用jsp..java做一个管理系统需要的工作流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jsp..java做一个管理系统需要的工作流程相关的知识,希望对你有一定的参考价值。
我做一个学生档案管理系统,用jsp作为工具,Java实现它,还有mysql,我想知道它具体实现的工作流程,希望大神帮助
用jsp..java做一个管理系统需要的工作流程
项目过程
1、项目启动
1)、项目组成立(公司成员、客户成员)
2)、制定项目预期目标
3)、制定项目计划周期
4)、建立好项目组成员沟通机制
2、需求调研
1)、创建调研计划、协调调研时间
2)、收集客户资料,获取客户需求
所有的资料都需要保留一份,资料中存疑的需要及时询问

3)、编写需求文档
重点描述出客户的业务流程和性能要求。
采用Word、Excel、Rose等形式。
4)、需求变更记录
5)、确定开发环境和运行环境
6)、扩展性要求
7)、与旧系统的接驳要求。
8)、估算出项目工作量

本阶段需要一套需求管理系统来进行需求的管理。
本阶段的需求文档也是用户测试的依据。
3、系统设计/详细设计
一个系统可以分为基础平台和应用模块两部分。
1)、选择基础平台,无论是采用第三方平台还是自行开发平台,都需要深入了解,查看是否符合要求。
2)、应用模块设计(针对业务流程)
3)、中间件的采用或自行开发,需要深入了解。
4)、用户界面的设计
如果用户界面设计完毕并确认,即可初步写出用户使用手册、管理员使用手册。

5)、变更记录
本阶段的系统设计是集成测试的依据。
4、程序开发
创建开发任务计划表、开发计划日程表
1)、优先编写测试用例
2)、按照编码规范编写代码
3)、按照文档注释规范注释
以上形成开发文档。
本阶段需要一套版本管理系统。
本阶段的测试用例也是单元测试的依据。
如果能做到,最好每日构建。

5、测试
本阶段需要一套Bug管理系统,形成需求、设计、开发、测试互动。
1)、编写测试计划和测试方案
2)、功能测试
单元测试、集成测试
3)、性能测试
集成测试、压力测试
如果能做到,最好能进行自动化测试。
如果能做到,做分析统计工作。
最后形成测试报告。
6、试用、培训、维护
本阶段需要解决:
1)、解决异地修改和公司修改的同步问题。
2)、用户测试中的Bug修改问题,按照级别分为
a)、程序Bug
b)、设计变更
c)、需求变更
尽量按照a b c的顺序来进行修改,尽量避免b、c级的修改。
最后形成安装手册、维护记录。
项目成员组成
根据以上过程,一个项目组中,需要:
1、需求工程师,其要求
善于与客户沟通,能快速了解客户的需求,对客户所在的行业比较熟悉。
善于学习新知识。
熟悉Word、Excel、Rose等工具的使用。
熟悉开发语言和开发框架
熟悉已积累的产品的功能、性能等。
2、系统分析师/设计师,其要求
精通开发语言和开发框架,部分需要精通数据库
精通已积累的产品的功能、性能等
深入了解客户行业特点
能根据客户的要求分析出其实质
能做出优秀的设计
熟悉Word、Excel、Rose等工具的使用
3、开发工程师,其要求
熟悉开发语言,熟悉开发要求和注释规范,部分需要熟悉数据库。
熟悉单元测试。
能根据设计做出良好的编码,保证功能和性能。
部分需要有一定的设计要求,因为涉及到将来的维护。
4、测试工程师,其要求
熟悉测试工作,能按照测试计划进行测试。
熟悉开发语言,能协助开发工程师找错。
能独立完成黑、白盒测试。
如果是高级测试人员,还要能够对系统能深入进行分析并能制定出优秀的测试方案。
5、管理人员
一般由以上人员兼任,主要有
项目经理:负责整个项目
开发经理:负责系统设计、开发工作
测试经理:负责测试工作
6、其他人员
一些项目涉及到其他人员,如页面设计人员、页面制作人员。
部分大的项目,还有专门的维护人员。
由于目前国内很多公司并没有严格这么区分,如果项目小的话,可以一人兼任多项职位.
参考技术A 没那么复杂,找个低代码开发平台(天翎、天纵、力软等),运用平台上的丰富功能组件和业务化模板,一个学生档案系统很快就能搞定,比传统的从底层开始编码周期更短,成本更低! 参考技术B jsp做页面用来显示的,java处理数据,连接数据库,数据库存放数据。先做E_R图,建表,作页面,做功能。
jsp页面中form表单传值,servlet去取值,表单传过来的,JDBC连接数据库,把取到的值动态写如sql语句,通过语句把数据写入数据库。这个是注册的。
实质就是通过java进行对数据库的数据进行增删改查的操作。
jsp页面通过表单进行传值(也就是查询条件)、进行登录验证等等用来做页面的。本回答被提问者和网友采纳 参考技术C 设计表机构,数据库设计,java 连接 数据库 增删改查 ,业务编写 参考技术D 其实可以直接选型市面上的低代码开发平台,像天翎、天纵等这些都有社区版的免费使用,都是用java语言来开发的,可以去看看。
用svg做流程管理
说起流程管理这个功能,如果没有个动态图配合显示,简直就是太没有客户体验感了。就比如说请假流程吧,流程走到哪一步了,流程走向过程中都那些人审批的,审批的结果等等,如果就来个列表,也不是说不行,就是觉得太不人道主义了。
曾经在上海做过流程管理,采用的IBM研发的FileNet,是一个很大型的工具,安装复杂,而且还是付费的。而现在要开发流程管理,想必是不用考虑让公司去购买FileNet的了,原因就不必多说了。
重要的是,即使什么都没有,也是可以开发流程管理的,那就是svg,对于svg我是真的爱到无法自拔的了,之前的配电室监控、场景监控用的都是svg技术,用的是一个叫raphael.js前端插件,其实也就是封装的对svg元素的操作。
下面来讲讲这个开发思路,首先,肯定是要录入流程图的,根据不同的流程,创建不同的流程图。
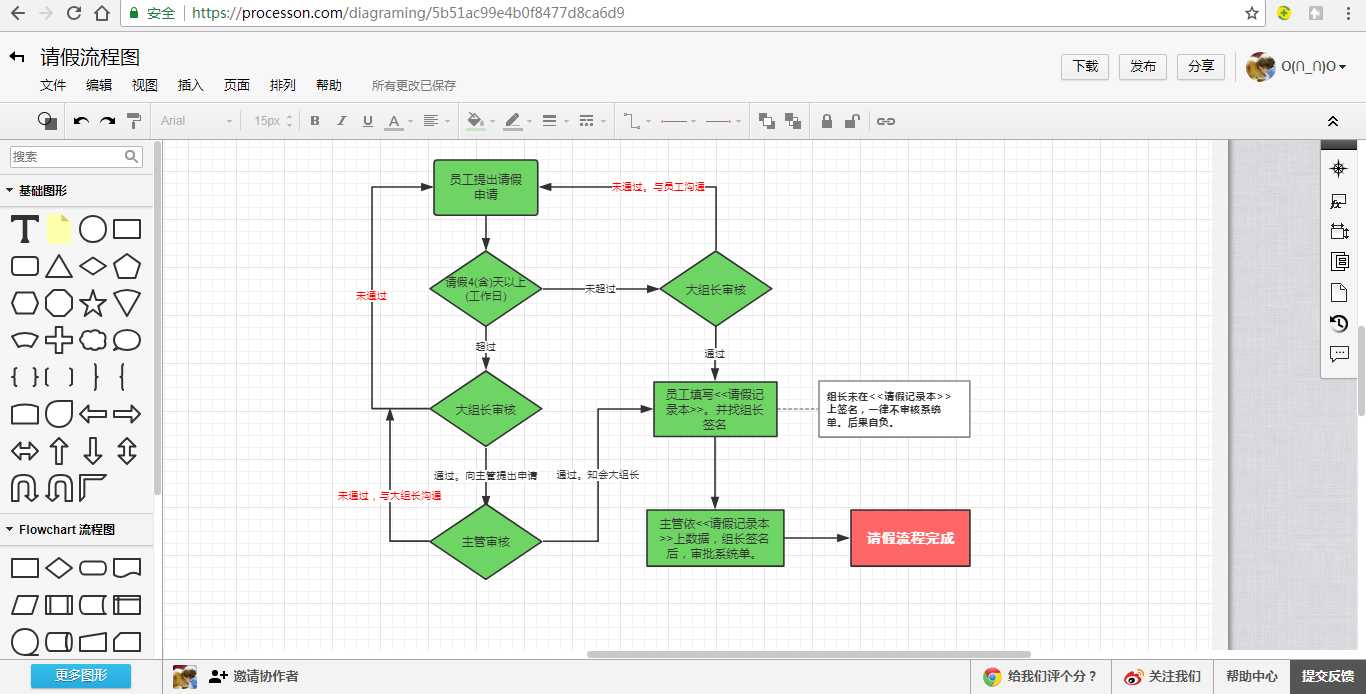
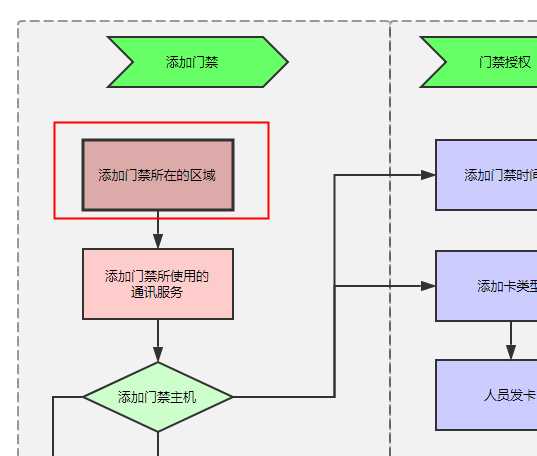
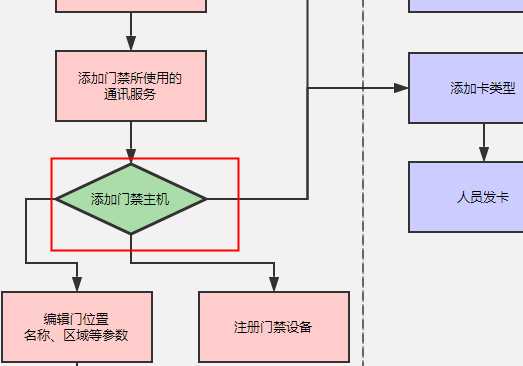
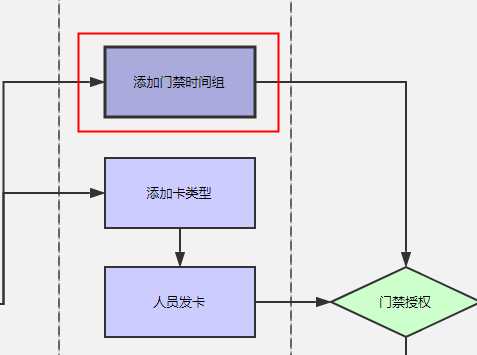
流程图怎么创建?总不至于要手写svg代码吧?庆幸的是不用,很多工具可以画流程图,然后导出svg文件,懒得安装也懒得找,记得之前正好有用过网上一个免费的在线画图的网址(https://processon.com),就是这个了,免费、好用、免安装,画图还好看,还有什么可挑剔的,总之我是很喜欢,下面奉上一个画好的请假流程图

下载成svg文件就可以使用了
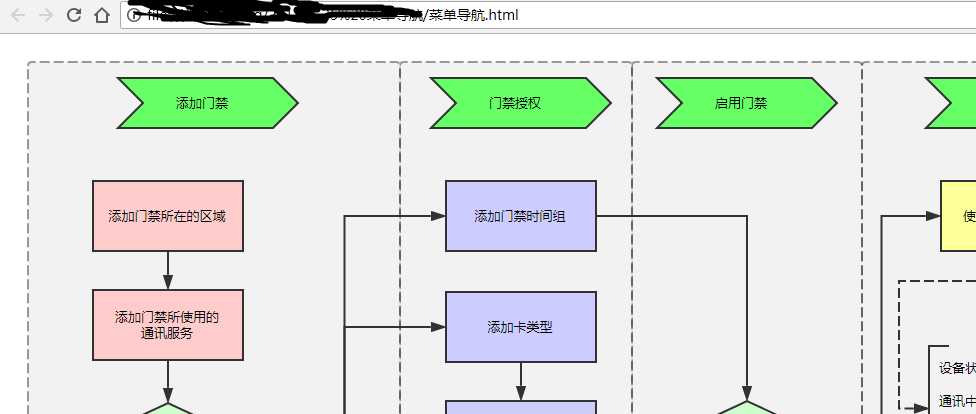
动态呢用js就可以控制啦,比如下面这个门使用能导航的功能
首先把svg弄到页面中,放在body里就可以了

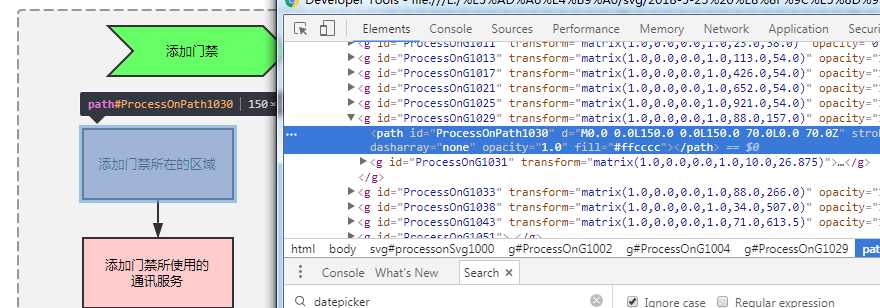
然后在浏览器中打开这个页面

右键检查自己想要控制的方块

就能看到自己想要控制的这个svg元素了,这里需要控制的是这个path节点,获取这个节点的id,配置到json中,由于id的前缀都是一样的,只要记录后面的数字就可以了,比如这里的id(ProcessOnPath1030),只要记录(1030)就可以了,下面上代码:
var DOOR_FLOW_CHART_DATA = { ‘1029‘: {‘path‘: ‘1030‘, ‘url‘: ‘https://www.baidu.com/?tn=39042058_18_oem_dg‘}, ‘1067‘: {‘path‘: ‘1068‘, ‘url‘: ‘http://fanyi.baidu.com/‘}, /* ‘1038‘: {path: ‘1039‘, url: ‘/accesscontrol/SystemDeviceInfo‘}, */ /* ‘1059‘: {path: ‘1060‘, url: ‘/accesscontrol/SystemDeviceInfo‘}, */ /* 添加门禁所使用的通讯服务ProcessOnG1033 */ ‘1033‘: {path: ‘1034‘, url: ‘/runtime/SystemProxyService‘}, /* 添加卡类型ProcessOnG1055 */ ‘1055‘: {path: ‘1056‘, url: ‘/card/ecardtype‘}, /* 人员发卡ProcessOnG1063 */ ‘1063‘: {path: ‘1064‘, url: ‘/card/cardinfo‘}, /* 添加门禁时间组ProcessOnG1075 */ ‘1075‘: {path: ‘1076‘, url: ‘/accesscontrol/accesscontrolsegion‘}, /* 设置门禁联动事件及视频联动ProcessOnG1099 */ ‘1099‘: {path: ‘1100‘, url: ‘/gangcontrol/accessVideoControl‘}, /* 使用门禁监控功能ProcessOnG1104 */ ‘1104‘: {path: ‘1105‘, url: ‘/supervise/supervise-only-door‘, target: ‘门禁实时监控‘}, /* 门禁授权ProcessOnG1118 */ ‘1118‘: {path: ‘1119‘, url: ‘/accesscontrol/impowerdoor‘} };
只要配置好这个,所有的流程图就是统一的一个操作了,就是根据这个配置,获取svg节点,然后绑定事件,这里加了mouseover、mouseout和点击事件,见代码:
window.onload = function () { for (var i in DOOR_FLOW_CHART_DATA) { var data = DOOR_FLOW_CHART_DATA[i]; var path = $(‘#ProcessOnPath‘ + data.path)[0]; Node_Color[data.path] = Node_Color[data.path] || {}; var oldcolor = path.attributes["fill"].value; Node_Color[data.path].mouseout = oldcolor; Node_Color[data.path].mouseover = color2darker(oldcolor); (function(D, P){ $(‘#ProcessOnG‘ + i).on(‘mouseover‘, function(){ P.attributes["stroke-width"].value = 3; //#FFEB3B P.attributes["fill"].value = Node_Color[D.path].mouseover; }).on(‘mouseout‘, function(){ P.attributes["stroke-width"].value = 2; P.attributes["fill"].value = Node_Color[D.path].mouseout; }).on(‘click‘, function(){ window.open(D.url, ‘_blank‘); }).css({‘cursor‘: ‘pointer‘}); })(data, path); } window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); };
color2darker方法是干嘛的呢?
是为了让鼠标移动到节点上的时候,节点颜色加深,颜色如何加深?见代码:
var Hex_Reduce = { 0: "0", 1: "0", 2: "0", 3: "1", 4: "2", 5: "3", 6: "4", 7: "5", 8: "6", 9: "7", a: "8", b: "9", c: "a", d: "b", e: "c", f: "d" }; /** * 亮度计算公式 * RGB计算色彩知觉亮度的公式 * Y = ((R*299)+(G*587)+(B*114))/1000 * 比如这个值:#ffcccc,ff cc cc 分别对应R G B 的值,那么只要这三个值都变小了,自然颜色就深了 * 下面这个方法,让每位值都减小2,这样就可以达到颜色变深的目的啦 */ function color2darker(str){ var arr = str.split(""); return arr[0] + Hex_Reduce[arr[1]] + Hex_Reduce[arr[2]] + Hex_Reduce[arr[3]] + Hex_Reduce[arr[4]] + Hex_Reduce[arr[5]] + Hex_Reduce[arr[6]]; }
懒得写十进制和十六进制的转换,就搞了个上面的代码,下面见见效果图吧



鼠标移动上去会根据原有的颜色让颜色变得更深显示,这样就做了一个动态的效果
以上是关于用jsp..java做一个管理系统需要的工作流程的主要内容,如果未能解决你的问题,请参考以下文章