请问word中英文单词换行后被断词如何设置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问word中英文单词换行后被断词如何设置?相关的知识,希望对你有一定的参考价值。
请问word中英文单词换行后被断词如何设置?如果单词下调,整段又层次不齐了

例如上面的单词换行后被断词,若不想让其断词,其设置方法:
1、选中需要设置的文本;
2、单击开始选项卡右下角如图所示的按钮;

3、
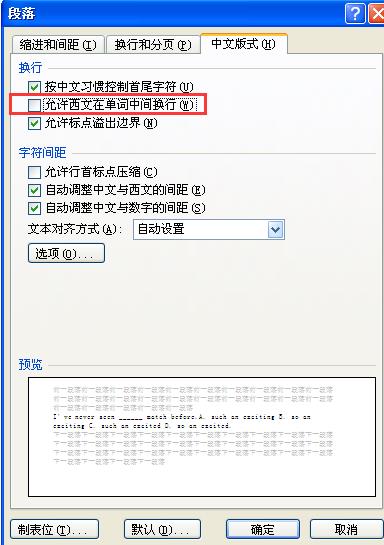
弹出段落对话框,选中中文版式选项卡,去掉允许西文在单词中间换行复选框中的对勾即可,如图所示。

4、设置后的效果如图所示。

在表中使用“自动换行:断词”[重复]
【中文标题】在表中使用“自动换行:断词”[重复]【英文标题】:Using "word-wrap: break-word" within a table [duplicate] 【发布时间】:2011-08-18 20:54:59 【问题描述】:可能重复:Word-wrap in a html table
此文本在 Google Chrome(和其他现代浏览器)上的行为完全符合我的要求:
<div style="border: 1px solid black; width:100%; word-wrap: break-word;">
<p>
aaaaaaaaaaaaaaaa
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
</p>
</div>
当浏览器足够宽时,a+ 和 b+ 在同一行。
aaaaaaaaaaaaaaaa bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
当您缩小浏览器时,a+ 和 b+ 被放在不同的行上。
aaaaaaaaaaaaaaaa
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
当 b+ 放不下时,将其折断并放在两行(总共三行)。
aaaaaaaaaaaaaaaa
bbbbbbbbbbbbbbbbbbbbbbbb
bbbbbbbb
这一切都很好。
然而,在我的情况下,这不是div,而是table,就像这样:
<table style="border:1px solid black; width:100%; word-wrap:break-word;">
<tr>
<td>
<p>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
</p>
</td>
</tr>
</table>
在这种情况下,#1 和 #2 发生,而不是 #3。也就是说,表格在第 2 步之后停止缩小,并且第 3 步永远不会发生。断词似乎没有被过滤掉。
有人知道#3 是如何发生的吗?该解决方案只需要在 Chrome 中工作,但它也可以在其他更好的浏览器中工作。
附: “不要使用表格”没有帮助。
【问题讨论】:
有趣的问题,以前没见过。尽管这个主题似乎提出了一个类似(相同?)的问题:***.com/questions/1258416/word-wrap-in-a-html-table 这里和其他地方有很多关于相关问题的讨论。围绕这个问题肯定有很多困惑和很多浏览器不兼容问题。 推荐使用 CSS perishablepress.com/wrapping-content包装长 URL 和文本内容 【参考方案1】:你可以试试这个:
td p word-break:break-all;
然而,当有足够的空间时,这会让它看起来像这样,除非你添加一个<br>标签:
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
所以,如果可能的话,我建议在有换行符的地方添加<br> 标签。
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
http://jsfiddle.net/LLyH3/3/
另外,如果这不能解决你的问题,有一个类似的帖子here。
【讨论】:
【参考方案2】:table-layout: fixed 将强制单元格适合表格(而不是相反),例如:
<table style="border: 1px solid black; width: 100%; word-wrap:break-word;
table-layout: fixed;">
<tr>
<td>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
</td>
</tr>
</table>
【讨论】:
注意,使用table-layout: fixed,您将失去表格的“动态列宽”功能 - 所有列都将设置为相同的大小。以上是关于请问word中英文单词换行后被断词如何设置?的主要内容,如果未能解决你的问题,请参考以下文章