纯css怎么修改option内的样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯css怎么修改option内的样式相关的知识,希望对你有一定的参考价值。
参考技术A 方法:在 select标签里面加上 color=#任意16进制数字可以改字体颜色,加上background color可以改背景颜色。如何修改select的option展示样式?还有我想修改被选中的select框中的文字的样式,怎么修改?
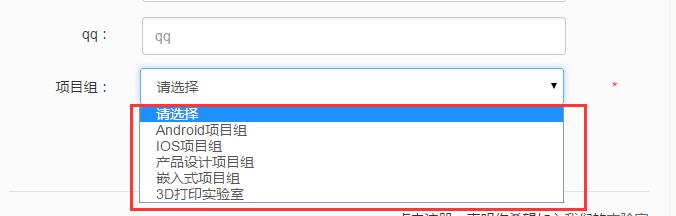
我想修改下拉框option的样式,给option添加class没用,比如说我想让下拉框那几行字,字体设为14px,行高设为20px,应该怎么做?
还有我想让“请选择”这个option 和 input[type="text"]的placeholder 展示成一样的样式,怎么做?
select option 这样设置也不对,到底怎么回事啊啊啊

设置字体大小行高可以用ul,li模拟select实现
关于要实现text的placeholder属性倒是有办法。可以试一试,这是例子:
<select><option disabled selected hidden>请选择</option>
<option>what</option>
<option>the</option>
<option>hell</option>
</select> 参考技术A 你这个不是设置不对,是你写的css权限没别的高,被干掉了。找一找起作用的css,然后把它干掉,你再看看本回答被提问者和网友采纳 参考技术B select
font-size: 14px;
option
height: 20px;
display:flex;
align-items:center;/*文字垂直居中*/
这个需要分开设置的,如果不好使就适当用下 !inportant强调一下;‘请选择’那个的话把value写空,单独设置一下样式就行了
以上是关于纯css怎么修改option内的样式的主要内容,如果未能解决你的问题,请参考以下文章