js怎么控制文本框只能输入数字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么控制文本框只能输入数字相关的知识,希望对你有一定的参考价值。
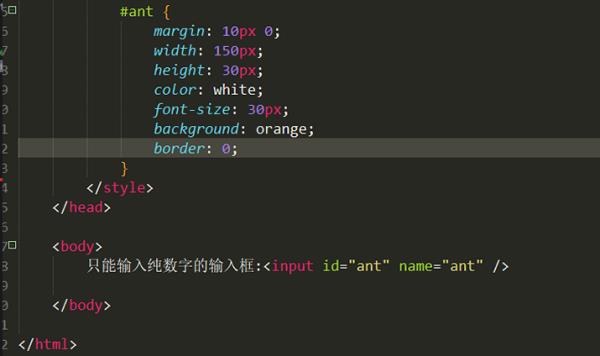
1、首先打开hbuilder编辑器,新建一个html文档,在html文档中输入一个input框,设置形式为text,给它一个id,命名为ant并在上方的style里设置简单的样式:

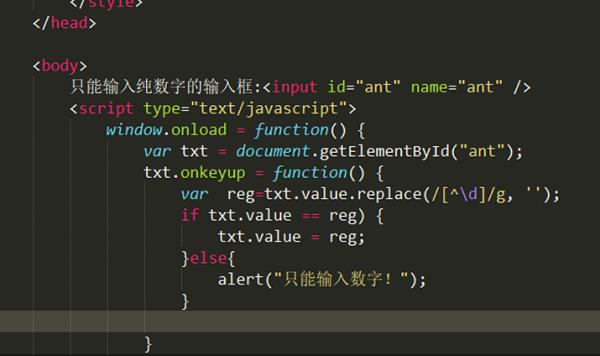
2、然后在下方新建一个script标签,首先用window.onload设置当文档内容完全加载完毕再去执行函数中的代码,然后获取文本框对象,接着为文本框注册keyup事件处理函数,判断输入为非数字时弹出警告:

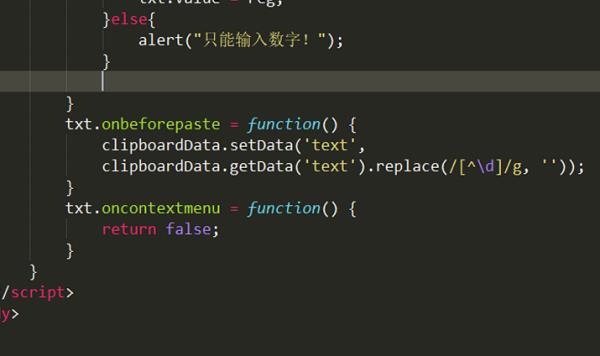
3、最后用onbeforepaste和oncontextmenu函数防止用户右键复制黏贴:


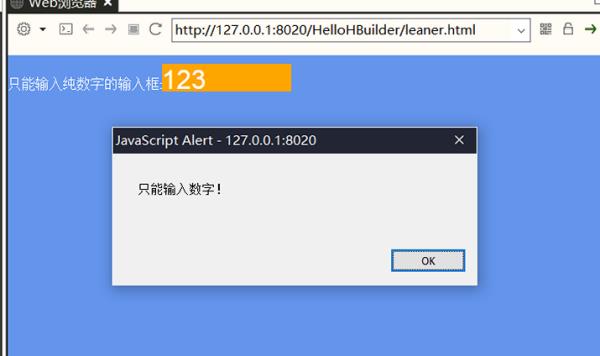
4、写好代码后,来到编辑器右侧的浏览器,在这里输入一段数字:

5、当输入字母时,就会弹出警告了,至此js控制文本框只能输入数字的功能就实现了:

一般都是通过正则表达式进行判断的。下面是简单的代码实现。仅供参考:
<input onkeyup="this.value=this.value.replace(/\\D/g,'')" onafterpaste="this.value=this.value.replace(/\\D/g,'')">
2.只能输入数字,能输小数点.
<input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')">
<input name=txt1 onchange="if(/\\D/.test(this.value))alert('只能输入数字');this.value='';">
3.数字和小数点方法二
<input type=text t_value="" o_value=""
onkeypress="if(!this.value.match(/^[\\+\\-]?\\d*?\\.?\\d*?$/))
this.value=this.t_value;
else
this.t_value=this.value;
if(this.value.match(/^(?:[\\+\\-]?\\d+(?:\\.\\d+)?)?$/))
this.o_value=this.value";
onkeyup="if(!this.value.match(/^[\\+\\-]?\\d*?\\.?\\d*?$/))
this.value=this.t_value;
else
this.t_value=this.value;
if(this.value.match(/^(?:[\\+\\-]?\\d+(?:\\.\\d+)?)?$/))
this.o_value=this.value";
onblur="if(!this.value.match(/^(?:[\\+\\-]?\\d+(?:\\.\\d+)?|\\.\\d*?)?$/))
this.value=this.o_value;
else if(this.value.match(/^\\.\\d+$/))
this.value=0+this.value;
if(this.value.match(/^\\.$/))
this.value=0;
this.o_value=this.value"> 参考技术B <html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$("#field").change(function()
var s=$("#field").val();
var reg = new RegExp("^[0-9]*$");
if(!reg.test(s))
alert("请输入数字");
);
</script>
</head>
<body>
Enter your name: <input id="field" type="text" />
</body>
</html>本回答被提问者和网友采纳 参考技术C <input type="text" onkeyup="if(!/^\\d+$/.test(this.value)) this.value='';" />
以上是关于js怎么控制文本框只能输入数字的主要内容,如果未能解决你的问题,请参考以下文章