如何使用CSS实现DIV层的左下角、右下角圆角效果,以及右边和下边有阴影效果?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用CSS实现DIV层的左下角、右下角圆角效果,以及右边和下边有阴影效果?相关的知识,希望对你有一定的参考价值。
求详细代码,能够兼容IE6+、FF、CHROME等
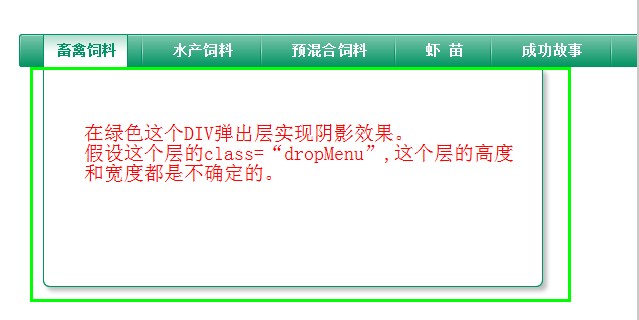
绿色框所示位置是一个弹出层(假设这个层是class="dropMenu"),我想通过CSS3在这个层实现左下圆角和右下圆角,还有下边和右边阴影效果。这个弹出层的高度和宽度是不确定的。

需要准备的材料分别有:电脑、浏览器、html编辑器。
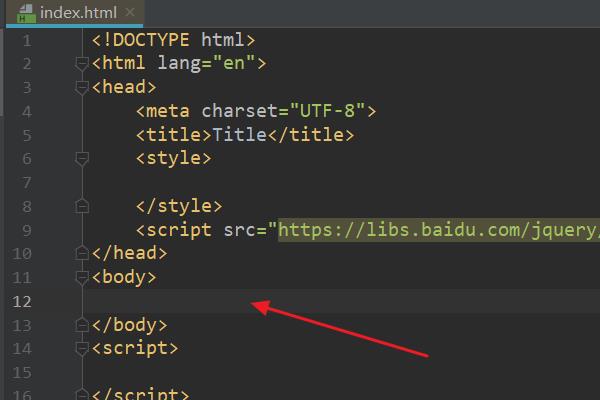
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<style>标签中,输入css代码:
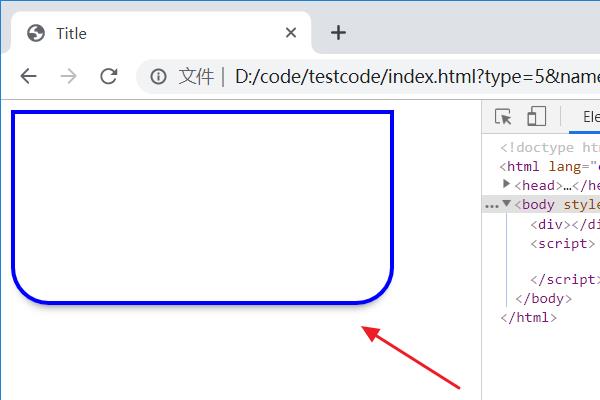
divwidth: 300px;height: 150px;border: 3px solid blue;border-radius: 0 0 30px 30px;box-shadow: 0 7px 7px -7px #5E5E5E;

3、浏览器运行index.html页面,此时实现了div只有底部有圆角和阴影效果。

border-radius: 0 0 3px 3px;
text-shadow可以让我们实现完美的文字阴影效果。基本写法:
text-shadow:[颜色 x轴 y轴 模糊半径]
右边和下边有阴影效果:
text-shadow:black 2px 2px 2px;追问
应该是box-shadow才对
追答是的,是的
box-shadow: 2px 2px 2px blue;
这个是div的阴影,
text-shadow:black 2px 2px 2px;
而这个是div里面的字体的阴影,
谢谢你的纠正。
使用ie-css3.htc可以让IE系支持CSS3
参考技术C 你是说的导航么???三层嵌套实现啊。。。。下面的阴影是图片水平平铺就可以追问下方白白的那个层(不含菜单)是弹出层,在这个弹出层实现就OK了。问题是这个层的高度和宽度是不确定的,我需要通过CSS阴影效果来实现。
追答这个有代码,一会给你http://www.17sucai.com/pins/1277.html
追问你网站的皮做得不错,SEO优化差了一点,URL貌似也不太合理
#yyds干活盘点# 2 CSS3 的边框
一、CSS3的边框:
1.border-radius:用于创建圆角
- border-radius属性
- 四个值:左上角,右上角,右下角,左下角
- 三个值:左上角,右上角和左下角,右下角
- 两个值:左上角与右下角,右上角与左下角
- 一个值:四个圆角值相同
2.border-image:使用图片创建边框
- border-image属性
值 | 说明 |
border-image-source | 边框图片的路径 |
border-image-slice | 图片边框向内偏移 |
border-image-width | 图片边框的宽度 |
border-image-outset | 边框图像区域超出边框的量 |
border-image-repeat | 图像是否应该平铺、铺满、或拉伸 |
3.box-shadow :用来添加阴影
- Box-shadow的属性
值 | 说明 |
h-shadow | 必需,水平阴影的位置,允许负值 |
v-shadow | 必需,垂直阴影的位置,允许负值 |
blur | 可选,模糊距离 |
spread | 可选,阴影的尺寸 |
color | 可选,阴影的颜色 |
inset | 可选,将外部阴影(outset)改为内部阴影 |
以上是关于如何使用CSS实现DIV层的左下角、右下角圆角效果,以及右边和下边有阴影效果?的主要内容,如果未能解决你的问题,请参考以下文章