钉钉微服务webpack配置调整方案
1: Vue CLI配置修改方法
-
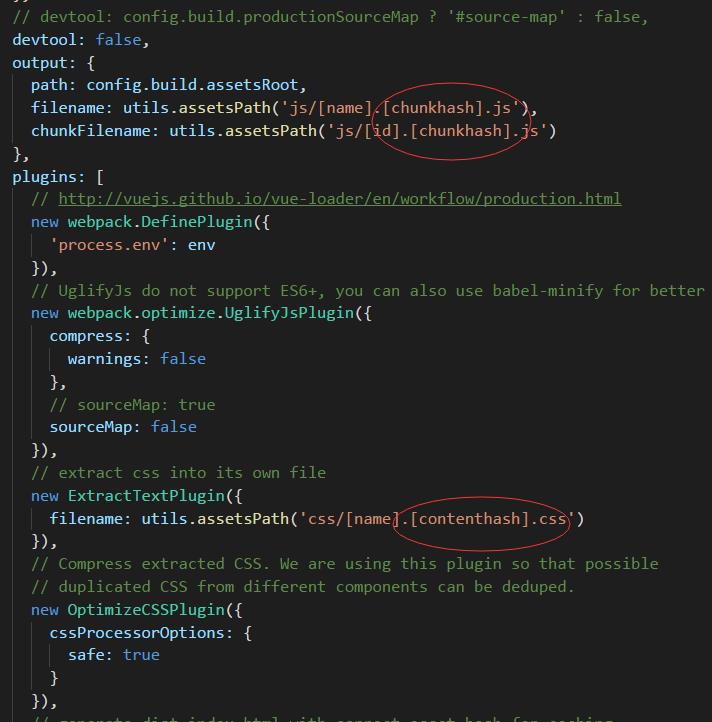
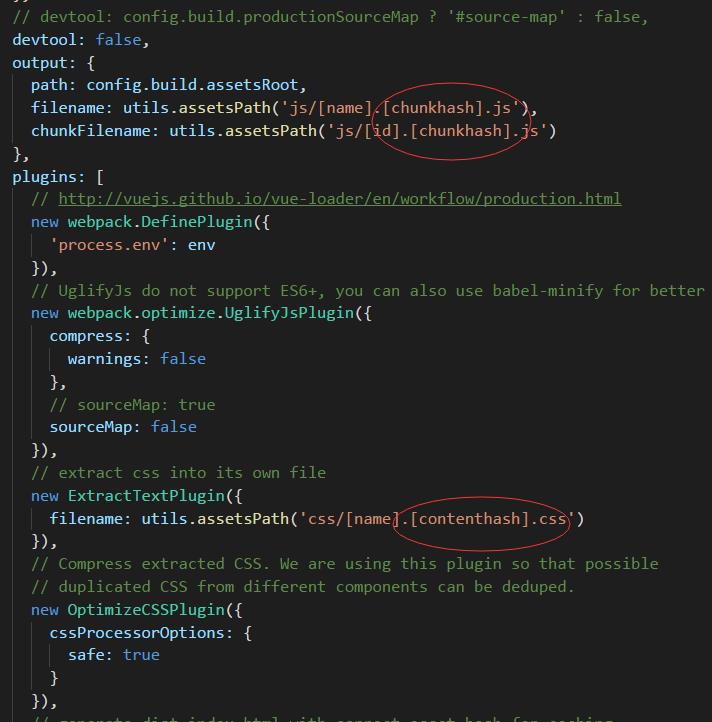
a. 修改build下webpack.prod.config.js。去掉图中三处hash(.[chunkhash]);

-
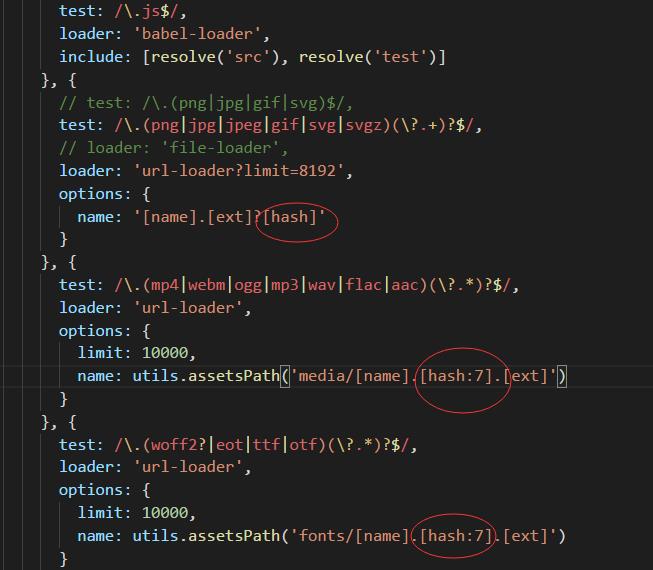
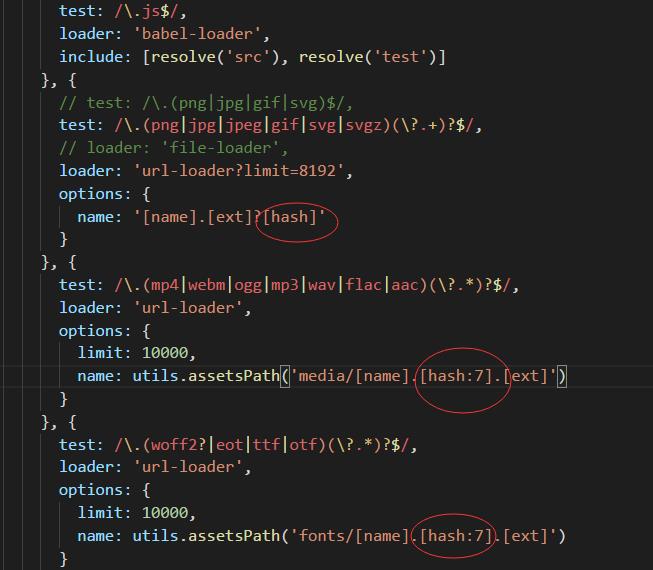
b. 修改build下webpack.base.config.js。去掉图中hash;

2: 非Vue CLI配置修改方法:
类似CLI,通常去除config文件中的output的filename和chunkFilename的hash值以及rules中对应的hash值。
Posted yangAL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端(钉钉微服务)webpack配置需要移除hash来解决应用更新后白屏的问题相关的知识,希望对你有一定的参考价值。
钉钉微服务webpack配置调整方案
1: Vue CLI配置修改方法
a. 修改build下webpack.prod.config.js。去掉图中三处hash(.[chunkhash]);

b. 修改build下webpack.base.config.js。去掉图中hash;

2: 非Vue CLI配置修改方法:
类似CLI,通常去除config文件中的output的filename和chunkFilename的hash值以及rules中对应的hash值。
以上是关于移动端(钉钉微服务)webpack配置需要移除hash来解决应用更新后白屏的问题的主要内容,如果未能解决你的问题,请参考以下文章