怎样设置文字右对齐 css
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样设置文字右对齐 css相关的知识,希望对你有一定的参考价值。
参考技术ACSS中设置文字右对齐可以通过代码:<p align="对齐方式">文本段落</p>来实现,操作步骤如下:
1.新建一个html文档,如下图红框所示;

2.可以给文档改个名字,如下图红框所示;

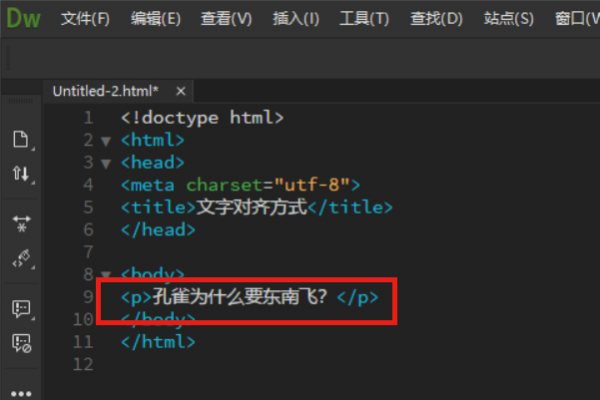
3.然后输入文字内容,如下图红框所示;

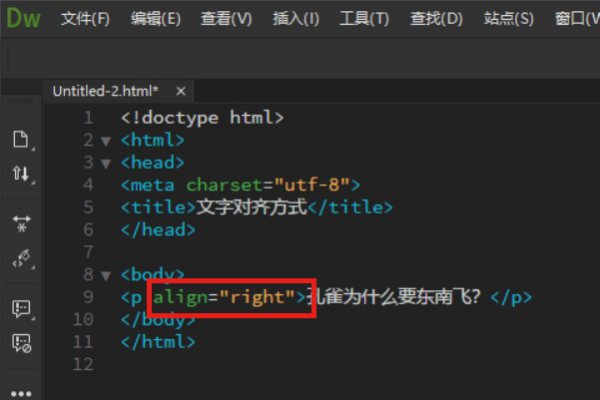
4.进一步设置以下文字的对齐方式,示例代码如下:<p align="right">孔雀为什么要东南飞?</p>;

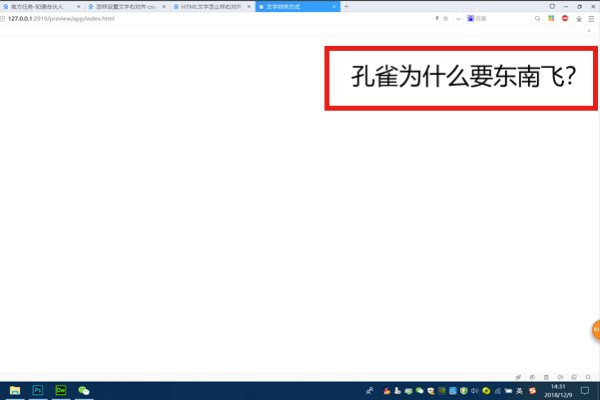
5.在浏览器中预览,文字就实现了右对齐,如下图红框所示;

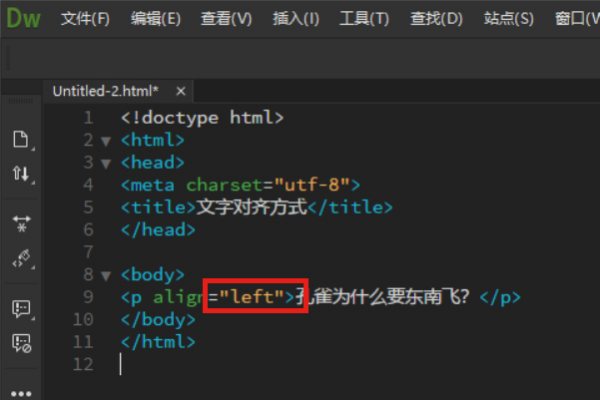
6.如果将对齐方式的代码改为“left”,如下图红框所示;

7.预览结果文字就实现了左对齐,如下图红框所示;

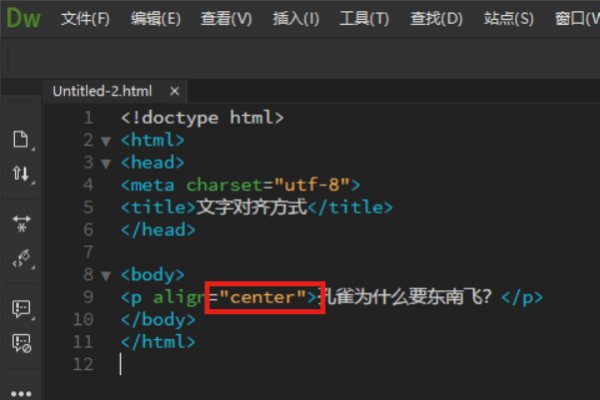
8.或者改成“center”,如下图红框所示;

9.文字的位置有变成了居中,如下图红框所示,总结如下:文字对齐方式有:left(左), center(中间), right(右),可以根据需求进行设置即可。

form中label标签对齐,内容右对齐
参考技术A 给label设置一个固定长度即可:以上是关于怎样设置文字右对齐 css的主要内容,如果未能解决你的问题,请参考以下文章