Jquery身份证号校验以及根据身份证自动写入出生年月
Posted 微笑Tears
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery身份证号校验以及根据身份证自动写入出生年月相关的知识,希望对你有一定的参考价值。
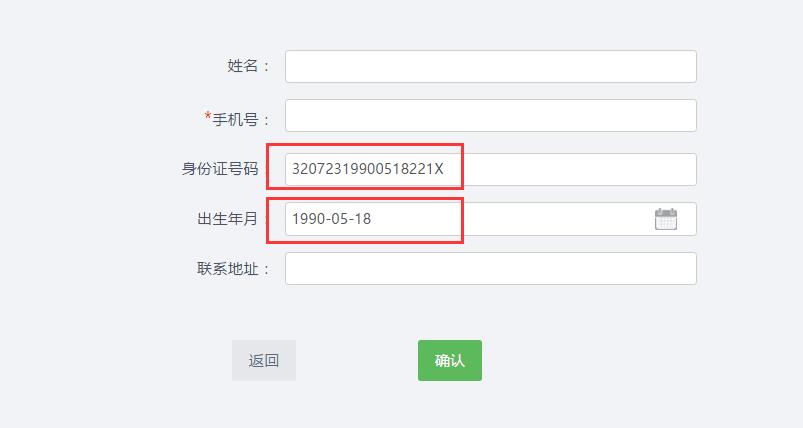
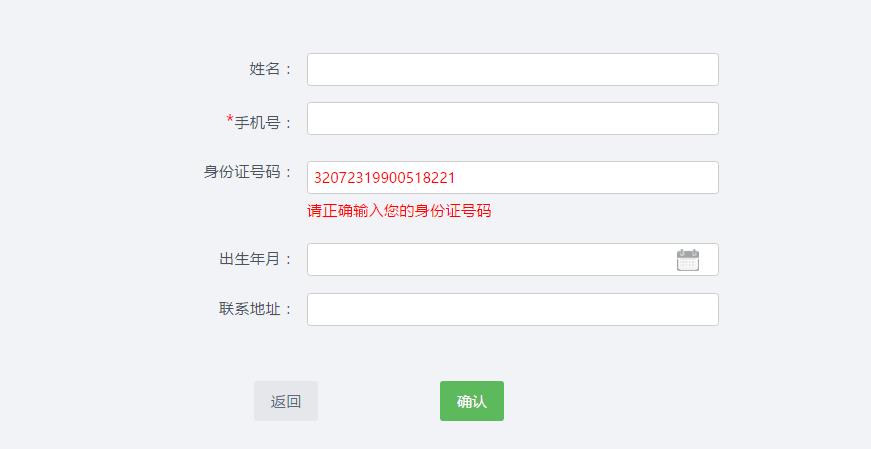
效果图:
根据身份证号自动写入出生年月

身份证号码校验:

js代码部分:
1 $(function() { 2 jQuery.validator.addMethod("isIdCardNo", function (value, element) { 3 return this.optional(element) || isIdCardNo(value); 4 }, "请正确输入您的身份证号码"); 5 6 $.datepicker.setDefaults($.datepicker.regional["zh-CN"]); 7 8 $(\'.datepicker\').datepicker({ 9 dateFormat : \'yy-mm-dd\', 10 changeMonth : true, 11 changeYear : true 12 }); 13 14 $(\'#form\').validate({ 15 onkeyup : false, 16 rules : { 17 \'memberDetail.realName\' : { 18 minlength : 2, 19 maxlength : 10, 20 }, 21 card:{ 22 required : true 23 }, 24 name : { 25 digits:true, 26 required : true, 27 minlength : 11, 28 maxlength : 11, 29 remote : { 30 url : global.context + \'/admin/members/duplicate\', 31 data : { 32 name : $(\'#mobile\').val() 33 } 34 } 35 }, 36 \'memberDetail.ic\': { 37 isIdCardNo: true 38 }, 39 \'memberDetail.birthday\' : { 40 dateISO : true 41 }, 42 \'memberDetail.address\' : { 43 maxlength : 200 44 } 45 }, 46 messages : { 47 \'memberDetail.realName\' : { 48 minlength : \'最短长度为2\', 49 maxlength : \'最大长度为10\' 50 }, 51 card:{ 52 required : \'请选择一种类型\' 53 }, 54 name : { 55 digits:\'请输入数字\', 56 required : \'请输入手机号\', 57 remote : \'手机号不能重复\', 58 minlength : \'手机号为11位\', 59 maxlength : \'手机号为11位\' 60 }, 61 \'memberDetail.birthday\' : { 62 dateISO : \'请输入正确的日期格式yyyy-mm-dd\' 63 }, 64 \'memberDetail.address\' : { 65 maxlength : \'长度小于200\' 66 } 67 } 68 }); 69 //根据身份证信息写入出生年月 70 $("#ic").blur(function(){ 71 if($.trim($("#ic").val()) != "") { 72 var date = ""; 73 if($("#ic").val().length == 15) { 74 date = \'19\'+$("#ic").val().substr(6,2)+\'-\'+$("#ic").val().substr(8,2)+\'-\'+$("#ic").val().substr(10,2); 75 } else if ($("#ic").val().length == 18) { 76 date = $("#ic").val().substr(6,4)+\'-\'+$("#ic").val().substr(10,2)+\'-\'+$("#ic").val().substr(12,2); 77 } 78 $("[id=\'memberDetail.birthday\']").val(date); 79 } 80 }); 81 }) 82 83 //增加身份证验证 84 function isIdCardNo(num) { 85 var factorArr = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2, 1); 86 var parityBit = new Array("1", "0", "X", "9", "8", "7", "6", "5", "4", "3", "2"); 87 var varArray = new Array(); 88 var intValue; 89 var lngProduct = 0; 90 var intCheckDigit; 91 var intStrLen = num.length; 92 var idNumber = num; 93 // initialize 94 if ((intStrLen != 15) && (intStrLen != 18)) { 95 return false; 96 } 97 // check and set value 98 for (i = 0; i < intStrLen; i++) { 99 varArray[i] = idNumber.charAt(i); 100 if ((varArray[i] < \'0\' || varArray[i] > \'9\') && (i != 17)) { 101 return false; 102 } else if (i < 17) { 103 varArray[i] = varArray[i] * factorArr[i]; 104 } 105 } 106 if (intStrLen == 18) { 107 //check date 108 var date8 = idNumber.substring(6, 14); 109 if (isDate8(date8) == false) { 110 return false; 111 } 112 // calculate the sum of the products 113 for (i = 0; i < 17; i++) { 114 lngProduct = lngProduct + varArray[i]; 115 } 116 // calculate the check digit 117 intCheckDigit = parityBit[lngProduct % 11]; 118 // check last digit 119 if (varArray[17] != intCheckDigit) { 120 return false; 121 } 122 } 123 else { //length is 15 124 //check date 125 var date6 = idNumber.substring(6, 12); 126 if (isDate6(date6) == false) { 127 return false; 128 } 129 } 130 return true; 131 } 132 function isDate6(sDate) { 133 if (!/^[0-9]{6}$/.test(sDate)) { 134 return false; 135 } 136 var year, month, day; 137 year = sDate.substring(0, 4); 138 month = sDate.substring(4, 6); 139 if (year < 1700 || year > 2500) return false; 140 if (month < 1 || month > 12) return false; 141 return true; 142 } 143 144 function isDate8(sDate) { 145 if (!/^[0-9]{8}$/.test(sDate)) { 146 return false; 147 } 148 var year, month, day; 149 year = sDate.substring(0, 4); 150 month = sDate.substring(4, 6); 151 day = sDate.substring(6, 8); 152 var iaMonthDays = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31] 153 if (year < 1700 || year > 2500) return false; 154 if (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) iaMonthDays[1] = 29; 155 if (month < 1 || month > 12) return false; 156 if (day < 1 || day > iaMonthDays[month - 1]) return false; 157 return true; 158 }
页面元素的验证是基于jquery validate框架
以上是关于Jquery身份证号校验以及根据身份证自动写入出生年月的主要内容,如果未能解决你的问题,请参考以下文章