Jquery validate校验如何根据校验结果的不同情况改变错误信息出现的位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery validate校验如何根据校验结果的不同情况改变错误信息出现的位置相关的知识,希望对你有一定的参考价值。
如图

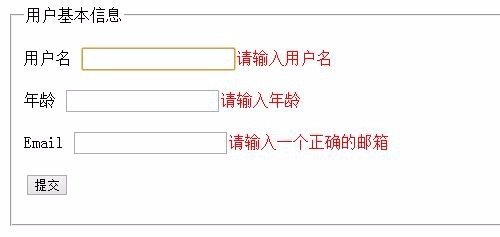
jquery-validate插件如何下载和引入到项目中,这里不做详细介绍了。首先看下一个测试的页面验证效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户信息</title>
<script src="../js/jquery-validation/jquery.min.js"></script>
<script src="../js/jquery-validation/jquery.validate.min.js"></script>
<script src="../js/jquery-validation/messages_zh.js"></script>
<script src="../js/jquery-validation/additional-methods.js"></script>
<script>
$().ready(function()
$("#userInfoForm").validate(
rules:
username:
required: true,
minlength: 2
,
age:
required: true,
digits:true
,
email:
required: true,
email: true
,
messages:
username:
required: "请输入用户名",
minlength: "用户名必需由两个字母组成"
,
age:
required: "请输入年龄",
digits: "必须输入整数"
,
email: "请输入一个正确的邮箱"
);
);
</script>
<style>
.error
color:red;
</style>
</head>
<body>
<form id="userInfoForm" method="post" action="">
<fieldset>
<legend>用户基本信息</legend>
<p>
<label for="username">用户名</label>
<input id="username" name="username" type="text">
</p>
<p>
<label for="age">年龄</label>
<input id="age" name="age" type="text">
</p>
<p>
<label for="email">Email</label>
<input id="email" name="email" type="email">
</p>
<p>
<input class="submit" type="submit" value="提交">
</p>
</fieldset>
</form>
</body>
</html>
打开浏览器测试页面,然后点击提交按钮,可以看到表单右侧出现红色的错误提示信息

2
以上测试页面都是使用自带的默认校验规则
提供的默认校验规则
required:true 必须输入的字段。
remote:"check.do" 使用ajax方法调用check.do验证输入值。
email:true 必须输入正确格式的电子邮件。
url:true 必须输入正确格式的网址。
date:true 必须输入正确格式的日期
dateISO:true 必须输入正确格式的日期(ISO),如:2017-09-17,2017/09/17。只验证格式,不验证有效性。
number:true 必须输入合法的数字(负数,小数)。
digits:true 必须输入整数。
creditcard: 必须输入合法的信用卡号。
equalTo:"#field" 输入值必须和 #field 相同。
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)。
maxlength:5 输入长度最多是 5 的字符串(汉字算一个字符)。
minlength:10 输入长度最小是 10 的字符串(汉字算一个字符)。
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。
range:[5,10] 输入值必须介于5和10之间。
max:5 输入值不能大于5。
min:10 输入值不能小于10。
例如例子中姓名使用了required必填校验和minlength最小2个字符限制,年龄字段使用digits校验必须是整数,邮箱使用了email格式

3
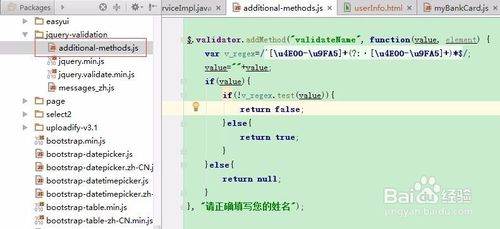
如果我们想让姓名只能输入中文,默认的校验规则不符合要求,则需要添加自定义的校验规则。
$.validator.addMethod("validateName", function(value, element)
var v_regex=/^[\\u4E00-\\u9FA5]+(?:·[\\u4E00-\\u9FA5]+)*$/;
value=""+value;
if(value)
if(!v_regex.test(value))
return false;
else
return true;
else
return null;
, "请正确填写您的姓名");
自定义添加的验证规则建议添加到additional-methods.js文件中

4
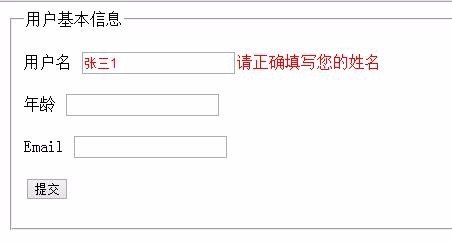
在页面验证规则上添加validateName: true
username:
required: true,
minlength: 2,
validateName: true
添加之后,页面的用户名表单,如果不填写中文,验证就通过不了

5
验证的默认触发方式onsubmit,onfocusout,onkeyup,onclick,focusInvalid上,有时候不想在每次按键的时候触发验证,就需要将onkeyup设置为false,因为如果是远程验证规则,onkeyup会在每次输入一个字符的时候,触发一个远程请求,会浪费很多请求资源

6
在validate参数中如图的位置添加
onkeyup:false
可以关闭onkeyup触发验证
其它的触发验证修改方式,和onkeyup方式一样,可以根据需要进行设置修改

以上是关于Jquery validate校验如何根据校验结果的不同情况改变错误信息出现的位置的主要内容,如果未能解决你的问题,请参考以下文章