钉钉微服务webpack配置调整方案
1: Vue CLI配置修改方法
-
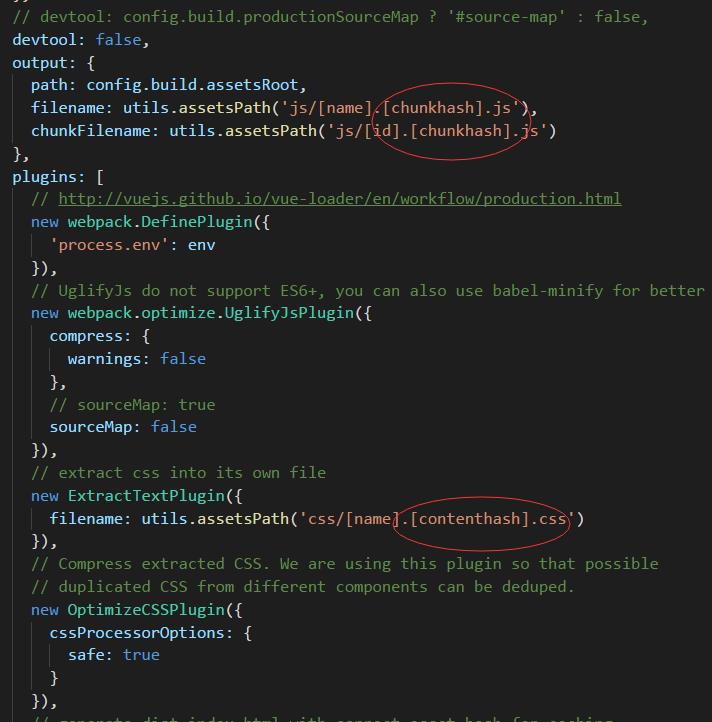
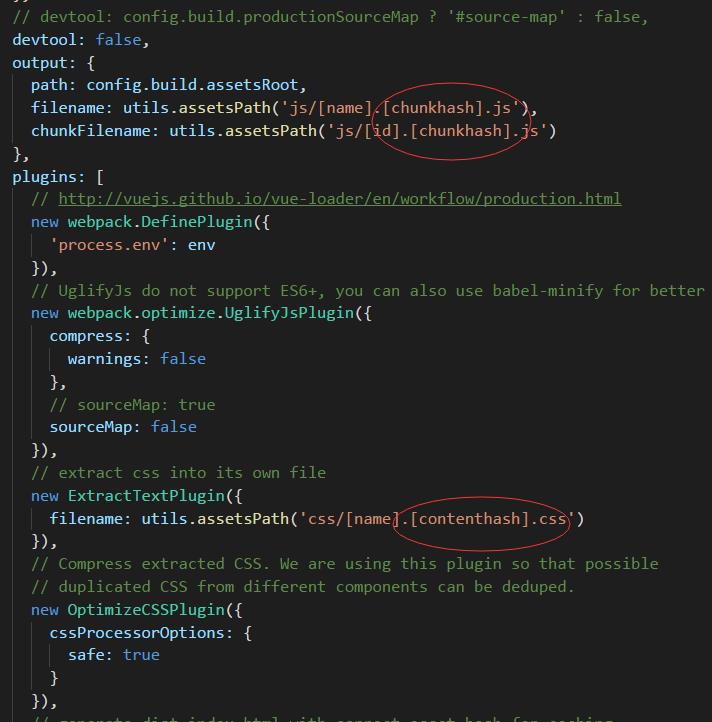
a. 修改build下webpack.prod.config.js。去掉图中三处hash(.[chunkhash]);

-
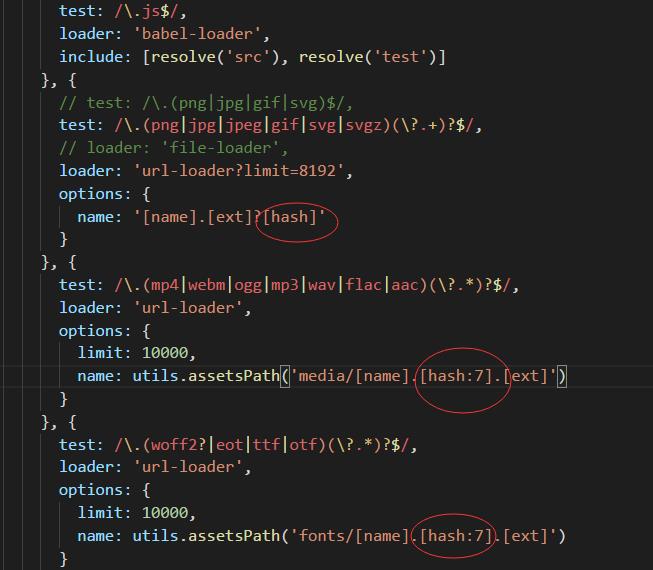
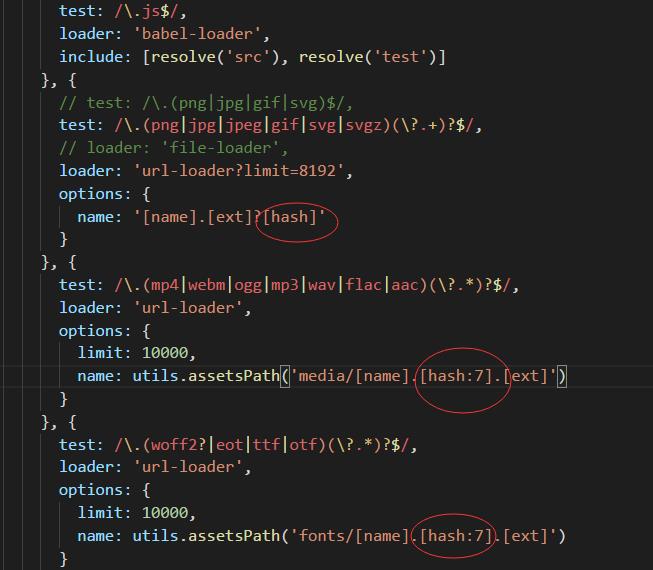
b. 修改build下webpack.base.config.js。去掉图中hash;

2: 非Vue CLI配置修改方法:
类似CLI,通常去除config文件中的output的filename和chunkFilename的hash值以及rules中对应的hash值。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快应用独立js白屏相关的知识,希望对你有一定的参考价值。
参考技术A 是的。再快应用中是因为引入外部js脚本的原因才会显示独立JS的白屏,若要解决白屏问题需要通过使用DOM代码的方式对原有的js代码进行修改就会彻底解决白屏问题。钉钉微服务webpack配置调整方案
1: Vue CLI配置修改方法
a. 修改build下webpack.prod.config.js。去掉图中三处hash(.[chunkhash]);

b. 修改build下webpack.base.config.js。去掉图中hash;

2: 非Vue CLI配置修改方法:
类似CLI,通常去除config文件中的output的filename和chunkFilename的hash值以及rules中对应的hash值。
以上是关于快应用独立js白屏的主要内容,如果未能解决你的问题,请参考以下文章
使用 Xcode 12.0.1 在 iOS 14.0.1 上运行应用程序 - 长时间白屏 [关闭]
移动端(钉钉微服务)webpack配置需要移除hash来解决应用更新后白屏的问题
iOS react-native-code-push 应用程序在调试/发布模式下工作,但带有存档的 TestFlight 应用程序的白屏