html框架左侧导航栏如何实现移动鼠标显示二级菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html框架左侧导航栏如何实现移动鼠标显示二级菜单相关的知识,希望对你有一定的参考价值。
参考技术A #nav ul list-style-type:none;#nav ul li float:left; position: relative;
#nav ul li a border-right:1px solid #e9e9e9; padding:20px; display:block; text-decoration:none; text-
align:center; color:#999;
#nav ul li a:hover background: #12aeef url(http://files.jb51.net/demoimg/200912/shadow.png) repeat-x;;
color:#fff;
#nav ul li ul display: none;
#nav ul li:hover ul display: block; position: absolute; top:56px; min-width:190px; left:0;
#nav ul li:hover ul li a display:block; background:#12aeef; color:#ffffff; width: 110px; text-align:
center; border-bottom: 1px solid #f2f2f2; border-right: none;
#nav ul li:hover ul li a:hover background:#6dc7ec; color:#ffffff;
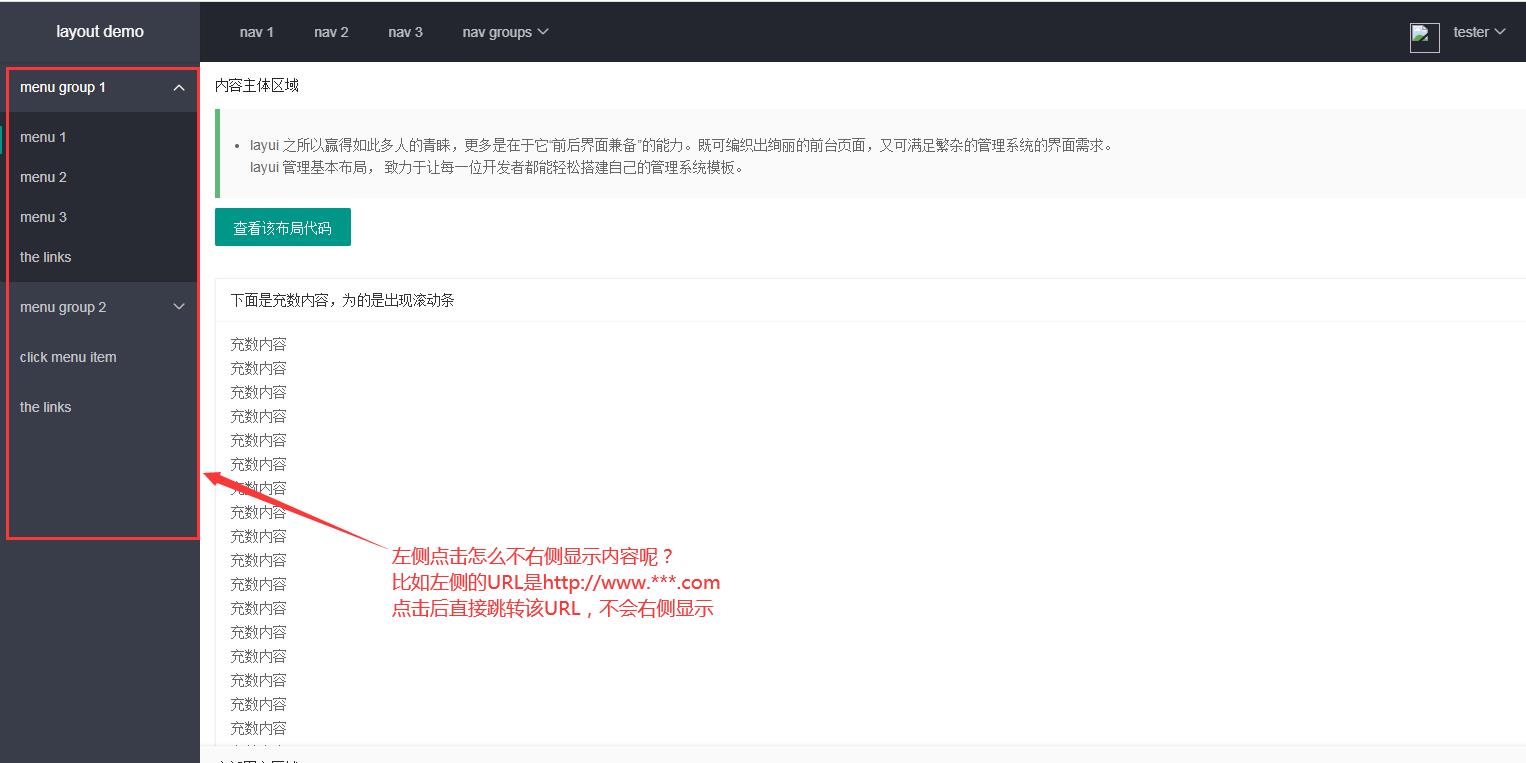
layui如何左侧点击,右侧显示内容?
layui如何左侧点击,右侧显示内容点击左侧,直接跳转过去,不会显示到右侧

以上是关于html框架左侧导航栏如何实现移动鼠标显示二级菜单的主要内容,如果未能解决你的问题,请参考以下文章