ECharts常用图表 02 折线图
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts常用图表 02 折线图相关的知识,希望对你有一定的参考价值。
1.图表2 折线图
1.1.折线图的实现步骤
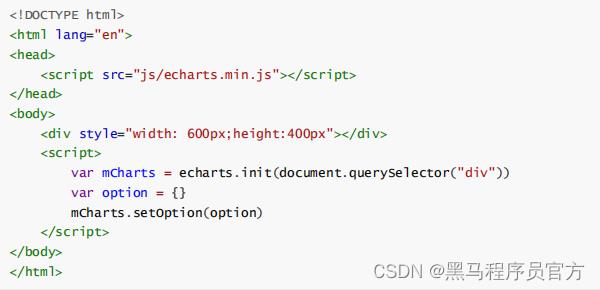
步骤1 ECharts 最基本的代码结构

此时 option 是一个空空如也的对象
- 步骤2 准备 x 轴的数据
var xDataArr = [ '1 月 ' , '2 月 ' , '3 月 ' , '4 月 ' , '5 月 ' , '6 月 ' , '7 月 ' , '8 月 ' , '9 月 ' , '10 月 ' , '11 月 ' , '12 月 ' ]
- 步骤3 准备 y 轴的数据
var yDataArr = [ 3000 , 2800 , 900 , 1000 , 800 , 700 , 1400 , 1300 , 900 , 1000 , 800 , 600 ]
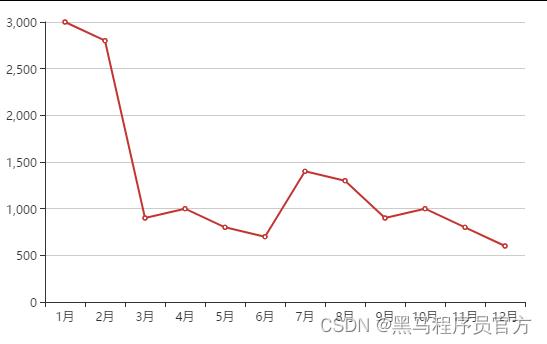
- 步骤4 准备 option , 将 series 中的 type 的值设置为: line

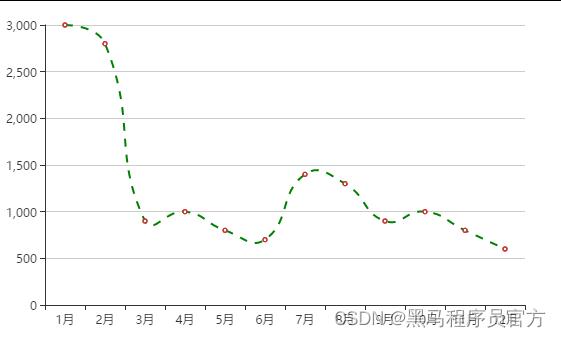
最终的效果如下:

1.2.折线图的常见效果
- 标记
最大值\\最小值 markPoint
var option = series : [ ...... markPoint : data : [ type : 'max' , name : ' 最大值 ' , type : 'min' , name : ' 最小值 ' ] ]

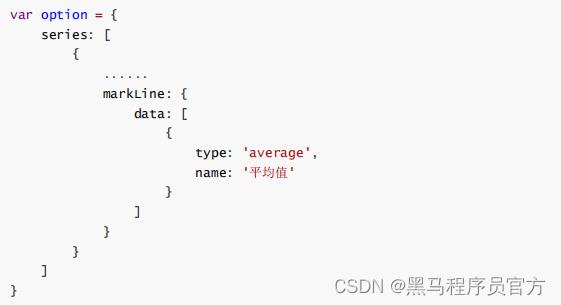
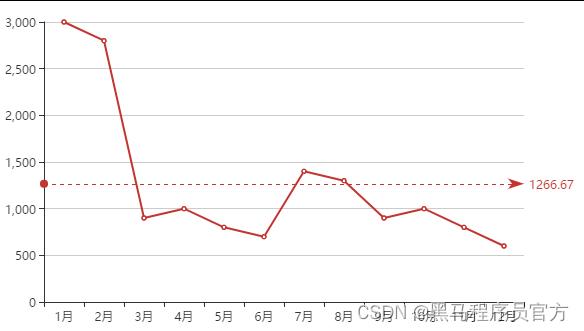
平均值 markLine


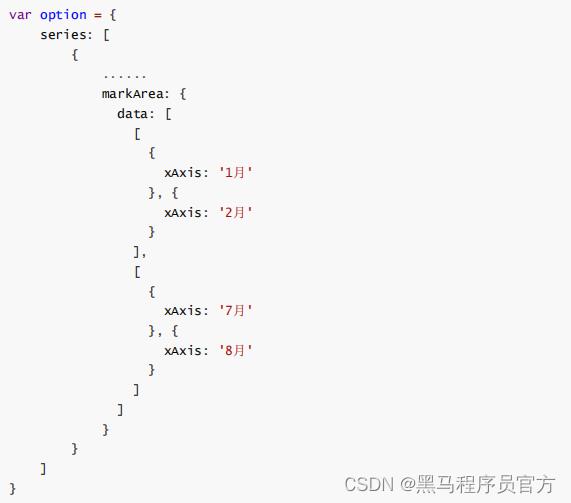
标注区间 markArea


- 线条控制


线条样式 lineStyle


- 填充风格 areaStyle


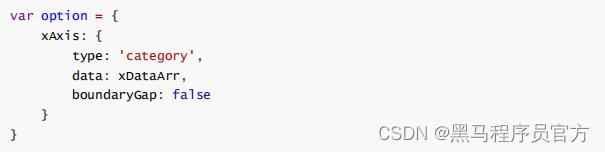
- 紧挨边缘 boundaryGap


- 缩放, 脱离0值比例
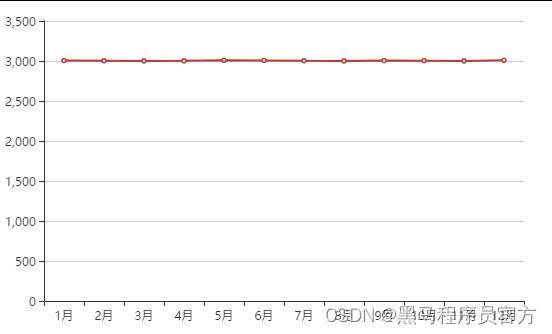
如果每一组数据之间相差较少, 且都比0大很多, 那么有可能会出现这种情况
var yDataArr = [ 3005 , 3003 , 3001 , 3002 , 3009 , 3007 , 3003 , 3001 , 3005 , 3004 , 3001 , 3009 ] // 此时 y 轴的数据都在 3000 附近 , 每个数之间相差不多 var option = xAxis : type : 'category' , data : xDataArr , yAxis : type : 'value' , series : [ type : 'line' , data : yDataArr ]
效果如下图:

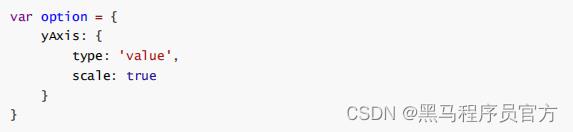
这显然不是我们想要的效果 , 因此可以配置上 scale , 让其摆脱 0 值比例
- scale 配置


- 堆叠图
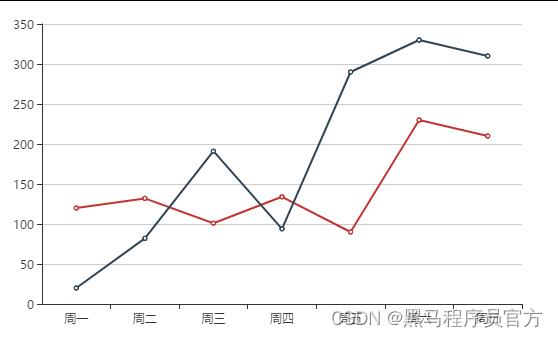
如果在一个图表中有两个或者多个折线图 , 在没有使用堆叠配置的时候 , 效果如下:


使用了堆叠图之后:


蓝色这条线的y轴起点, 不再是y轴, 而是红色这条线对应的点. 所以相当于蓝色是在红色这条线的基
础之上进行绘制. 基于前一个图表进行堆叠
1.3.折线图的特点
折线图更多的使用来呈现数据随时间的『变化趋势』
下一篇:ECharts常用图表 03 散点图
往期文章:
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于ECharts常用图表 02 折线图的主要内容,如果未能解决你的问题,请参考以下文章
1Echarts系列Vue中设置echarts折线图样式(图表网格标签提示标题文字),手把手教程系列
1Echarts系列Vue中设置echarts折线图样式(图表网格标签提示标题文字),手把手教程系列