MacVSCode 更新1.73版本后JS&TS代码跳转异常
Posted crper
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MacVSCode 更新1.73版本后JS&TS代码跳转异常相关的知识,希望对你有一定的参考价值。
前言
今天有小伙伴MacOS更新了VS Code版本后,说工程内的代码跳转全部异常了,没法正确跳转。
搞了两三个小时没搞出来,找到了我,让我帮忙瞧瞧。排查下来发现这问题有点意思,故此记录一下。
问题

排查姿势
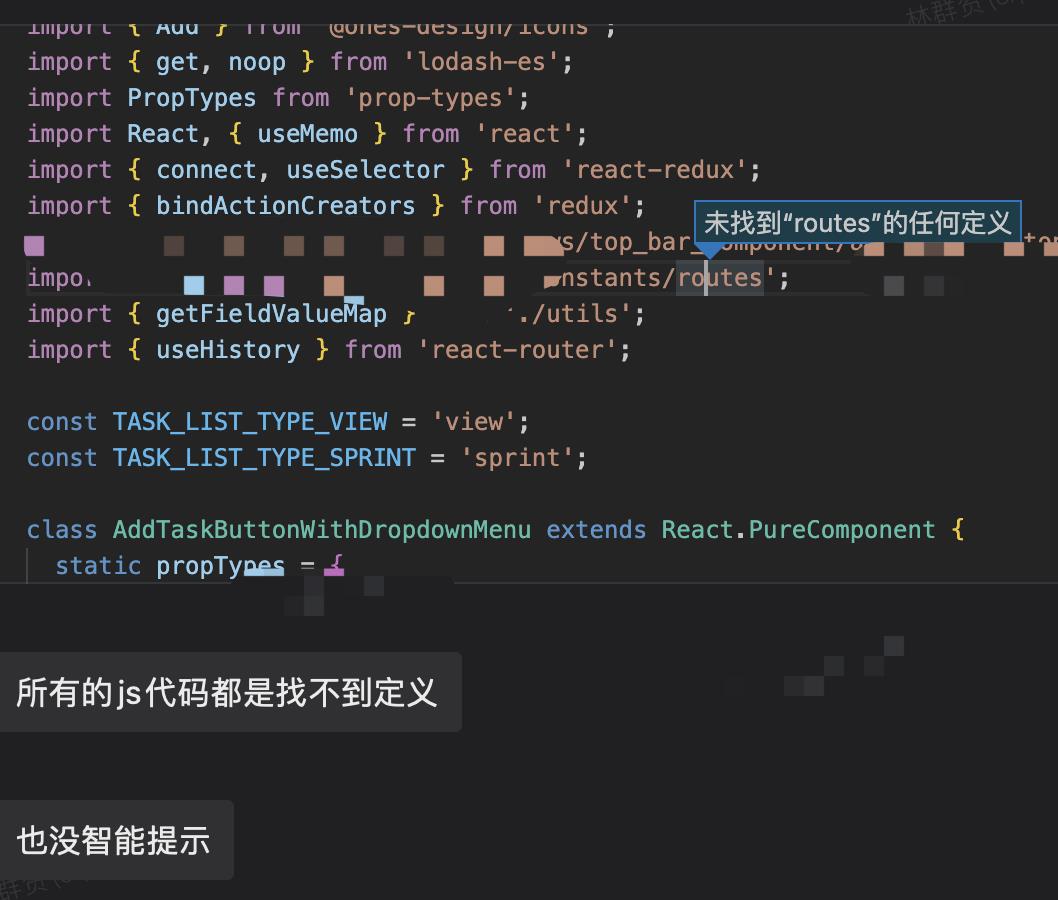
1. 提示没有定义?
初步猜测是本地工程依赖坏了,重新安装,表现依旧;
尝试点击跳转,没有任何反应。继续跟进。
2. VS Code 个别插件启用导致?
所有插件依次关闭,重启VS Code,依旧没有任何用处;继续排查。
3. VS Code主体损坏?
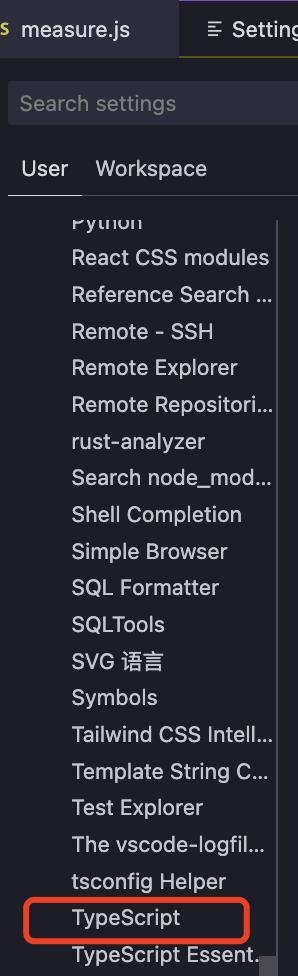
重新去官网下载了一个客户端,覆盖安装。依旧没有任何作用。这时候我进入到VS Code的配置中心,发现丢失了TypeScript的插件的配置区域。
如下图圈起来区域丢失了~

看到这,我的反应就是,快速去插件商店去尝试安装TypeScript的每日版本看看表现如何?

VS Code重启后,发现TypeScript配置区域依旧无;那这时候基本可以得出结论了,应用缓存或者部分配置导致编辑器初始化异常!
那么如何解决?一般来说,恢复“出厂设置”是最快的!
解决姿势
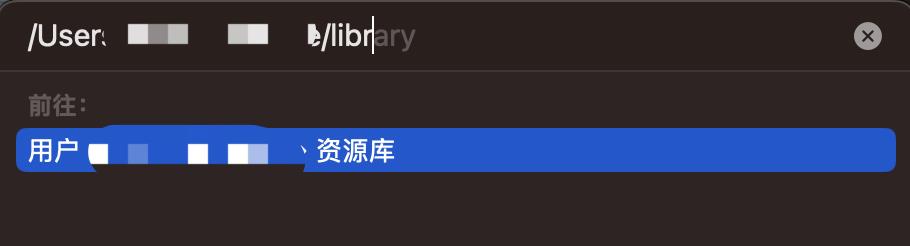
打开Finder, command+shift+g 跳转到登陆用户的家目录的library【中文名叫资源库】

删除VS Code的缓存和用户配置信息【该行为类似恢复出厂设置初始化】,比如我这里的路径【Code目录整个删除】
/Users/xxxx/Library/Application Support/Code
重新打开VS Code,就正常初始化了。虽然解决了这个TypeScript和跳转异常的问题,那我们能不能进一步追溯其根因呢?继续~
结论
事后小伙伴开启了Github同步VS Code的配置,然而登陆同步完成后又异常了! bingo,那就某个配置导致的;
基本可以推断某个核心插件插件给禁用了,果然。。。查阅了官方文档资料后。发现内置插件也是可以控制的。
我们在扩展页面搜索@builtin,会出来VS Code内置插件列表,把这个插件禁用了,表现形式就一模一样了
事实的确如此。

这个问题看来不少人遇到,VS Code官方Github仓库的issue也有讨论:
https://github.com/microsoft/vscode/issues/111483
有不对之处请留言,谢谢阅读!
以上是关于MacVSCode 更新1.73版本后JS&TS代码跳转异常的主要内容,如果未能解决你的问题,请参考以下文章
MacVSCode 更新1.73版本后JS&TS代码跳转异常