cocos js 怎么创建一个文本输入框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos js 怎么创建一个文本输入框相关的知识,希望对你有一定的参考价值。
参考技术A var textField = new cc.TextFieldTTF("<click here for input>",TEXT_INPUT_FONT_NAME,
TEXT_INPUT_FONT_SIZE);
this.addChild(textField);
textField.x = winSize.width / 2;
textField.y = winSize.height / 2;
TEXT_INPUT_FONT_NAME --你的字体
TEXT_INPUT_FONT_SIZE ---字体大小
摘抄自 引擎自带例子TextInputTest.js
js怎么控制文本框只能输入数字
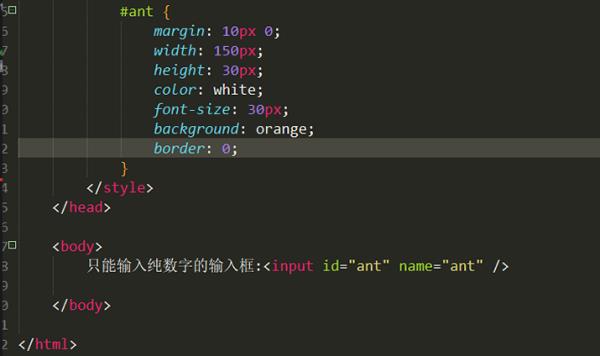
参考技术A1、首先打开hbuilder编辑器,新建一个html文档,在html文档中输入一个input框,设置形式为text,给它一个id,命名为ant并在上方的style里设置简单的样式:

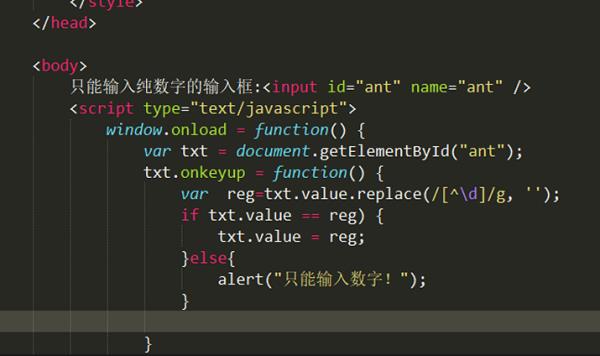
2、然后在下方新建一个script标签,首先用window.onload设置当文档内容完全加载完毕再去执行函数中的代码,然后获取文本框对象,接着为文本框注册keyup事件处理函数,判断输入为非数字时弹出警告:

3、最后用onbeforepaste和oncontextmenu函数防止用户右键复制黏贴:


4、写好代码后,来到编辑器右侧的浏览器,在这里输入一段数字:

5、当输入字母时,就会弹出警告了,至此js控制文本框只能输入数字的功能就实现了:

以上是关于cocos js 怎么创建一个文本输入框的主要内容,如果未能解决你的问题,请参考以下文章