CSS左对齐
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS左对齐相关的知识,希望对你有一定的参考价值。
图片是这样的 我想让中间那个左对齐 和上下一样 怎么弄好呢
http://www.ternard.com/ 这是网站链接网址 中间那个焦点图片头疼死我了

div+css左对齐分两种情况一种是:文字左对齐;另一种是区域块儿设置浮动,让他们往左浮动,而实现出来的效果即是左对齐;如下演示:
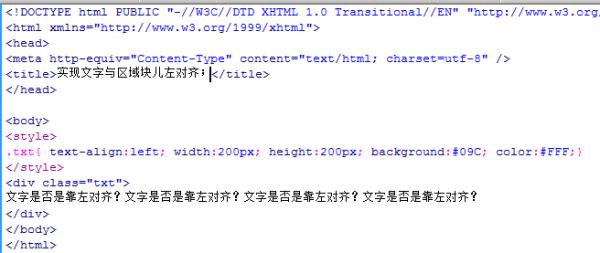
1、文字实现居左对齐

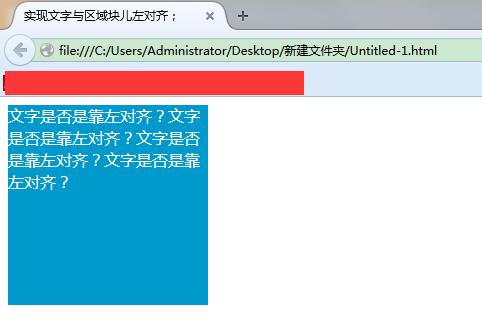
网页中实现效果:如下图

详解:主要属性:text-align:left;使文字实现居左对齐
扩展:text-align:right; 使文字靠右对齐,center文字居中;
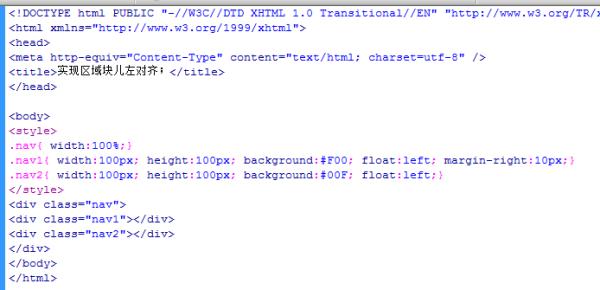
2、区域块儿设置浮动实现居左对齐;div+css如下

网页中效果图:如下

详解:设置一个大的区域nav,里面包含两个部分区域块,nav1与nav2,使他们在nav中靠左浮动;主要标签:float:left; 靠左浮动;
扩展:float:right;靠右浮动;而与之相关标签: clear:both;则是去除左右浮动; clear:left;去除左浮动 clear:right;清除右浮动
会编辑CSS的话,去掉margin就行了.
我用firebug看了下。
#hotpic
height: 247px;
margin: 0 auto;
overflow: hidden;
width: 980px;
margin:0 auto 去掉就行了本回答被提问者采纳 参考技术B 你的css代码呢?方便看看嘛
可以加上float:left属性试试追问
http://zhidao.baidu.com/question/579142214.html 这是问题链接 代码在里面
左对齐标签 - 右对齐选择元素 (CSS)
【中文标题】左对齐标签 - 右对齐选择元素 (CSS)【英文标题】:Left Align Label - Right Align Select Element (CSS) 【发布时间】:2012-01-15 11:04:47 【问题描述】:我有一个表单布局,我想显示左对齐的标签和右对齐的表单控件。我一直在尝试在表单控件(在本例中为 a )上使用 float:right 使其工作,然后对其应用 clearfix 类,但 clearfix 似乎无法在我的选择框上工作。
这里有什么问题吗?或者 clearfix 不能在选择元素上工作?
但是,当我这样做时,选择框仍然延伸到包含 div 的底部之外。
我的代码:
<style type="text/css">
#category-select
left: 0px;
top: 0px;
width: 350px;
border: 1px solid #666;
select#category
float: right;
select.clearfix:after
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
</style><!-- main stylesheet ends, CC with new stylesheet below... -->
<!--[if IE]>
<style type="text/css">
select.clearfix
zoom: 1;
</style>
<![endif]-->
<div id="triage">
<div id="category-select">
Category:
<select class="ipad-dropdown clearfix" id="category" name="category">
<option value="A">A - Emergency
<option value="B">B - Urgent
<option value="C">C - ASAP
<option value="D" selected>D - Standard
</select>
</div>
</div>
【问题讨论】:
如果你想让选择框在有边框的框之外,那么你必须将选择标签放在“category-select”div之外。 【参考方案1】:由于您浮动选择元素,它不会再影响包含 div 的高度。尝试为包含元素添加一些填充:http://jsfiddle.net/LZVhN/1/(还为选择添加了一些相对定位)
【讨论】:
当然你是对的。我在想添加填充也会简单地移动选择框。感谢您的帮助。【参考方案2】:如果select 元素是最高的,为什么不浮动标签呢?您也可以借此机会将其设为真正的标签,而不仅仅是 div 中的一些文本。这是 CSS:
#category-select
left: 0px;
top: 0px;
width: 350px;
border: 1px solid #666;
text-align: right;
#category-select label
float: left;
margin: 1px;
这是 HTML:
<div id="triage">
<div id="category-select">
<label for="category">Category:</label>
<select class="ipad-dropdown clearfix" id="category" name="category">
<option value="A">A - Emergency</option>
<option value="B">B - Urgent</option>
<option value="C">C - ASAP</option>
<option value="D" selected>D - Standard</option>
</select>
</div>
</div>
Here's the demo.
【讨论】:
感谢这是一个非常优雅的解决方案,它有助于解决我在 IE7 中遇到的另一个问题。干杯!以上是关于CSS左对齐的主要内容,如果未能解决你的问题,请参考以下文章