什么是HTML5和CSS3
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是HTML5和CSS3相关的知识,希望对你有一定的参考价值。
html5 是对 HTML 标准的第五次修订。其主要的目标是将互联网语义化,以便更好地被人类和机器阅读,并同时提供更好地支持各种媒体的嵌入。HTML5 的语法是向后兼容的。HTML5草案的前身名为 Web Applications 1.0,于04年被WHATWG提出,于07年被W3C接纳,并成立了新的 HTML 工作团队。
HTML5手机应用的最大优势就是可以在网页上直接调试和修改。原先应用的开发人员可能需要花费非常大的力气才能达到HTML5的效果,不断地重复编码、调试和运行,这是首先得解决的一个问题。因此也有许多手机杂志客户端是基于HTML5标准,开发人员可以轻松调试修改。
HTML5将会取代99年制定的HTML 4.01、XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求,为桌面和移动平台带来无缝衔接的丰富内容。
HTML5的设计目的是为了在移动设备上支持多媒体。新的语法特征被引进以支持这一点,如video、audio和canvas 标记。HTML5还引进了新的功能,可以真正改变用户与文档的交互方式
CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。 参考技术A html是网页语言,即HTML(Hypertext Markup Language),是用于描述网页文档的一种标记语言。html5是当前最新版本,主要特点是支持原生的视频播放、离线存储、更多的语义化标签。
css全称叫Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”,用于控制Web页面的外观。通过使用CSS样式设置页面的格式,可将页面的内容与表现形式分离。页面内容存放在HTML文档中,而用于定义表现形式的CSS规则则存放在另一个文件中或HTML文档的某一部分,通常为文件头部分。CSS3也是当前最新版本,主要特点是支持圆角、阴影、动画效果等。
值得一提的是,目前IE6、7、8不能完整支持HTML5和CSS3,其它如谷歌、火狐浏览器等主流版本已经支持。 参考技术B 就是html+css的最新标准。就好比 Windows10,是一个意思。
javaweb实训第一天上午——HTML和CSS
目录
1.课程介绍
1.Html认识;
2.Html简单使用;
3.Html常用标签;
4.Css认识
5.Css使用
6.Css选择器
7.Css属性
2.HTML认识
2.1 什么是HTML
2.2.1 什么是网页
网页,是网站中的任何一页面,通常是HTML(标准通用标记语言下的一个应用)格式(文件扩展名为html、或htm、或asp、或aspx、或php、或jsp等)。网页要使用网页浏览器来阅读。现在流行移动设备浏览网页。
(所有通过浏览器输入网址打开的页面就叫网页)
一个页面(html+css+js)
HTML(Hypertext Markup Language,超文本标记语言)这种语言是为了创建网页和网页浏览显示的内容设计的一种标记语言。
超文本:为文字添加一个能导航到其它的地方的链接就是超文本。“超”等于“超链接”
标记:为文本的内容提供不同显示及排版。比如:“我就是倾斜”
浏览器解析网页顺序,所有语言都是按照从上往下的解析方式,这跟我们写文章的内容是一致的,从上往下编写。 但是注意一点相同的代码在不同的浏览器显示出来的效果可能不一样,这取决于浏览器的解析。
2.2 动态与静态网页
什么是静态网页:
是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。你编的是什么它显示的就是什么、不会有任何改变。静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站。另外,如果扩展名为.asp但却没有连数据库,完全是静态的页面,那也是静态网站.只是.asp扩展名。
什么是动态网页:
是指网页文件里包含了程序代码,通过后台数据库与Web服务器的信息交互,由后台数据库提供实时数据更新和数据查询服务;
2.3 HTML、XHTML、DHTML
HTML:超文本标记语言(想写错,不容易)
XHTML:XML+超文本标记语言(结构比较严谨的HTML)
XML:是一种格式非常规范,严谨的一门语言(非常简单)
DHTML:动态HTML(HTML+CSS+Javascript)
拓展阅读
区分HTMl4.01和XHTML:
XHTML:eXtensible Hypertext Markup Language,可拓展的超文本标记语言, 比HTML更严格,可以理解XHTML是新的HTML规范;所有标签必须闭合,也就是说开始标签要有相应的结束标签。另外,XHTML中所有的标签必须小写。而按照HTML 2.0以来的传统,很多人都是将标签大写,这点两者的差异显著。在XHTML中,所有的参数值,包括数字必须用双引号括起来(而在HTML中,引号不是必须的,当内容只是数字、字母及其它允许的特殊字符时,可以不用引号;除此之外XHTML废弃了部分HTML中的标签属性;
认识DHTML:
DHTML是Dynamic HTML的简称,就是动态的html,是相对传统的静态的html而言的一种制作网页的概念。
所谓动态HTML(Dynamic HTML,简称DHTML),其实并不是一门新的语言,它只是HTML、CSS和客户端脚本的一种集成,即一个页面中包括html+css+javascript(或其它客户端脚本),其中css和客户端脚本是直接在页面上写而不是链接上相关文件。DHTML不是一种技术、标准或规范,只是一种将目前已有的网页技术、语言标准整合运用,制作出能在下载后仍然能实时变换页面元素效果的网页设计概念,一般的使用法是:
1.通过HTML把网页标记为各个元素;
2.利用CSS设计元素之间的排版样式,并控制各个标签的位置;
3.利用javascript来控制各个标签;
2.4 HTML的历史
(W3C: 一般都是做一些规范与接口)
HTML1.0
HTML4.01 : 现在很多网页都是基于这个版本开发
XHTML1.0 : 只是更加规范而已
XHTML2.0 : 完全没有人听它的…
HTML5 : 只是一个HTML的升级版本(CSS3)
HTML:是对前面的版本进行了兼容,我们现在学习的HTML所有的东西在学习HTML5的时候同样适用
wxml
2.5 开发HTML的工具
Dreamwear:Adobe公司的一款开发网页的产品(更适合美工)

:强力推荐(个人非常喜欢) 很像eclipse更适合做前端开发 X
HBuilder
vscode vurtual studio code 微软
Eclipse:这个就是我们要使用的工具(jee版本)
Sublime:提示功能比较强大(轻,小,需要安装插件)
记事本:用来装逼的
随便一个文本工具就可以开发HTML,我们使用的是eclipse(MyElipse)
2.6 浏览器认识
2.6.1 什么是浏览器
浏览器 是个显示网站服务器或文件系统内的文件,并让用户与这些文件交互的一种应用软件;
2.6.2 浏览器分类
浏览器内核:
ie:ie内核 ie8及其以前没有按照w3c的标准来开发
edge:已经开始按照w3c的标准来开发 现在使用谷歌内核
谷歌:chrome内核 80%
火狐:firefox 内核 (插件非常 控制台支持中文)9%
safari:苹果自带浏览器内核 5%
网景通浏览器 -> IE浏览器(一家独大)
-> 其它的浏览器(火狐,谷歌)




IE浏览器 (它现在问题非常多)
现代浏览器(比较高级的浏览) - 火狐,谷歌
山寨浏览器 (360,QQ,百度,糖果)




我们的建议是使用火狐或者谷歌
现在我们都使用火狐(firebug)
2.6.3浏览器使用场景
用于显示服务器里面的图片,视频,文字,等内容
2.7完成第一个HTML文件
步骤:1 新建一个文本文档
2 将后缀名改为html(htm)
3 在这个文件里加上相应的内容(hello world)

2.8小结
1.HTML:超文本标记语言
2.动态和静态网页区分
3.浏览器认识
4.完成第一个HTML网页
3. HTML入门
3.1 第一个HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个网页</title>
</head>
<body>
<div>
hello world 欢迎来到德莱联盟(你所写的内容全都在这里面)
</div>
</body>
</html>

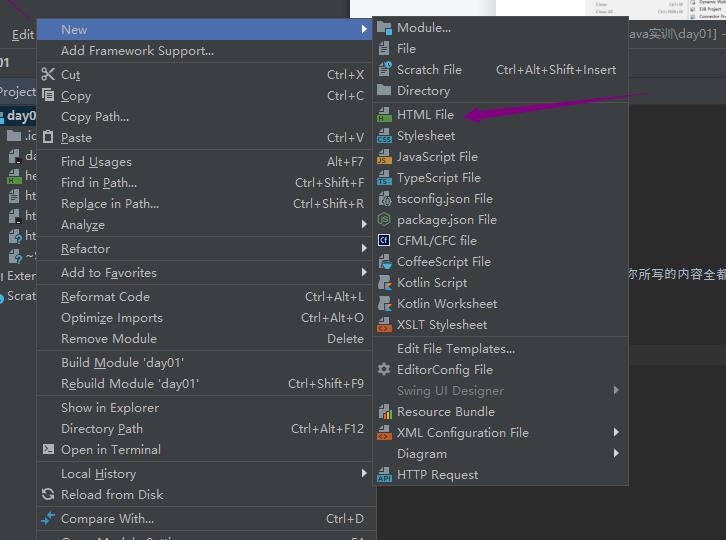
3.2 怎么用idea来开发一个网页
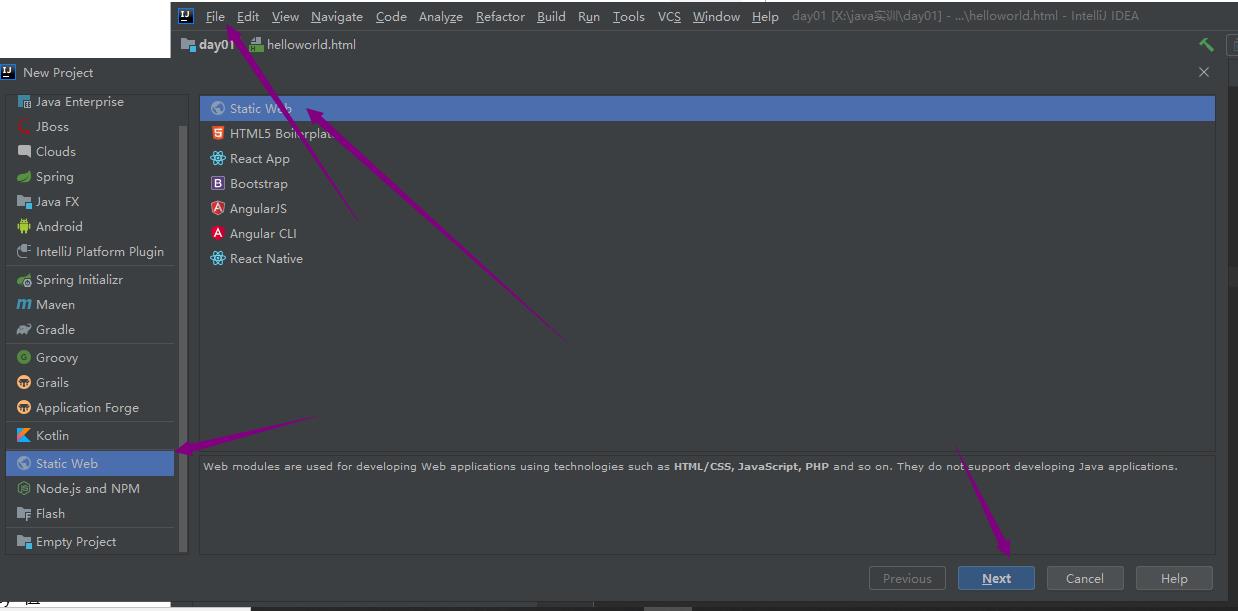
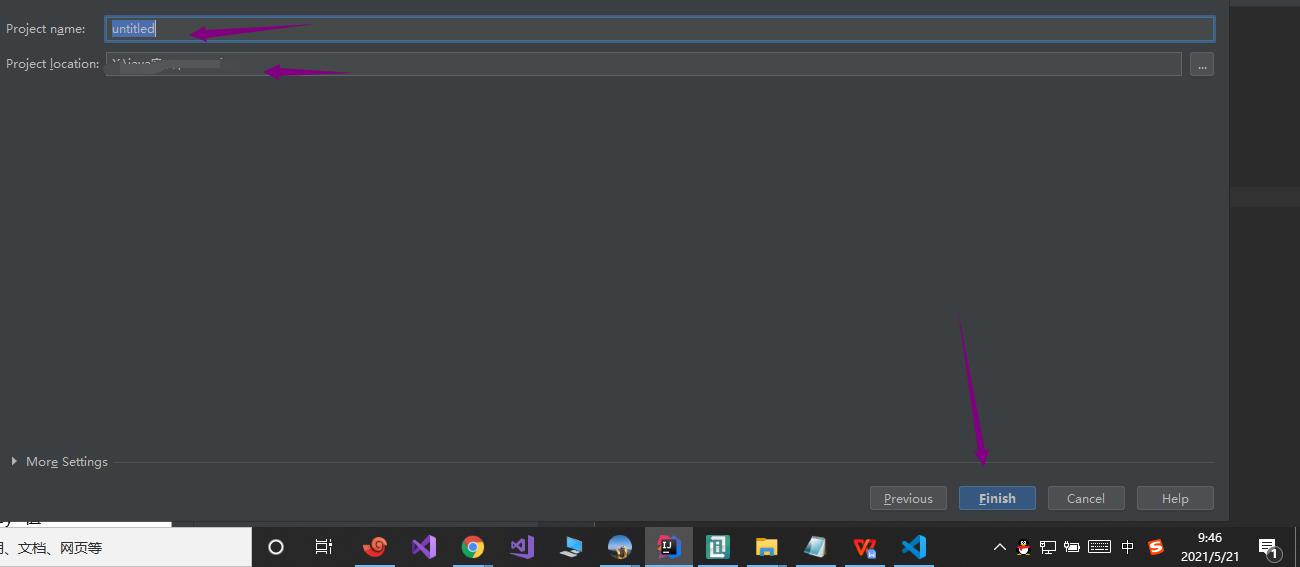
3.2.1 新建一个 web项目



然后会自动生成下面的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
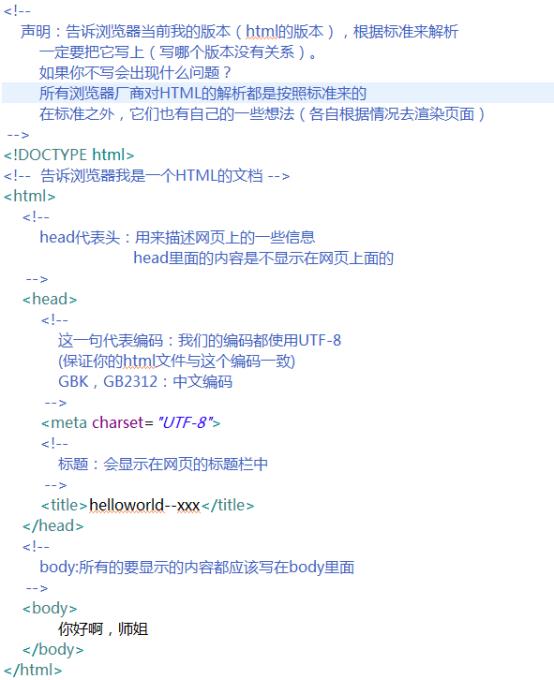
3.2.2 HTML页面基本架构

3.3 HTML注释
格式:
idea快捷键 ctrl+/(ctrl就是鸡键-----唱跳rap篮球
)
3.4 HTML 的编码问题
代码:
<meta charset="UTF-8">`
这个文件内容编码必需和文件编码一致,如果不一致那么有可能会出现乱码,从而带来不可预知的错误。
3.5 HTML的编码规范
规范:HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML是不区分大小写(建议都使用小写)
注意不要交叉嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个网页</title>
</head>
<body>
<div>
hello world 欢迎来到德莱联盟(你所写的内容全都在这里面)
<b><i>正确的写法</i></b>
<b><i>错误的写法</b></i>
</div>
<br>
</body>
</html>
其实 你想写错很难浏览器有自动纠错功能!!!!!!!!!!!!浏览器牛逼
3.6 小结
1.第一个HTML页面;
2.HTML注释
3.HTML规范
4. HTML标签
4.1 什么是HTML标签
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
学习标签,我们需要学习的东西有这么几个
带着这四个问题去学习标签:
1 标签的写法
2 标签的意义
3 标签的效果
4 标签的属性
4.2 标签的分类
双标签
双标签是比较多的,比如今天早上学习的html,body,head,title,b,i,u这些都是双标签
例:<b>内容</b><br>
单标签
单标签相对来说比较少,我们只需要记住它的格式
例:<hr />
4.3 标签属性
一个人,属性就有身高,年纪
<人 身高=“223” 年纪=“35”></人>
格式:<标签名 属性名=“属性值” 属性名=“属性值”></标签名>
属性中的值,可以加双引号,也可以加单引号,甚至可以不加
建议大家加上引号(统一)
4.4 基本标签
i,b,u,p,br,hr,hx,font,div,span
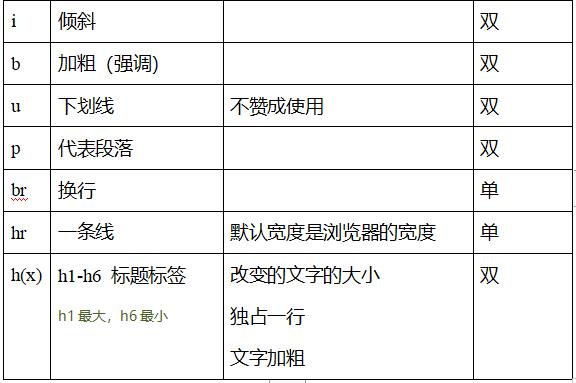
4.4.1
i,b,u,p,br,hr,hx

4.4.2 font修改文字
font标签已经废弃(以后不要用了)【但是我写博客还在用,哈哈】
今天的内容必须用到它(猜一猜:font应该有那些属性)

Size: 值是从1-7
Face:修改字体(必需要我们自己的电脑上有这个字体)
Color:颜色(rgb-不建议使用,十六进制,颜色名)
4.4.3 div,span(无意义的标签)
4.4.3 div,span(无意义的标签)
我们先说一个:文档流
什么是文档流:将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流.(自己的理解是从头到尾按照文档的顺序,该在什么位置就在什么位置,也可以按照上面的意思理解,自上而下,自左到右的顺序)
div占用的位置是一行,
span:行内元素, 内容有多宽就占用多宽的空间距离
用于让我们方便的去写CSS样式的
4.5超链接(A)标签
<a href="http://www.baidu.com">百度一下,你就知道!!!</a>
4.5.1 常用属性
A标签里面有一个非常非常重要的属性(href)
href它的值:就是我们的统一资源路径(唯一的地址)
4.5.2绝对路径与相对路径
绝对路径:https://www.baidu.com
https: 协议(绝对路径一定要有协议)
www.baidu.com / ip : 域名
还应该指向具体的一个页面
本地的绝对路径:

相对路径:始终从自己开始计算
同一个页面下的路径:
<a href="helloworld.html">hello</a>
都是去找下层的路径:

去找上层的路径:( … 回到上一层 )

4.6 图片标签(img)
<img src="0.jpg" alt="">
<img src="1.jpg" alt="">
<img src="2.jpg" alt="">

注意:
①img是一个行内标签
②多种图片格式都认识(jpg,bmp,png,gif)
③属性src必需要有
④当我们修改图片的宽度时,高度会等比例进行缩放(反之亦然)
⑤alt:如果图片不存在,显示alt中的文字(这个文字是图片)
⑥title:图片的名称,解释(鼠标移动在上面会显示出来)
⑦width,height
<img src="2.jpg" width="120px" height="60px" title="这是鬼刀">

4.7 列表标签
列表标签分为有序列表与无序列表:
4.7.1无序列表
代码格式
<!--
代表一个列表标签 ul,li都是快标签
ul:是一个无序列表
注意:ul里面只能放li,li里面可以放随便元素
-->
<ul>
<li>淘气喜羊羊</li>
<li>臭美美羊羊</li>
<li>舔狗沸羊羊</li>
</ul>

注意:无序列表的嵌套
<ul>
<li>淘气喜羊羊</li>
<li>臭美美羊羊</li>
<li>舔狗沸羊羊</li>
<li>其他
<ul>
<li>我会回来灰太狼</li>
<li>时好时坏包大人</li>
</ul>
</li>
</ul>

4.7.2 有序列表
格式(所有的格式和ul是完全一致的)
<!--
代表一个列表标签 ul,li都是快标签
ul:是一个无序列表
注意:ol里面只能放li,li里面可以放随便元素
-->
<ol>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ol>

4.7.3定义列表(dl、dt、dd)
<dl>
<dt>名词</dt>
<dd>名词的解释</dd>
</dl>
<dl>
<dt>英雄联盟</dt>
<dd>一款竞技游戏</dd>
<dt>王者荣耀</dt>
<dd>一款手游</dd>
</dl>

4.8 表格标签
表格的组成:固定的列与可变的行组成
table,tr,td(td里面可以放任何元素)
th(表头使用,效果为加粗居中)
thead,tbody,tfoot(表格的结构标签)
完成一个最简单的表格
一行一列
<!-- 代表他是一个表格 -->
<table>
<!-- tr 代表行 -->
<tr>
<!-- td 代表列 -->
<td></td>
</tr>
</table>
注意:
1 表格默认是没有边框的(加上边框在table框架里用border属性)
2 它的宽和高默认是由里面的内容决定
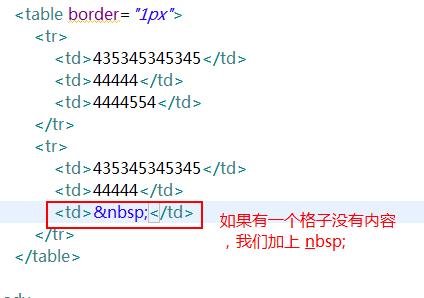
3 所有行里面的列必需保证一致(下图为错误演示)
4 如果一个格子没有内容,请加上& nbsp;

今天会用到的一个属性:cellspacing:将单元格合并
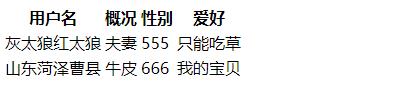
th标签
<table>
<tr>
<th>用户名 </th>
<th>概况 </th>
<th>性别 </th>
<th>爱好 </th>
</tr>
<tr>
<td>灰太狼红太狼</td>
<td>夫妻</td>
<td>555</td>
<td>只能吃草</td>
</tr>
<tr>
<td>山东菏泽曹县</td>
<td>牛皮</td>
<td>666</td>
<td>我的宝贝</td>
</tr>
</table>

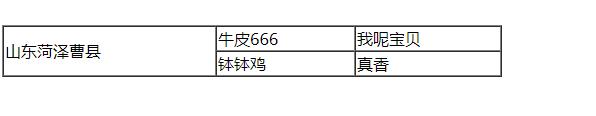
table中的跨行与跨列:
跨行(rowspan):
<table border="1px" width="500px" cellspacing="0">
<tr>
<td rowspan="2">山东菏泽曹县</td>
<td>牛皮666</td>
<td>我呢宝贝</td>
</tr>
<tr>
<td>钵钵鸡</td>
<td>真香</td>
</tr>
</table>

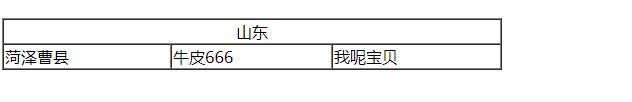
跨列(colspan)
<!--
跨列使用的属性是colspan
它一样放在td里面
如果进行跨列,那么它对应的位置(列)去删除一个格子
-->
<table border="1px" width="500px" cellspacing="0">
<tr>
<td colspan="3"> <center>山东</center> </td>
</tr>
<tr>
<td>菏泽曹县</td>
<td>牛皮666</td>
<td>我呢宝贝</td>
</tr>
</table>

4.9特殊符号
我们来了解一下一个标签他的名字是 <b>,主要用能是加粗

发现没有了!!!
问题是,我们怎么在页面上把 显示出来??
这种情况我们就需要用到特殊符号:

4.1 form表单
表单的主要功能:可以让我们和用户进行交互
4.10.1 form表单
<form action="#" method="get"></form>
4.10.2 input标签
默认就是一个普通的文本框
标签用于搜集用户信息。
根据不同的 type 属性值,输入字段拥有很多种形式。
name name名 定义input元素的名称
value 任何字符 控件初始显示的文字内容(数据)
size 整数 定义输入字段的宽度
maxlength 整数 规定输入字段中的字符的最大长度
checked checked 指定控件处于被选取状态,此布尔属性仅适用于type属性设置为radio或checkbox时生成的控件
注意:readonly会向后台提交数据 disabled不会向后台提交数据
readonly readonly 指定控件处于只读状态
disabled disabled 当 input 元素加载时禁用此元素
input标签属性的值type 预定义值 规定 input 元素的类型。
text 单行文本输入框
password 密码输入框
checkbox 复选框
radio 单选框
submit 提交按钮
reset 重置按钮
image 图片提交按钮
src URL type属性设置为image时,此属性指定图片来源,此图片用于修饰图形化的提交按钮
button 普通按钮
hidden 隐藏控件
file 文件选择控件
4.10.3select
select:选择标签 -->格式如下(不要忘记了 name属性)
<select name="chensghi" id="">
<option value="1">曹县</option>
<option value="1">北京</option>
<option value="1">上海</option>
<option value="1"以上是关于什么是HTML5和CSS3的主要内容,如果未能解决你的问题,请参考以下文章