Bootstrap有没有好用的jQuery表格插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap有没有好用的jQuery表格插件相关的知识,希望对你有一定的参考价值。
bootstrap-table
示例
var ViewTableInit = function()var oTableInit = new Object();
//初始化Table
oTableInit.Init = function(code)
$('#tb_view').bootstrapTable(
url: '/monitor/monitor/getview?park_code='+code, //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#viewtoolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams, //传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 9, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: false, //是否启用点击选中行
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [
field: 'ParkingCode',
title: '停车场编码',
align: 'center'
,
field: 'ParkingName',
title: '停车场名称',
align: 'center'
,
field: 'monitor_type',
title: '监控类型',
formatter: typeFormatter,
align: 'center'
,
field: 'monitor_result_status',
align: 'center',
formatter: UpNetWorkFormatter,
title: '监控结果状态'
,
field: 'monitor_ip',
align: 'center',
title: 'ip或域名'
,
field: 'create_time',
title: '更新时间',
align: 'center',
formatter:dateFormatter
]
);
;
oTableInit.refresh = function(code)
$('#tb_view').bootstrapTable("refresh", url:'/monitor/monitor/getview?park_code='+code);
//得到查询的参数
oTableInit.queryParams = function(params)
var temp =
limit: params.limit, //页面大小
offset: params.offset, //页码
res: decodeURI(decodeURI(params.search))
;
return temp;
;
return oTableInit;
;
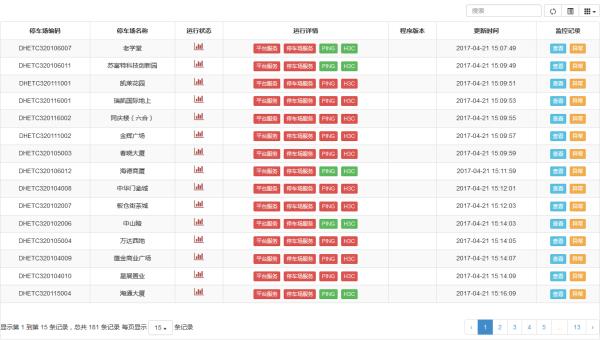
效果如下图

如果 有什么问题可以私信我
参考技术A bootstrap表格插件推荐datatables。Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
分页,即时搜索和排序
几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
各式各样的扩展: Editor, TableTools, FixedColumns ……
丰富多样的option和强大的API
支持国际化
超过2900+个单元测试
免费开源 参考技术B 表格建议用datatables,自带分页,排序,筛选等功能。
表单可以用Jquery的 validate.js,自带表单验证功能,加上bootstrap样式修饰。本回答被提问者采纳
以上是关于Bootstrap有没有好用的jQuery表格插件的主要内容,如果未能解决你的问题,请参考以下文章
Datatables快速入门开发--一款好用的JQuery表格插件
Bootstrap风格的JS消息提醒插件(jquery-confirm)
一款非常好用的boostrap的验证插件再也不用自己手写正则表达式和js了