Windows 环境下安装与配置 Node.js
Posted tags: 篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows 环境下安装与配置 Node.js相关的知识,希望对你有一定的参考价值。 下载地址:http://nodejs.cn/download/ 本教程以msi安装包为例 欢迎页:点击Next 点击接受条款后Next 选择你要安装的路径 本案例保存默认在C盘路径:D:\\Soft\\nodejs 这些是Node.js里面包含的组件,例如运行环境,包管理器等 保持默认即可,点击Next 开发工具可以等以后实际开发过程中安装 这里选择不勾选安装工具 使用 Win键+R,输入cmd 出现版本号,即为安装成功 移动到Node.js安装目录下 设置全局目录 将环境变量 Path 中的npm路径更换为刚才自定义的 node_global 全局包 本案例为 D:\\Soft\\nodejs\\node_global 执行第三步完后,配置环境变量,如下: “环境变量” -> “系统变量”: 新建一个变量名为 “NODE_PATH”, 变量值:自定义的 node_global 全局包路径后 + \\node_modules “环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\\Users\\用户名\\AppData\\Roaming\\npm”)改为:“D:\\Soft\\nodejs\\node_global”,如下: 并在Path变量中新建:%NODE_PATH% 在cmd命令下执行 npm install webpack -g 和 npm install webpack-cli -g 安装 webpack。 安装成功,自定义文件夹如下所示: 在cmd命令下执行 webpack -v 查看webpack版本,如下图所示: 注意若提示 webpack 不存在,记得重新开一个 cmd 测试即可 配置国内镜像源地址 PS: 上述 以上node.js的安装,笔者已亲测可用,希望本篇博客对您有所帮助,在安装配置过程中,若遇到问题,欢迎留言交流! 以上是关于Windows 环境下安装与配置 Node.js的主要内容,如果未能解决你的问题,请参考以下文章
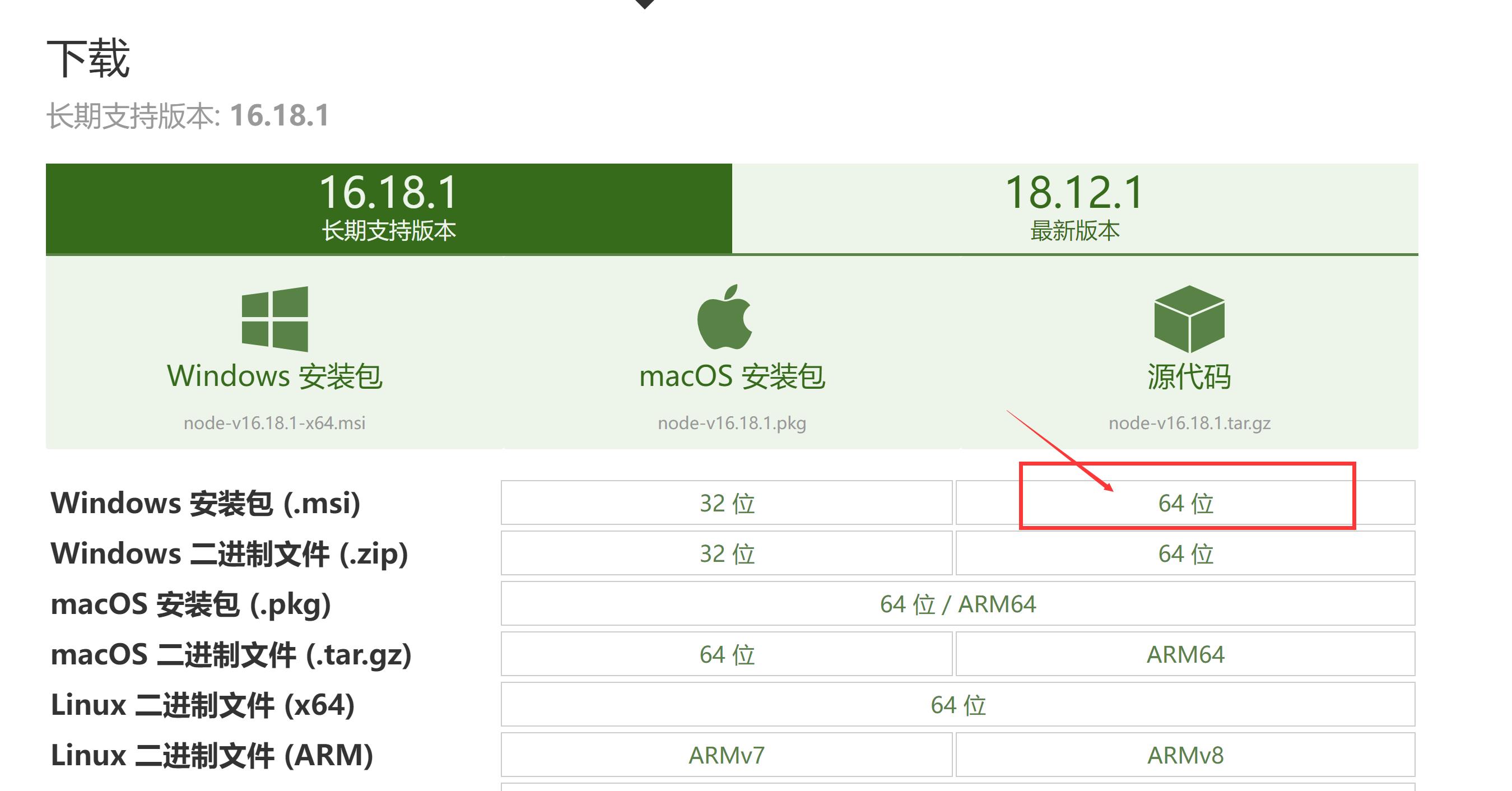
一、下载Node.js安装包
点击Windows 安装包下载

二、安装Node.js
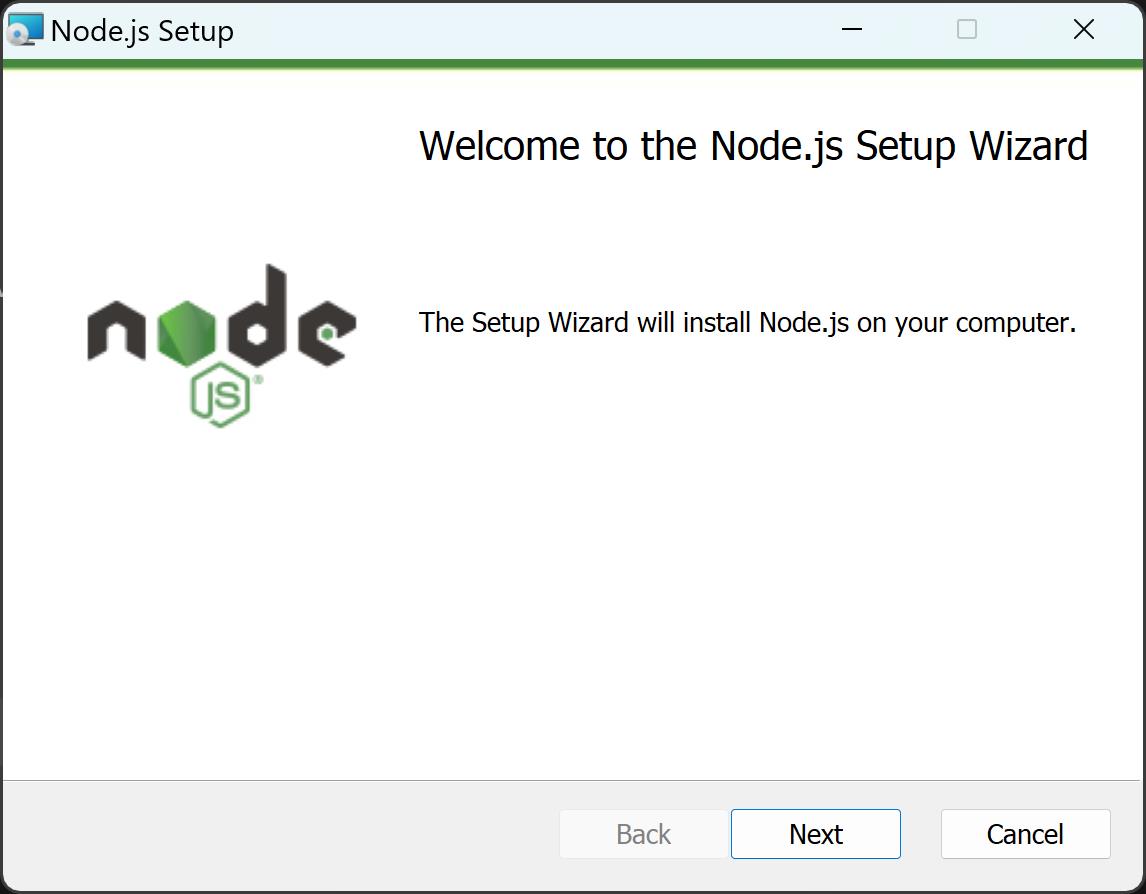
1.打开安装包

2.允许使用条款
3.选择安装路径
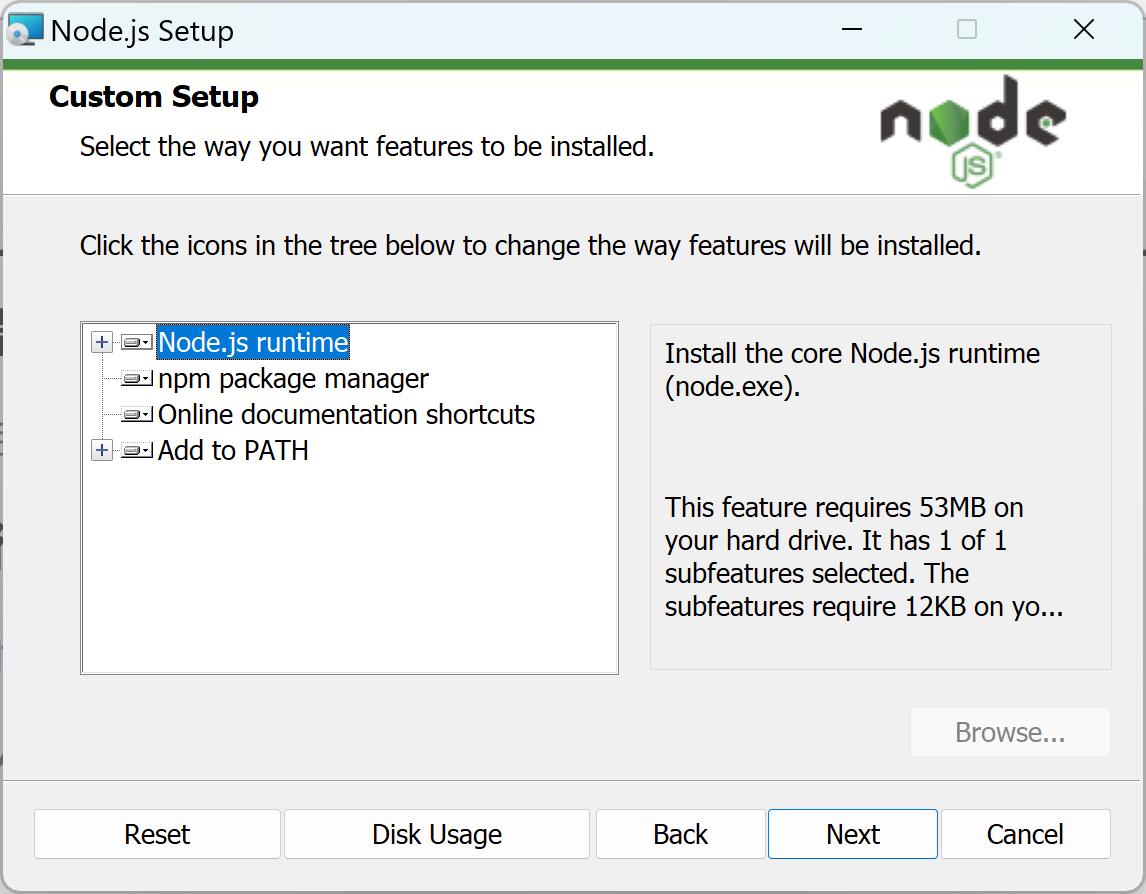
4.安装组件

5.安装开发工具
6.安装Node.js
三、查看是否安装成功
1.打开终端
2.输入指令
node -v
npm -v
四、配置Node.js
1.使用管理员权限打开终端
cd /d D:\\Soft\\nodejs
2.创建全局组件文件夹和缓存文件夹
mkdir node_global
mkdir node_cache
3.设置npm全局包目录与缓存目录
双引号内为刚刚创建的 node_global 文件夹路径npm config set prefix "D:\\Soft\\nodejs\\node_global"
npm config set cache "D:\\Soft\\nodejs\\node_cache"
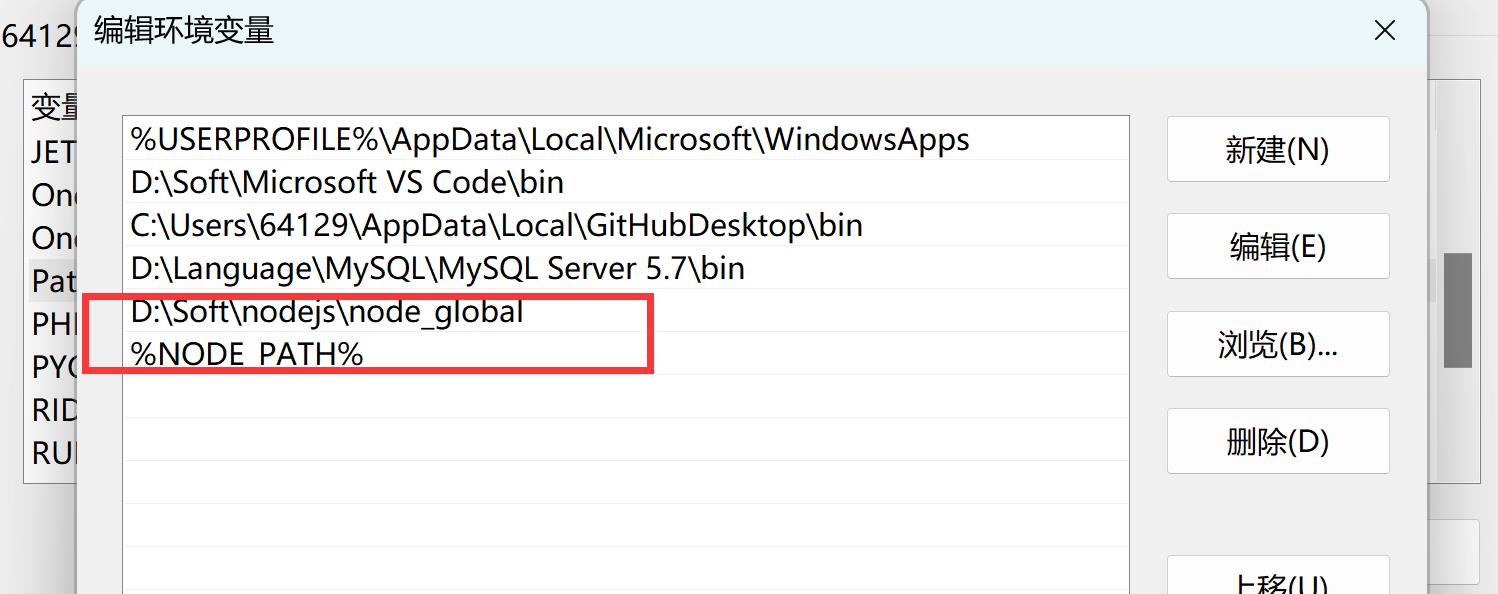
4.设置系统环境变量
D:\\Soft\\nodejs\\node_global\\node_modules

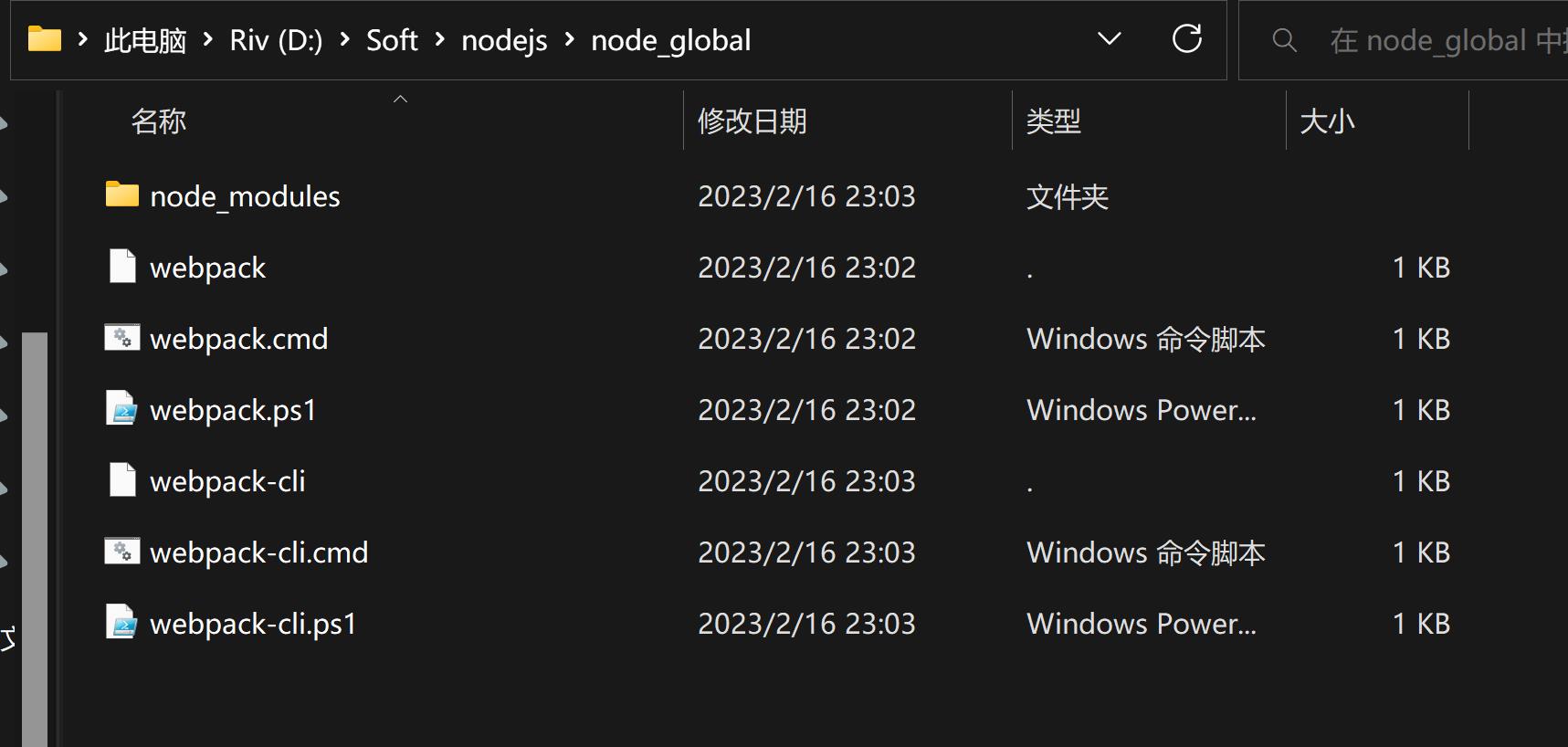
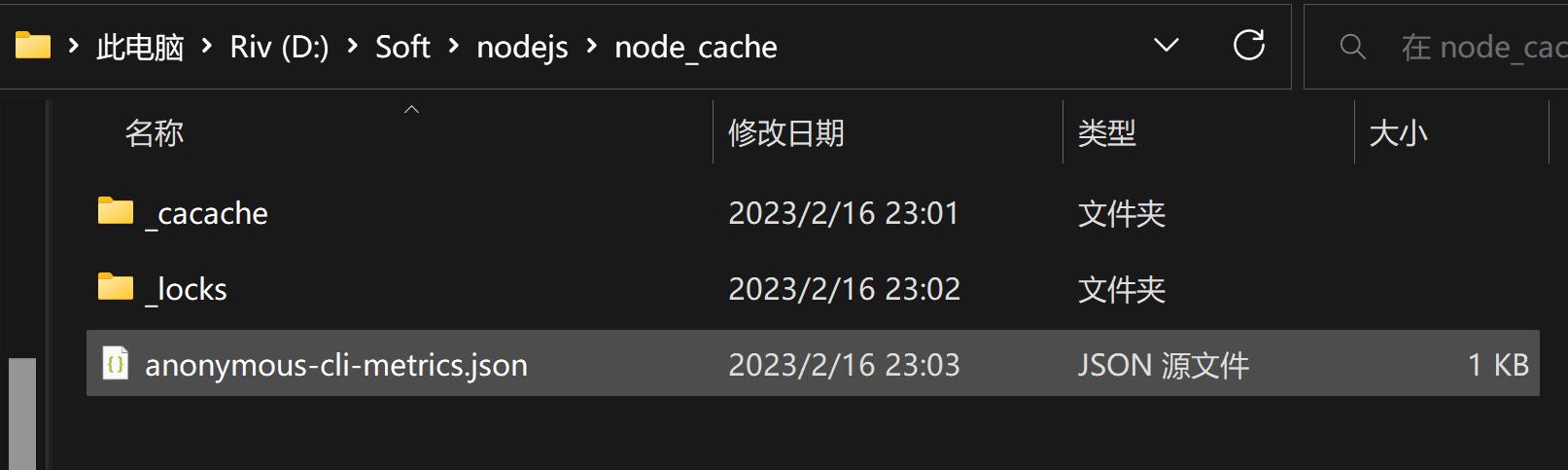
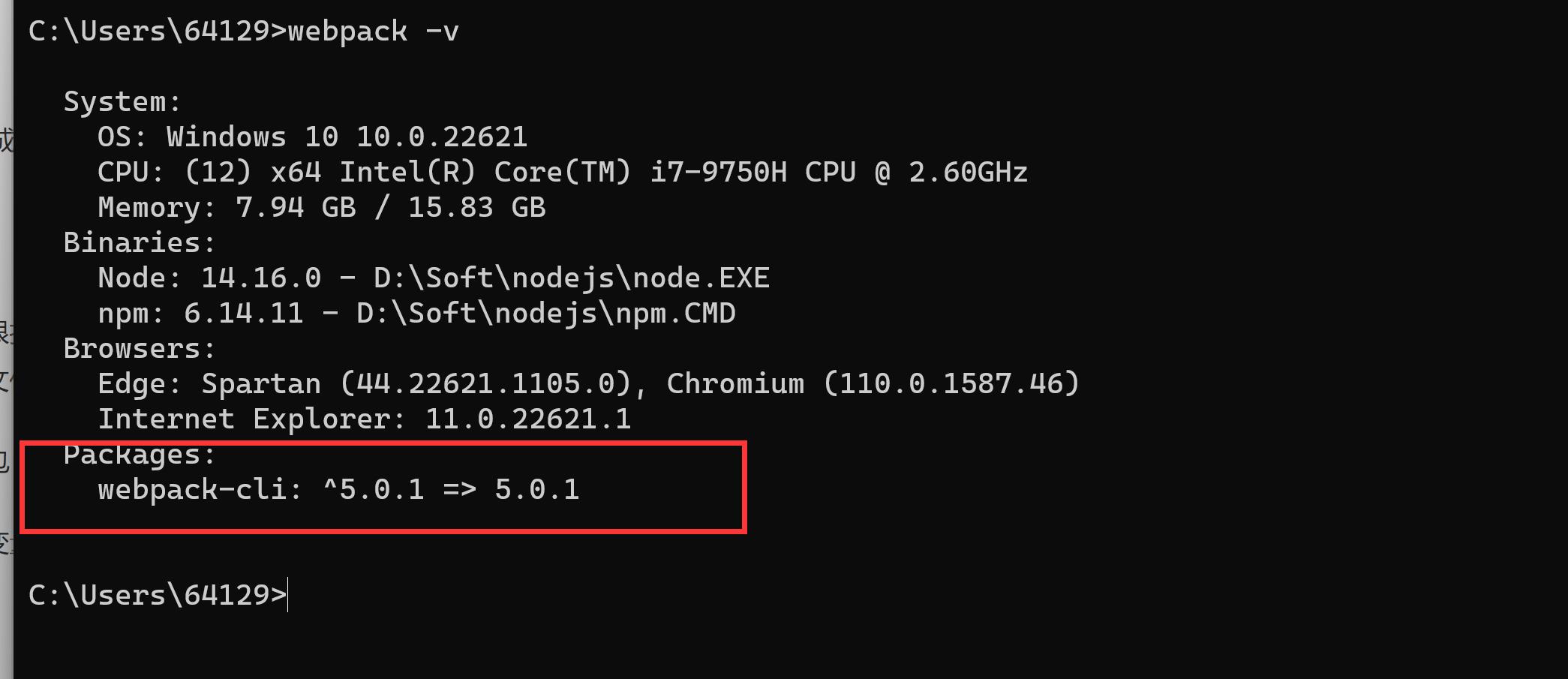
五、测试



六、解决 npm 下载速度慢的问题
原因
Node 时,npm 包的默认下载地址就是:https://registry.npmjs.org/。npm install xxxx 下载资源包时常常失败。解决方案
使用方法
附上完整
.npmrc 配置文件# 在服务端执行时可能需要最高权限执行
unsafe-perm=true
# 指定依赖的安装源
registry=https://registry.npm.taobao.org/
# 指定 node.js 的安装源,某些依赖包可能需要下载 node.js
disturl=https://npm.taobao.org/mirrors/node/
# 一些依赖包内部需要下载的依赖文件,以下变量会被相关依赖包读取到并使用
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/
electron_mirror=https://npm.taobao.org/mirrors/electron/
chromedriver_cdnurl=https://npm.taobao.org/mirrors/chromedriver/
operadriver_cdnurl=https://npm.taobao.org/mirrors/operadriver/
selenium_cdnurl=https://npm.taobao.org/mirrors/selenium/
node_inspector_cdnurl=https://npm.taobao.org/mirrors/node-inspector/
fsevents_binary_host_mirror=http://npm.taobao.org/mirrors/fsevents/
puppeteer_download_host=https://npm.taobao.org/mirrors/
sentrycli_cdnurl=https://npm.taobao.org/mirrors/sentry-cli/
sharp_binary_host=https://npm.taobao.org/mirrors/sharp/
sharp_libvips_binary_host=https://npm.taobao.org/mirrors/sharp-libvips/
sqlite3_binary_site=https://npm.taobao.org/mirrors/sqlite3/
python_mirror=https://npm.taobao.org/mirrors/python/
npm.taobao.org 可全量替换为最新的淘宝镜像源 npmmirror.com。
如 registry=https://registry.npm.taobao.org/ -> registry=https://registry.npmmirror.com/总结