CSS样式优先级及穿透
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式优先级及穿透相关的知识,希望对你有一定的参考价值。
参考技术A CSS优先级是根据等级的值相加得出选择器的权重来决定的。!important > 行内样式 > ID > 类、伪类、属性 > 标签名 > 继承 > 通配符
计算权重方式:
从图上看讲权重分为:
1. 第一等:代表内联样式,如: style=””,权值为1000。
2. 第二等:代表ID选择器,如:#content,权值为0100。
3. 第三等:代表类,伪类和属性选择器,如.content,权值为0010。
4. 第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
5. 通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
6. 继承的样式没有权值。
当权重一样时遵循准则:
1. 选择器越 具体 优先级越 高
2. 在同一个级别的情况下, 最后 指定的规则优先级就越 高 ,也就是我们通常说的就近原则;
权重计算例子:
1. li -> 0 0 0 1 权重为 1
2. h1 + *[rel=up] ->0 0 1 1 这个相邻选择器由标签选择器与属性选择器组成,属性选择器为10,因此权重为11
3. ul ol li.red -> 0 0 1 3 权重为13
4 li.red.level -> 0 0 2 1 权重21
1. !important (width: 100% !important)
2. 行内样式 (style="width:100%")
3. id选择器 (#myIdName)
4. class选择器 (.myClassName)
5. 标签选择器 (div,h1,p)
1. 使用 " >>> " 符号,这种方式主要是用于普通css,方式为:
外层 >>> 第三方组件样式: .wrapper >>> .swiper-pagination color: #eee
2. 使用 "/deep/" ,这种方式主要用于sass或less,方式为:
外层 /deep/ 第三方组件样式: .wrapper /deep/ .swiper-pagination color: #eee
vue样式穿透>>>
穿透当前组件的样式范围,去设置父组件样式
今日忽然留意到VUE组件中,样式代码有个古怪的符号,三个大于号。

事实上,这个符号,是VUE的专用符号,用于CSS。目的是穿透当前组件,去设置父组件的样式。因为一般来说,组件的样式都有<style scoped>,将样式限定于当前组件。
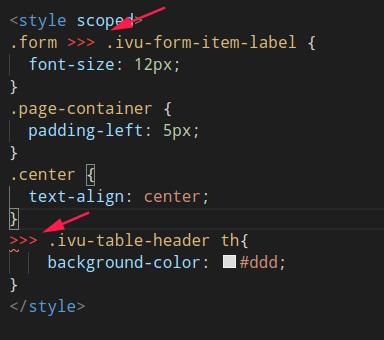
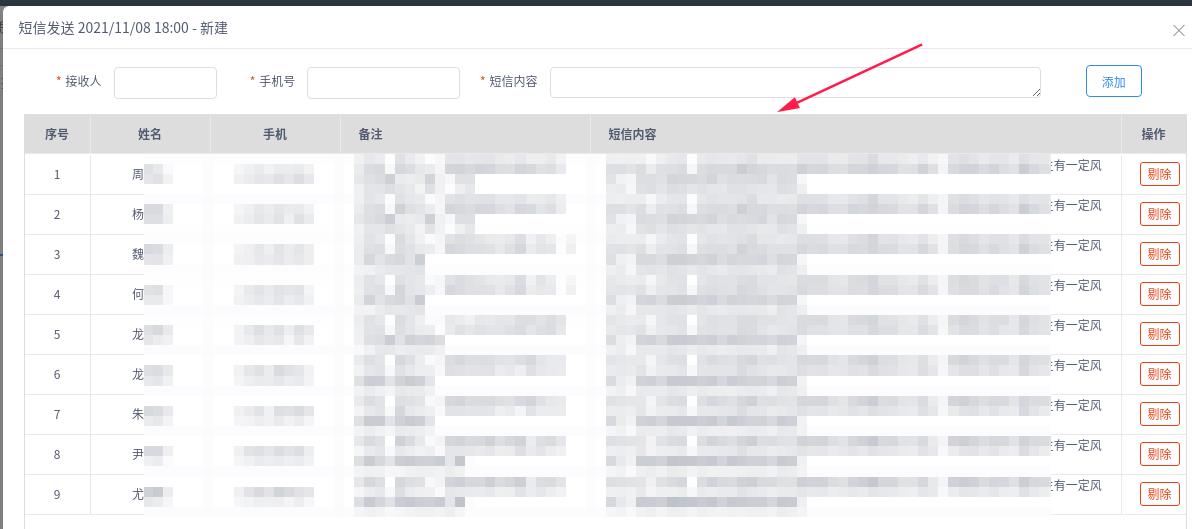
比如,我想改iview里table组件的表头样式,就这样写:
<style scoped>
>>> .ivu-table-header th
background-color: #ddd;
</style>
我没写这个符号前,怎么设置都不见效果。估计要设置这个table组件的默认样式,只能到上级去设置。话说,iview的table组件,居然没有提供方法设置表头,真不知道是怎么想的。

>>>用在原生的css。如果用的是sass,scss,less,可以使用 ::v-deep。本来/deep/等同于::v-deep,但vue-cli3可能不支持。
<style scoped>
/*编译前*/
.a >>> .b
color:blue
.a
::v-deep .b
color:blue
.a ::v-deep .b
color:blue
/*编译后*/
.a[data-v-fsdfg9] .b color:blue
</style>
以上是关于CSS样式优先级及穿透的主要内容,如果未能解决你的问题,请参考以下文章