vue2+webpack怎样分环境打包
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2+webpack怎样分环境打包相关的知识,希望对你有一定的参考价值。
参考技术A 用webpack打包vue根据需要设置项目的信息,也可以一路回车,使用默认信息,默认项目名称为文件夹名(项目名称不要设置成某个模块名,否则将来你引用摸个模块的时候会报错)name:(new)version:(1.0.0)description:entrypoint:(index.jsvue - webpack.prod.conf.js
描述:webpack打包项目时的配置文件.
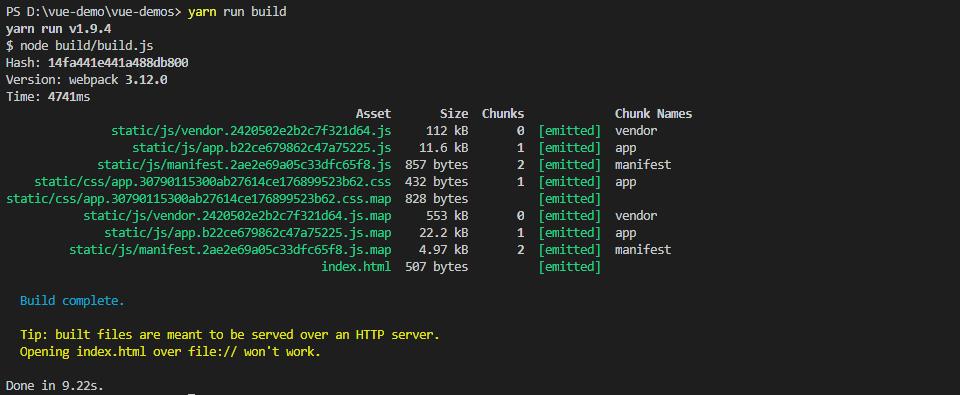
命令:yarn run build 或 npm run build

打包后,生成的文件在dist文件夹下
打包后,要在服务器环境下运行!!!
关于怎样运行,请查看:https://www.cnblogs.com/cisum/p/9370163.html ,
1 \'use strict\'
2
3 // 路径
4 const path = require(\'path\')
5 // utils
6 const utils = require(\'./utils\')
7 // webpack打包
8 const webpack = require(\'webpack\')
9 // 来自cofig/index.js
10 const config = require(\'../config\')
11 // 对象合并
12 const merge = require(\'webpack-merge\')
13 // webpack基本配置
14 const baseWebpackConfig = require(\'./webpack.base.conf\')
15
16 const CopyWebpackPlugin = require(\'copy-webpack-plugin\')
17 const HtmlWebpackPlugin = require(\'html-webpack-plugin\')
18 const ExtractTextPlugin = require(\'extract-text-webpack-plugin\')
19 const OptimizeCSSPlugin = require(\'optimize-css-assets-webpack-plugin\')
20 const UglifyJsPlugin = require(\'uglifyjs-webpack-plugin\')
21
22
23 const env = require(\'../config/prod.env\')
24
25 const webpackConfig = merge(baseWebpackConfig, {
26 module: {
27 rules: utils.styleLoaders({
28 sourceMap: config.build.productionSourceMap,
29 extract: true,
30 usePostCSS: true
31 })
32 },
33 devtool: config.build.productionSourceMap ? config.build.devtool : false,
34 output: {
35 path: config.build.assetsRoot,
36 filename: utils.assetsPath(\'js/[name].[chunkhash].js\'),
37 chunkFilename: utils.assetsPath(\'js/[id].[chunkhash].js\')
38 },
39 plugins: [
40 // http://vuejs.github.io/vue-loader/en/workflow/production.html
41 new webpack.DefinePlugin({
42 \'process.env\': env
43 }),
44 // 混淆加密JavaScript
45 new UglifyJsPlugin({
46 uglifyOptions: {
47 compress: {
48 warnings: false
49 }
50 },
51 sourceMap: config.build.productionSourceMap,
52 parallel: true
53 }),
54 // 将css提取到自己的文件中
55 new ExtractTextPlugin({
56 filename: utils.assetsPath(\'css/[name].[contenthash].css\'),
57 //将以下选项设置为“false”将不会从codesplit块中提取CSS。
58 //当webpack加载了codesplit块时,他们的CSS将使用style-loader动态插入。
59 //它当前设置为“true”,因为我们看到源代码包含在codesplit包中,当它是“false”时,
60 //增加文件大小:https://github.com/vuejs-templates/webpack/issues/1110
61 allChunks: true,
62 }),
63 //压缩提取的CSS。 我们正在使用这个插件,以便可能
64 //可以删除来自不同组件的重复CSS。
65 new OptimizeCSSPlugin({
66 cssProcessorOptions: config.build.productionSourceMap
67 ? { safe: true, map: { inline: false } }
68 : { safe: true }
69 }),
70 //使用正确的资产哈希生成dist index.html以进行缓存。
71 //您可以通过编辑/index.html来自定义输出
72 new HtmlWebpackPlugin({
73 filename: config.build.index,
74 template: \'index.html\',
75 inject: true,
76 minify: {
77 removeComments: true,
78 collapseWhitespace: true,
79 removeAttributeQuotes: true
80 // 更多选项:
81 // https://github.com/kangax/html-minifier#options-quick-reference
82 },
83 // 通过CommonsChunkPlugin持续使用多个块的必要条件
84 chunksSortMode: \'dependency\'
85 }),
86 // 原本模块没有改变时,保持module.id稳定
87 new webpack.HashedModuleIdsPlugin(),
88 // enable scope hoisting
89 new webpack.optimize.ModuleConcatenationPlugin(),
90 // 将原本模块js拆分为自己的文件
91 new webpack.optimize.CommonsChunkPlugin({
92 name: \'vendor\',
93 minChunks(module) {
94 // node_modules中的任何必需模块都将解压缩到原模块
95 return (
96 module.resource &&
97 /\\.js$/.test(module.resource) &&
98 module.resource.indexOf(
99 path.join(__dirname, \'../node_modules\')
100 ) === 0
101 )
102 }
103 }),
104
105 //将webpack运行时和模块清单提取到自己的文件中
106 //每当应用程序包更新时,都会阻止更新供应商哈希
107 new webpack.optimize.CommonsChunkPlugin({
108 name: \'manifest\',
109 minChunks: Infinity
110 }),
111
112 //此实例从代码拆分块中提取共享块并捆绑它们
113 //在一个单独的块中,类似于供应商块
114 // see: https://webpack.js.org/plugins/commons-chunk-plugin/#extra-async-commons-chunk
115 new webpack.optimize.CommonsChunkPlugin({
116 name: \'app\',
117 async: \'vendor-async\',
118 children: true,
119 minChunks: 3
120 }),
121
122 // 复制自定义静态目录
123 new CopyWebpackPlugin([
124 {
125 from: path.resolve(__dirname, \'../static\'),
126 to: config.build.assetsSubDirectory,
127 ignore: [\'.*\']
128 }
129 ])
130 ]
131 })
132
133
134 // 配置Gzip压缩
135 if (config.build.productionGzip) {
136 const CompressionWebpackPlugin = require(\'compression-webpack-plugin\')
137
138 webpackConfig.plugins.push(
139 new CompressionWebpackPlugin({
140 asset: \'[path].gz[query]\',
141 algorithm: \'gzip\',
142 test: new RegExp(
143 \'\\\\.(\' +
144 config.build.productionGzipExtensions.join(\'|\') +
145 \')$\'
146 ),
147 threshold: 10240,
148 minRatio: 0.8
149 })
150 )
151 }
152
153 // 使用交互式可缩放树形图可视化webpack输出文件的大小
154 if (config.build.bundleAnalyzerReport) {
155 const BundleAnalyzerPlugin = require(\'webpack-bundle-analyzer\').BundleAnalyzerPlugin
156 webpackConfig.plugins.push(new BundleAnalyzerPlugin())
157 }
158
159 module.exports = webpackConfig
11
以上是关于vue2+webpack怎样分环境打包的主要内容,如果未能解决你的问题,请参考以下文章