比如加属性top:30px,改盒子DIV的位置有啥变化?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了比如加属性top:30px,改盒子DIV的位置有啥变化?相关的知识,希望对你有一定的参考价值。
不知道你说的是哪个样式加TOP:30PX,
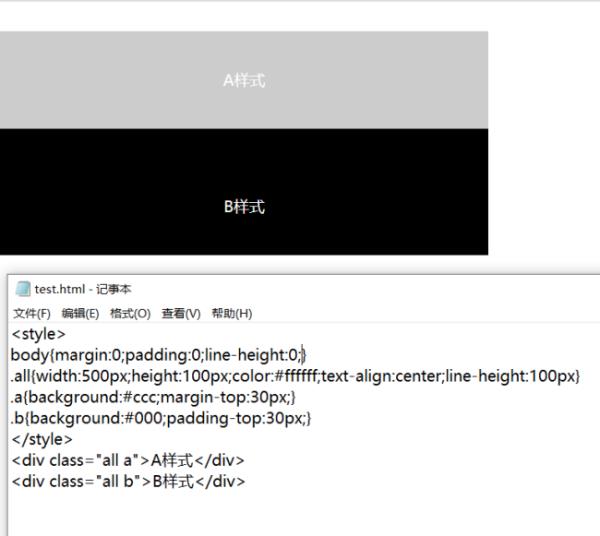
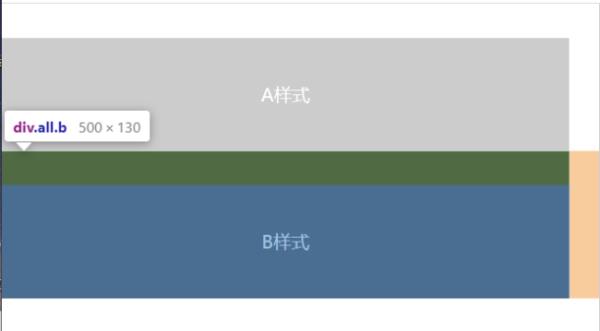
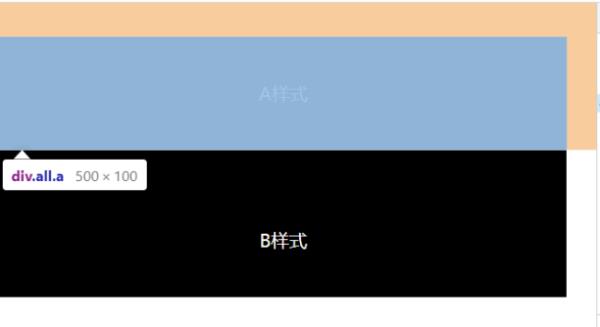
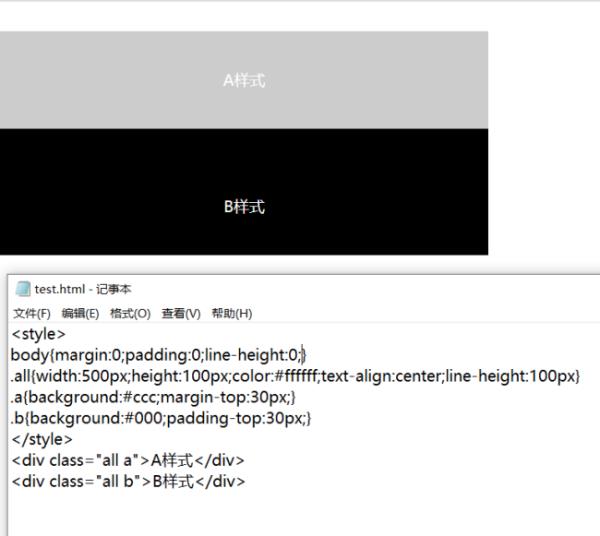
一般margin-top:30px这是顶部外边距30PX,,padding-top:30px;这是顶部内边距30px,
DIV加上顶部外边距,会往下30PX,加内边距,DIV里的内容,元素会离DIV顶部边距30PX。



参考技术A
单独加top:30px不会有任何变化,因为TOP,left等要配合positioin定位,才有效果,
参考技术B
该设置是要建立在定义好了CSS定位的基础上的。top,left,right这些才会实现。如果没有定义position定位。单独的设置top,是不会生效的,top:30px的意思就是距离顶边30像素,具体是距哪个一div层就要看定位的是哪个层了。
参考技术C
加属性的想改盒子的DIV的位置是有相同不一样的位置变化组成。
以上是关于比如加属性top:30px,改盒子DIV的位置有啥变化?的主要内容,如果未能解决你的问题,请参考以下文章
div四周都加阴影如何改下面的代码
怎样在css样式的盒子里添加图片啊?就比如是这样的
盒子模型
有关margin的一个特点
background-clip:content-box; 盒子内除去padding部分,显示背景。
浮动布局及盒子模型