怎么用css设置div的左边和右边有阴影
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用css设置div的左边和右边有阴影相关的知识,希望对你有一定的参考价值。
参考技术A 一般情况下都是用图片铺背景的用CSS3实现的兼容性很一般,,
CSS3实现属性为box-shadow
-webkit-box-shadow 针对chrome内核浏览器
-moz-box-shadow 针对firefox浏览器追问
需要实现的效果已实现了。谢谢。
本回答被提问者采纳 参考技术B 你把你的问题描述的详细一点。 你的阴影是想用css实现出来,还是插入的一个背景图片阴影。 如果是背景图片。可以这样background:url(ad.jpg) no-repeat 10px 10px;第一个10是x轴的位置,第二个10是y轴的位置。追问用css3实现。只要左边和右边实现阴影效果,不过我现在实现了,谢谢哈。
如何使用CSS实现DIV层的左下角、右下角圆角效果,以及右边和下边有阴影效果?
参考技术A需要准备的材料分别有:电脑、浏览器、html编辑器。
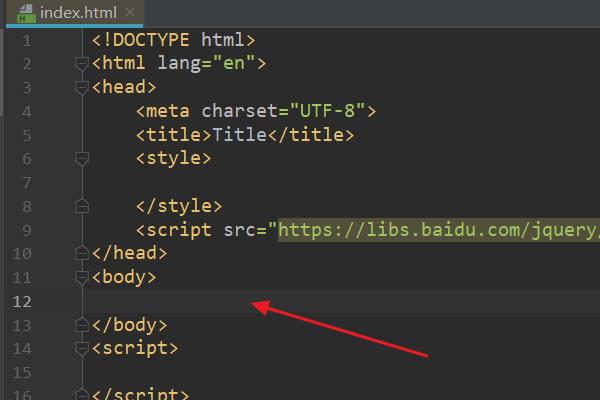
1、首先,打开html编辑器,新建html文件,例如:index.html。

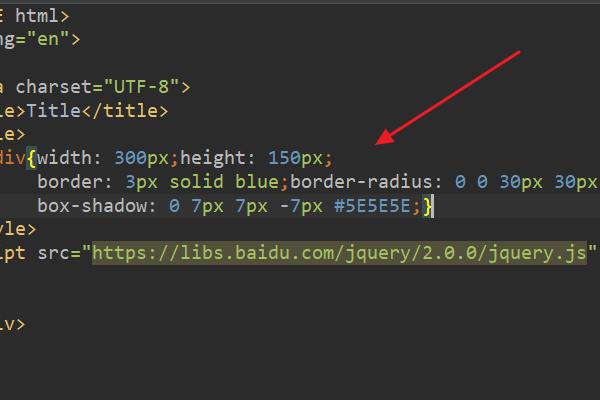
2、在index.html中的<style>标签中,输入css代码:
divwidth: 300px;height: 150px;border: 3px solid blue;border-radius: 0 0 30px 30px;box-shadow: 0 7px 7px -7px #5E5E5E;

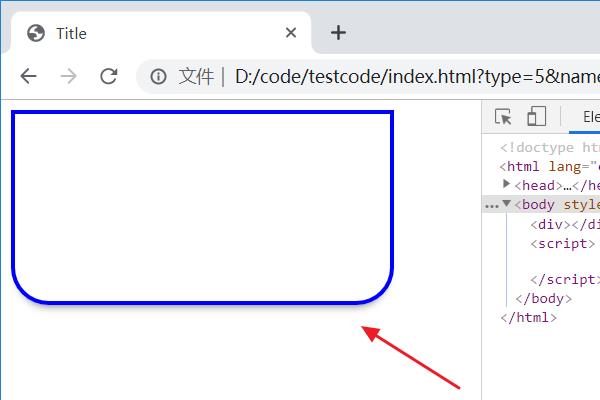
3、浏览器运行index.html页面,此时实现了div只有底部有圆角和阴影效果。

以上是关于怎么用css设置div的左边和右边有阴影的主要内容,如果未能解决你的问题,请参考以下文章
用css怎么设置字体的投影,用div+css能不能做出投影的效果,好像没有这个属性FILTER。朋友们能不能帮我解
如何使用CSS实现DIV层的左下角、右下角圆角效果,以及右边和下边有阴影效果?