android瀑布流怎么显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android瀑布流怎么显示相关的知识,希望对你有一定的参考价值。
参考技术A recyclerview 的StaggeredGridLayoutManager
可以显示成瀑布流的形式
css 瀑布流布局问题 高手进
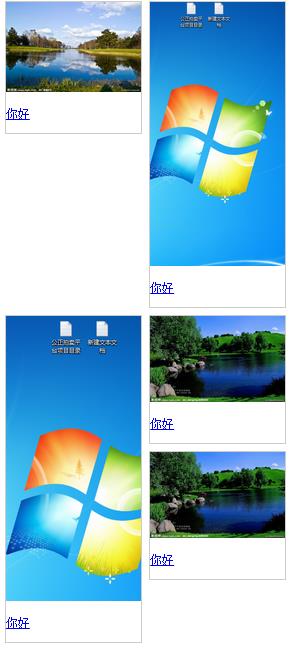
如图所示, 现在我只是让每个盒子float:left而已,由于每个盒子高度不定,但是需要每一个盒子左右排列并且自动补空, 形成类似于瀑布流的样子, 需要怎么控制?
不考虑新盒子的加载,只对当前盒子进行排列布局。
我尝试使用 display:fiex ,但是只能控制行,而且会让所有盒子挤到一行上,而不是我想要的分2列自动布局。
求高手解疑答惑~~

-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
-moz-column-width: 24em;
-webkit-column-width: 24em;
column-width: 24em;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
.item
padding: 1em;
margin: 0 0.125em 1em;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
/*这个是重点 */
break-inside: avoid;
这个的缺点是内容是竖排列的,横排的还是要用js 参考技术B 盒子外的div:
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
/* 3是列数*/
-moz-column-gap: 2em;
-webkit-column-gap: 2em;
column-gap: 2em;
/*2em是列间距*/
每个盒子:
float: left;
以上是关于android瀑布流怎么显示的主要内容,如果未能解决你的问题,请参考以下文章