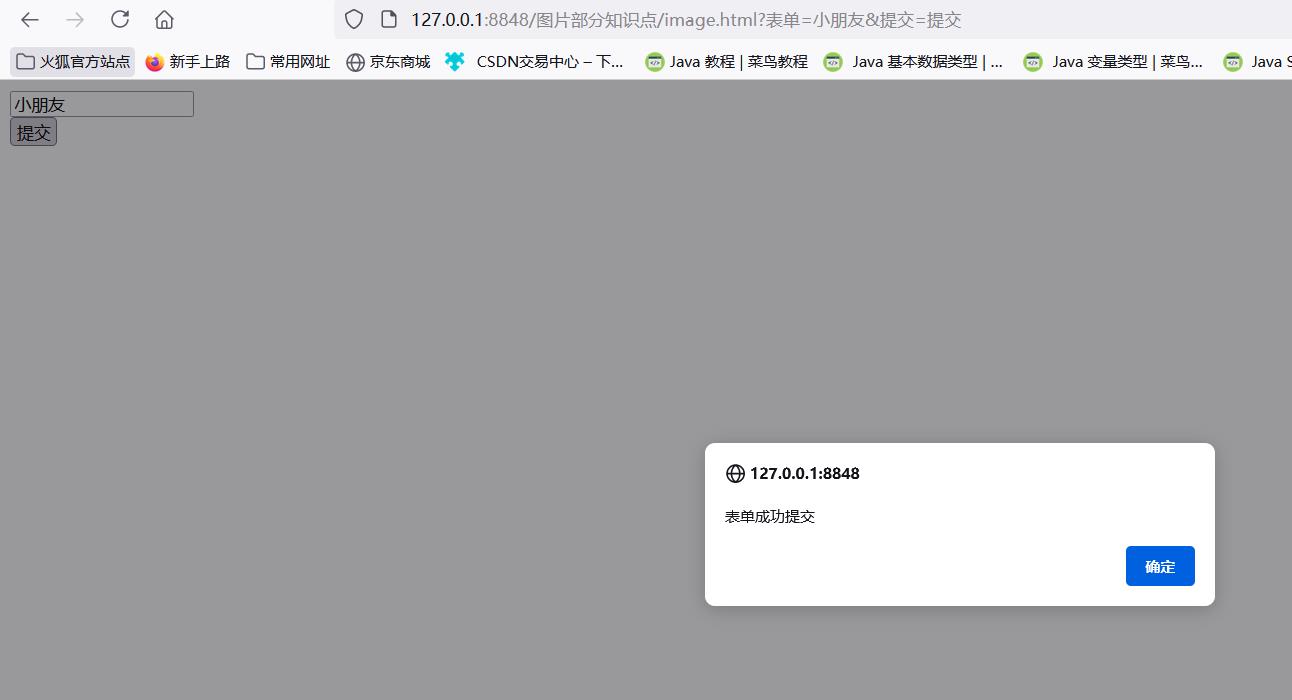
表单提交事件—onsubmit

代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function run1()
{
alert("表单成功提交");
return true;
}
</script>
</head>
<body>
<!--
表单提交按钮被点击----- 执行run1()
onsubmit 用于表单的校验
该事件能够控制表单的提交
true 表单成功提交
false 阻止表单提交
-->
<form onsubmit="return run1()">
<input type="text" name="表单" value="小朋友"/><br/>
<input type="submit" name="提交" value="提交">
</form>
</body>
</html>


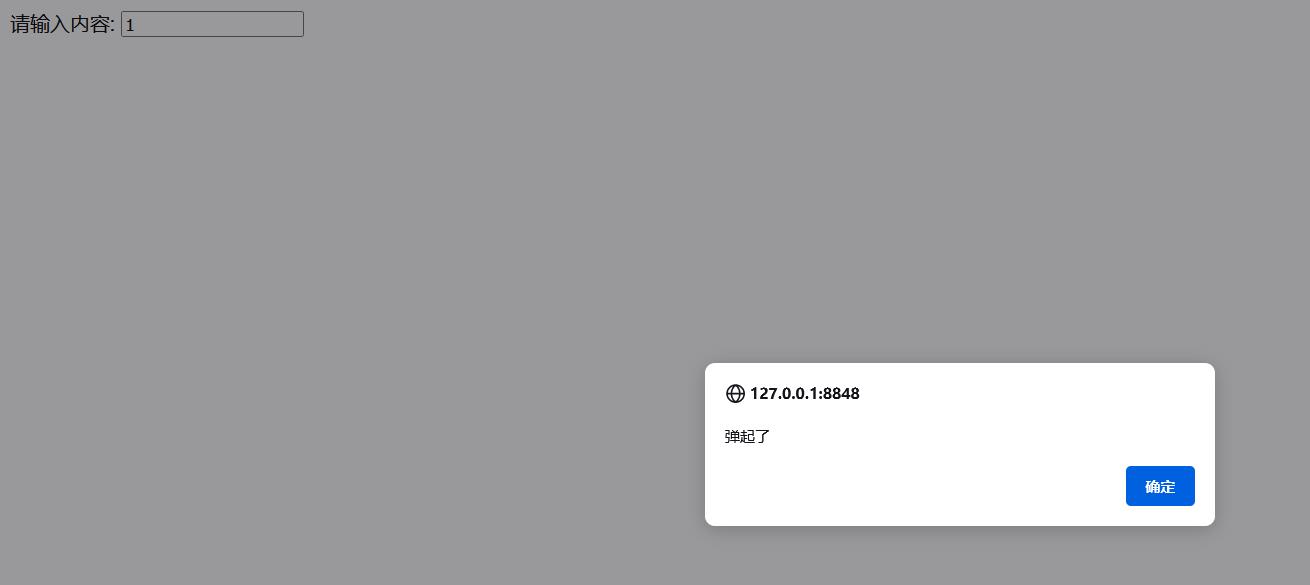
键位弹起事件—onkeyup
键位弹起事件:在组件中输入某些内容时,键盘键位弹起时,触发该事件
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function run1()
{
alert("弹起了");
}
</script>
</head>
<body>
请输入内容: <input type="text" onkeyup="run1()">
</body>
</html>

常用鼠标事件
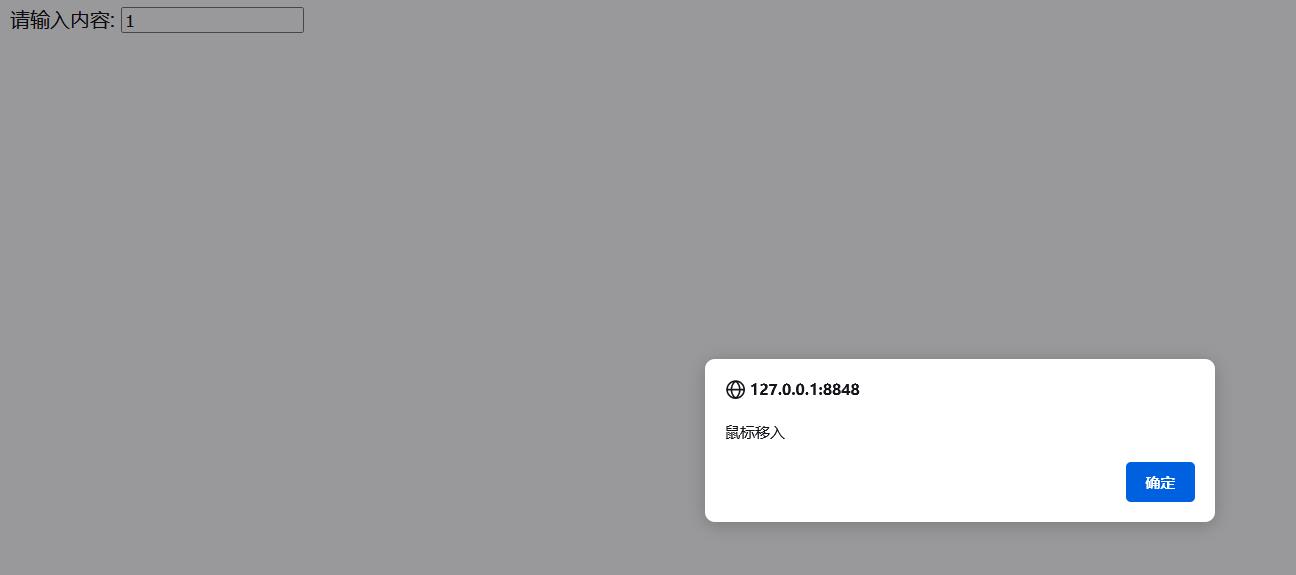
鼠标移入事件----onmouseover
鼠标移入事件:鼠标移入某个元素组件时触发
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function run1()
{
alert("鼠标移入");
}
</script>
</head>
<body>
<!--鼠标移入文本框,弹出一个对话框-->
请输入内容: <input type="text"onmouseover="run1()">
</body>
</html>

鼠标移出事件—onmouseout
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function run1()
{
alert("鼠标移出");
}
</script>
</head>
<body>
<!--鼠标移处文本框,弹出一个对话框-->
请输入内容: <input type="text"onmouseout="run1()">
</body>
</html>

JS事件的两种绑定方式
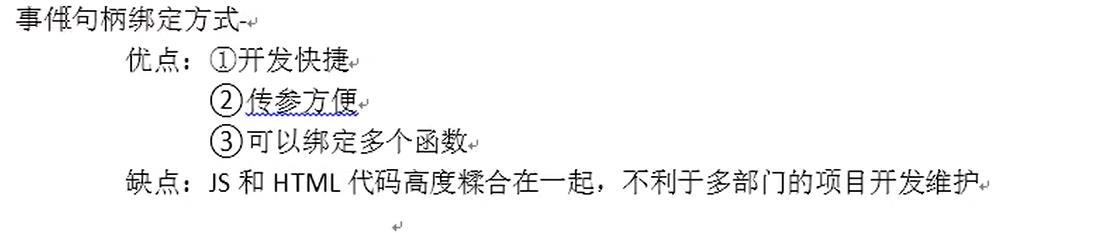
元素事件句柄绑定
将事件以元素属性的方式写到标签内部,进而绑定对应函数
示例1:绑定一个函数或者对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function run1()
{
alert("run1方法调用");
}
function run2(str)
{
alert(str);
}
function run3(obj)
{
alert(obj.value);
}
</script>
</head>
<body>
<!--绑定一个无参函数-->
<input type="text" value="ly" onclick="run1()">
<!--绑定一个有参函数,参数就是一个字符串-->
<!--字符串引号嵌套---外面双引号,里面单引号,和java一样-->
<input type="text" value="大忽悠" onclick="run2('大忽悠和小朋友')">
<!--绑定一个无参函数-->
<!--这里this指代当前的标签对象input-->
<input type="text" value="小朋友" onclick="run3(this)">
</body>
</html>



示例2:绑定多个函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function run1()
{
alert("run1方法调用");
}
function run2(str)
{
alert(str);
}
function run3(obj)
{
alert(obj.value);
}
</script>
</head>
<body>
<!--绑定多个函数,绑定顺序就是执行顺序-->
<input type="text" value="ly" onclick="run1(),run2('小朋友'),run3(this)">
</body>
</html>



优缺点

DOM绑定方式
使用DOM属性方式绑定事件
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function run1()
{
alert("大忽悠");
}
function run2()
{
alert("小朋友");
}
//以下两两种DOM绑定方式,用哪一种都可以
//DOM绑定方式1: 对象.事件属性 一次只能绑定一个函数,而且不能传递参数
//当页面加载完毕,执行run1万方
window.onload=run1();
//DOM绑定方式2: 匿名函数 可以绑定多个函数,可以传递参数
window.onload=function()
{
run1();
run2();
}
</script>
</head>
<body>
</body>
</html>
示例演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function run1()
{
alert("大忽悠");
}
function run2()
{
alert("小朋友");
}
//当页面加载完毕,元素对象已经加载到内存中
window.onload=function()
{
//使用DOM方式获取元素对象
var t1=document.getElementById("t1");
t1.onclick=function()
{
run1();
run2();
};
};
</script>
</head>
<body>
<!--为文本框 onclick事件绑定上两个函数-->
<input type="text" id="t1"/>
</body>
</html>


优缺点

以上是关于js文本域执行onkeyup事件后会失去焦点,怎么解决失去焦点的问题?的主要内容,如果未能解决你的问题,请参考以下文章