小程序如何修改checkbox样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序如何修改checkbox样式相关的知识,希望对你有一定的参考价值。
1、首先我们新建一个小程序,目录如下图所示。

2、接着我们给页面声明个背景色,方便查看效果。

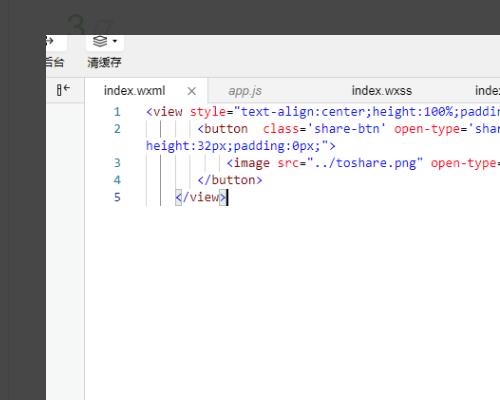
3、然后在页面中定义一个button,如下图所示。

4、可以看到左侧的button效果如下图所示。

5、然后我们直接在button中重新填写要修改的默认样式即可覆盖,如下图所示。

6、可以看到页面的button样式被修改掉了。

如何修改:
1. 修改checkbox样式
.wxml
<checkbox-group class='pull-left' bindchange="checkboxChange">
<label class="checkbox flex flex-vc ">
<checkbox bindchange='checkboxChange' value="" checked="checkboxStatus" color='#fff'/>
<view>可用2000个积分币抵扣</view>
</label>
</checkbox-group>
.wxss
/* checkbox未选中时样式 */
checkbox .wx-checkbox-input
border-radius: 3rpx;
height: 26rpx;
width: 26rpx;
margin-top: -4rpx;
/* 自定义样式.... */
/* checkbox选中时样式 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before
background-color: #e02e24;
border: 1rpx solid #e02e24;
/* 自定义样式.... */
以上是关于小程序如何修改checkbox样式的主要内容,如果未能解决你的问题,请参考以下文章