1Echarts系列Vue中设置echarts折线图样式(图表网格标签提示标题文字),手把手教程系列
Posted 狼丶宇先森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1Echarts系列Vue中设置echarts折线图样式(图表网格标签提示标题文字),手把手教程系列相关的知识,希望对你有一定的参考价值。
一、echarts 折线图(折线统计图)
折线图在我们也是我们的数据可视化图表中最常用的一种图表之一,是用折线将各个数据点标志连接起来的图表,不仅可以表示数量的多少,而且可以反映同一事物在不同时间里的发展变化的情况以及变化趋势。

看着官网示例的这些花花绿绿的折线图,相信在日常的开发中,只要稍加配置调一下,已经可以满足9成的需求了。
二、echarts的下载、安装与使用
在上一篇的文章里,我们主要是学习如何快速上手Echarts的一些属性设置,我们演示的时候用的引入方式是一次性引入所有的资源。
如这样:
import * as echarts from 'echarts';
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption(
title:
text: 'ECharts 入门示例'
,
tooltip: ,
xAxis:
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
]
);
其实上面这样的引入方式在项目的开发中是不推荐的!!!
原因是上面的代码会引入所有 ECharts 中所有的图表和组件,有很多属性我们都用不上,会造成资源的浪费与占用。
但是假如你不想引入所有组件, ECharts 是提供了按需引入的接口来打包必须的组件。
后面的文章我们都会使用按需引入的接口的方式来进行开发。
下面正开始。
三、echarts的下载、按需引入
接下来就是要这个例子进行开发。

首先下载安装依赖:
1、运行命令:
npm install echarts --save
//or
yarn add echarts
2、按需引入项目(作者使用Vue项目)
这里需要注意的是4.x版本和5.x版本的引入方式有很大的不同
- 4.x版本的引入方式
// 引入基本模板
import echarts from "echarts/lib/echarts";
//引入环形图
import "echarts/lib/chart/bar";
// 引入提示框组件、标题组件、工具箱组件。
import "echarts/lib/component/tooltip";
import "echarts/lib/component/title";
import "echarts/lib/component/legend";
- 5.x版本的引入方式
我们的项目里使用的是最新的版本5.x。
<template>
<div id="charts-container" class="charts-container" />
</template>
<script>
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入折线图图表,图表后缀都为 Chart
import LineChart from 'echarts/charts';
// 引入提示框,标题,直角坐标系组件,组件后缀都为 Component
import TitleComponent, GridComponent from 'echarts/components';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import CanvasRenderer from 'echarts/renderers';
echarts.use([CanvasRenderer, LineChart, TitleComponent, GridComponent]);
export default
name: "LineCharts",
data()
return
;
,
mounted()
this.init();
,
methods:
/**
* 初始化charts
*/
init()
// 基于准 备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('charts-container'));
var option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
]
;
myChart.setOption(option);
;
</script>
<style lang="scss" scoped>
.charts-container
width: 80%;
margin: 100px auto;
height: 410px;
</style>
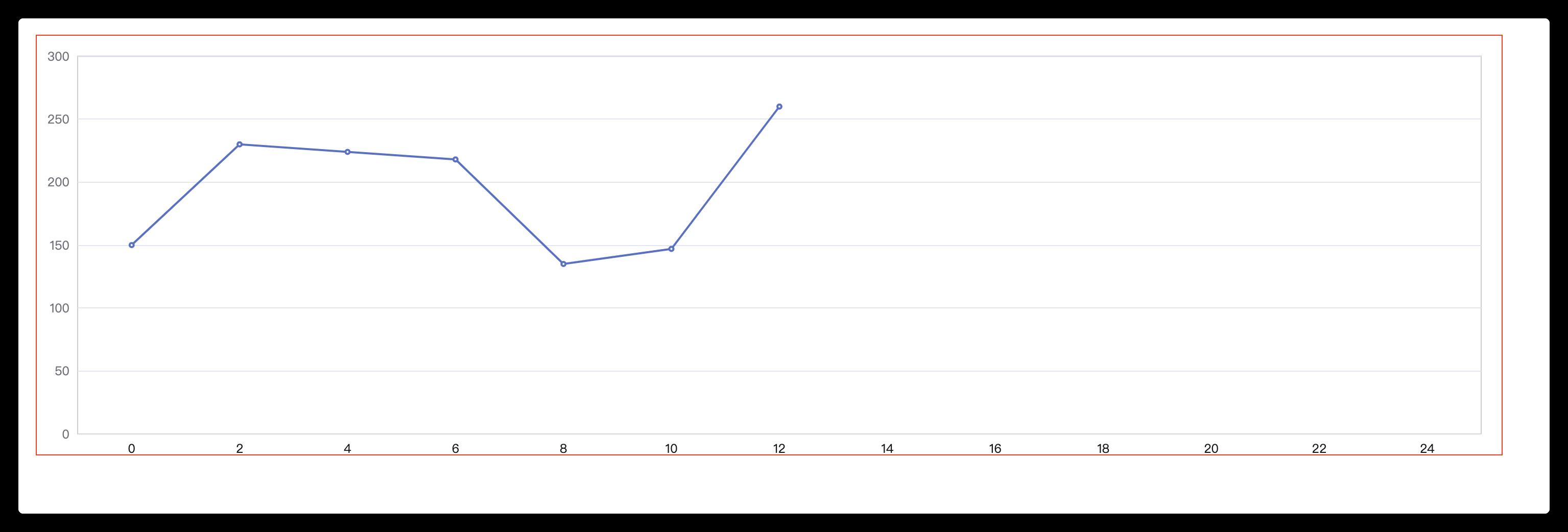
3、测试一下
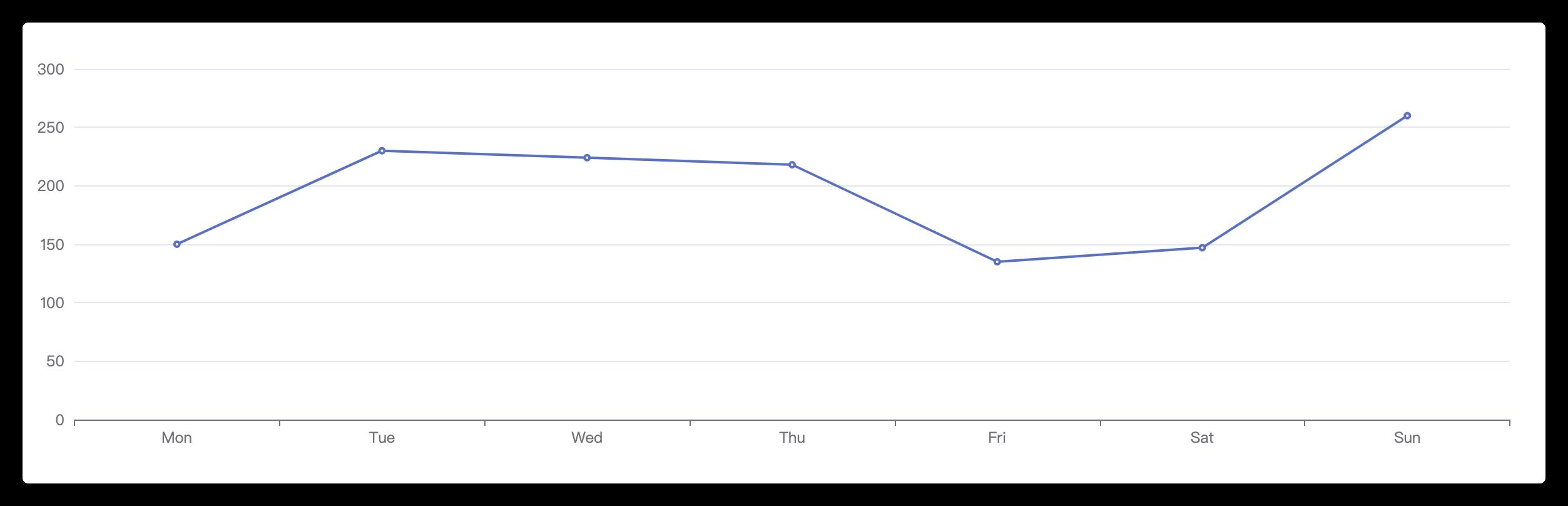
如果你的代码跑起来,和我的这个一样就说明是正确的了。

四、echarts的需求开发例子
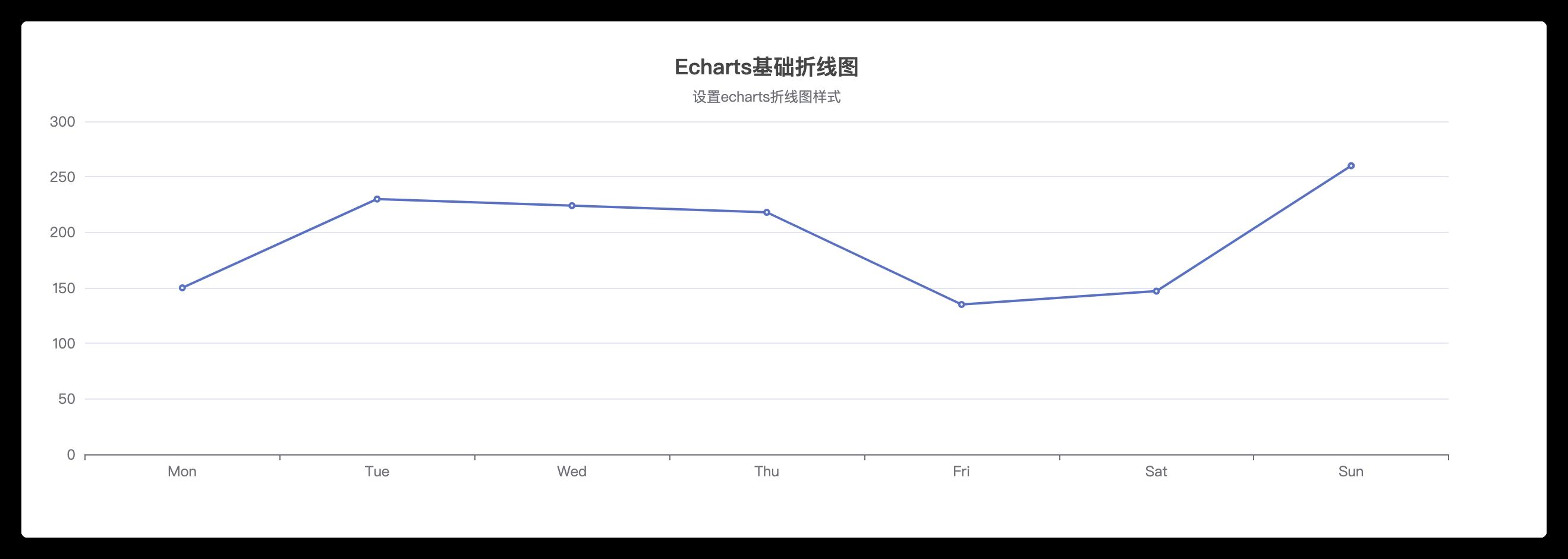
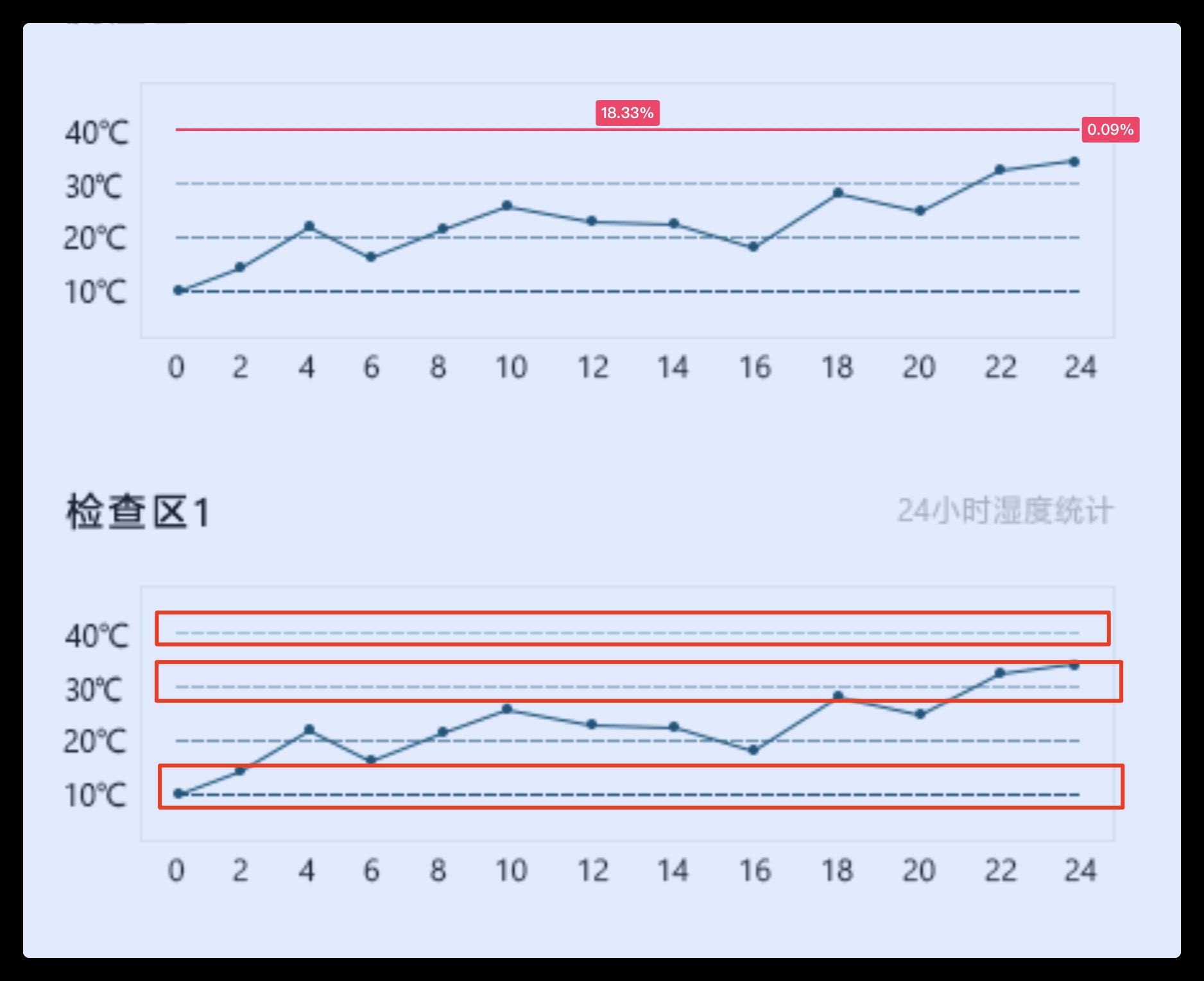
这张图片是官网的基础折线图样式,我们需要做的就是将这个图表配置为我们需求要的样式。

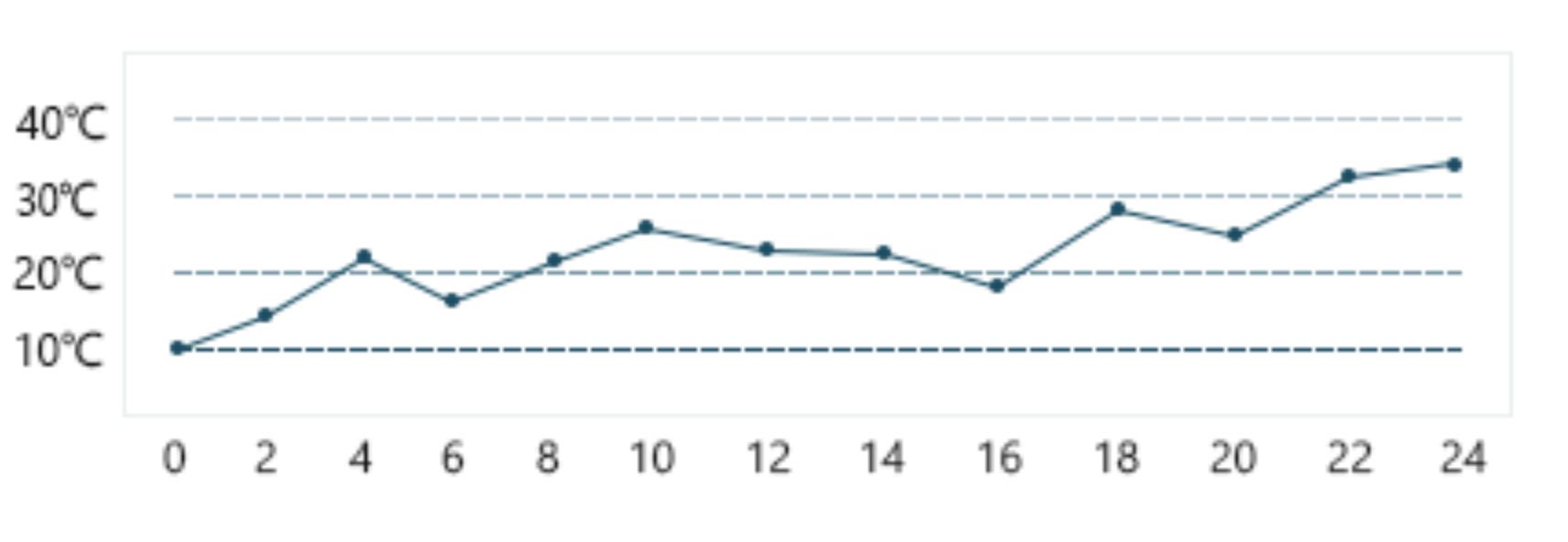
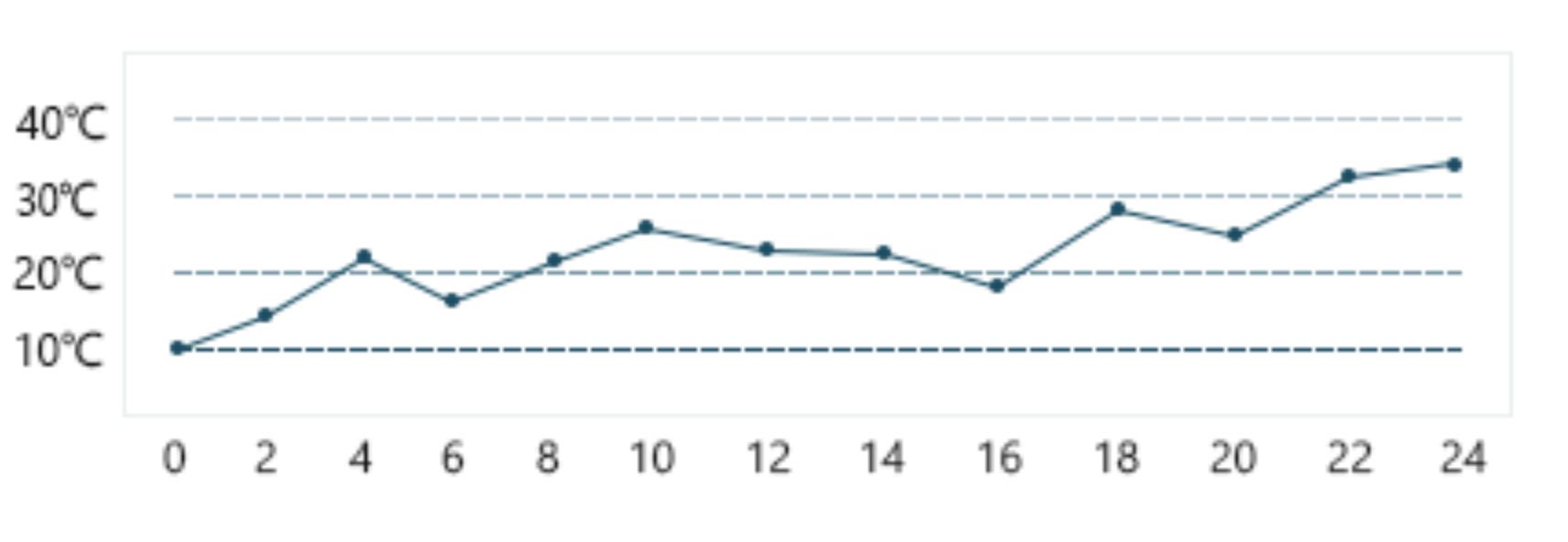
这个图片就是需求的例子

配置还原的相似度不说100%,但是也要做到85%的还原度才行。
开干:
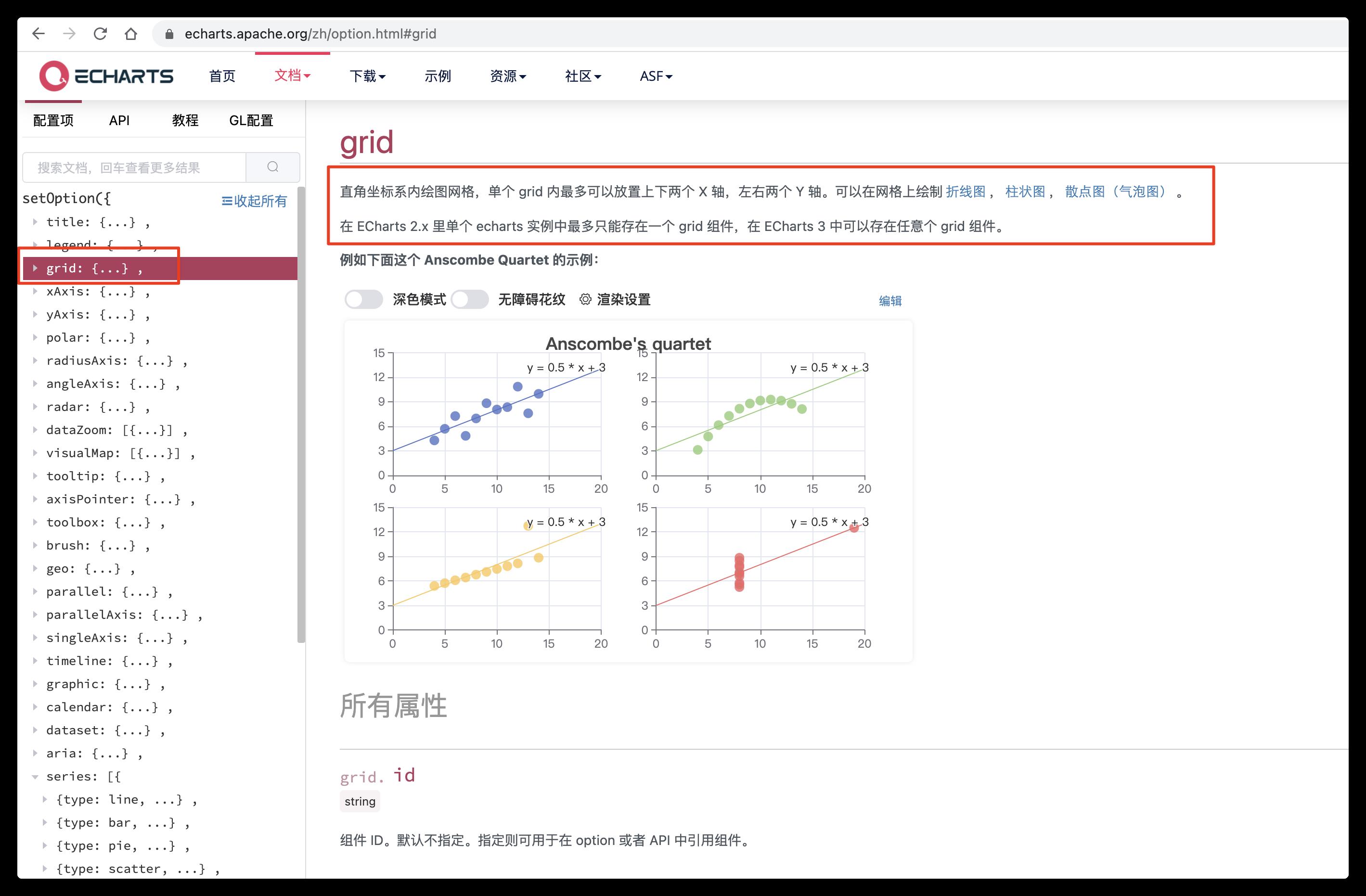
- 首先配置网格
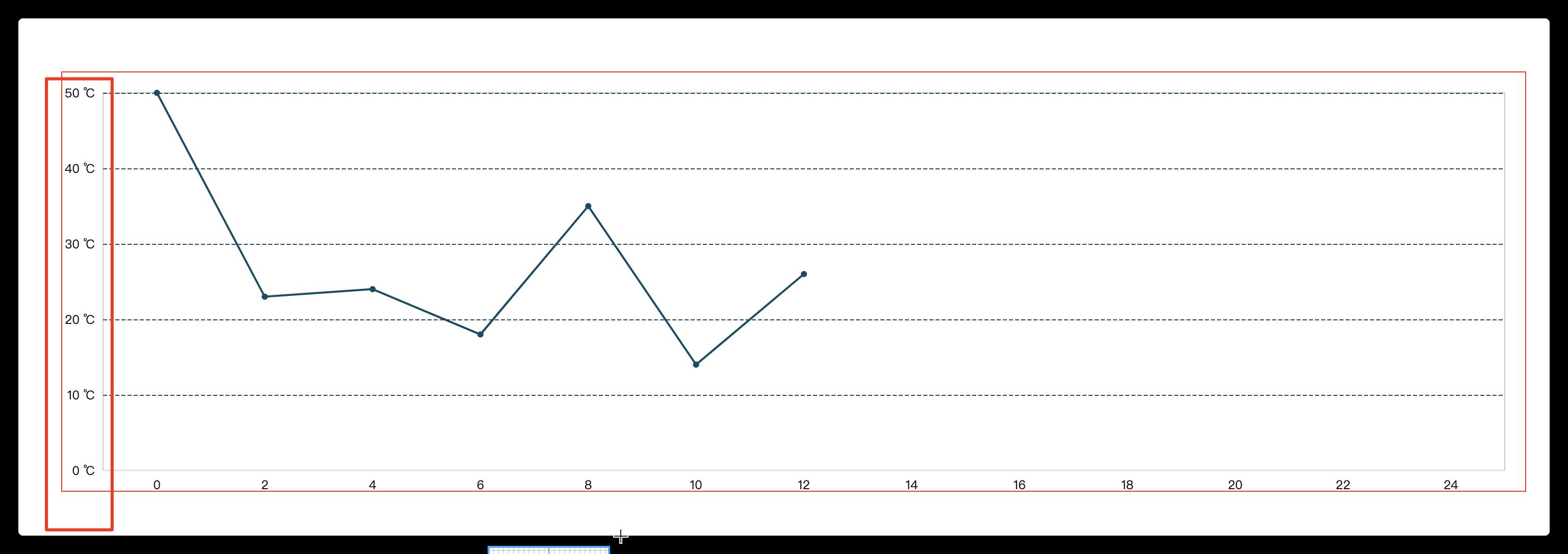
在官网的文档中找到grid属性的配置,我们首先配置一下渲染区域,因为默认的渲染区域的占比不是很大,有很大的一部分是空白的,所以需要我们调整渲染区域。

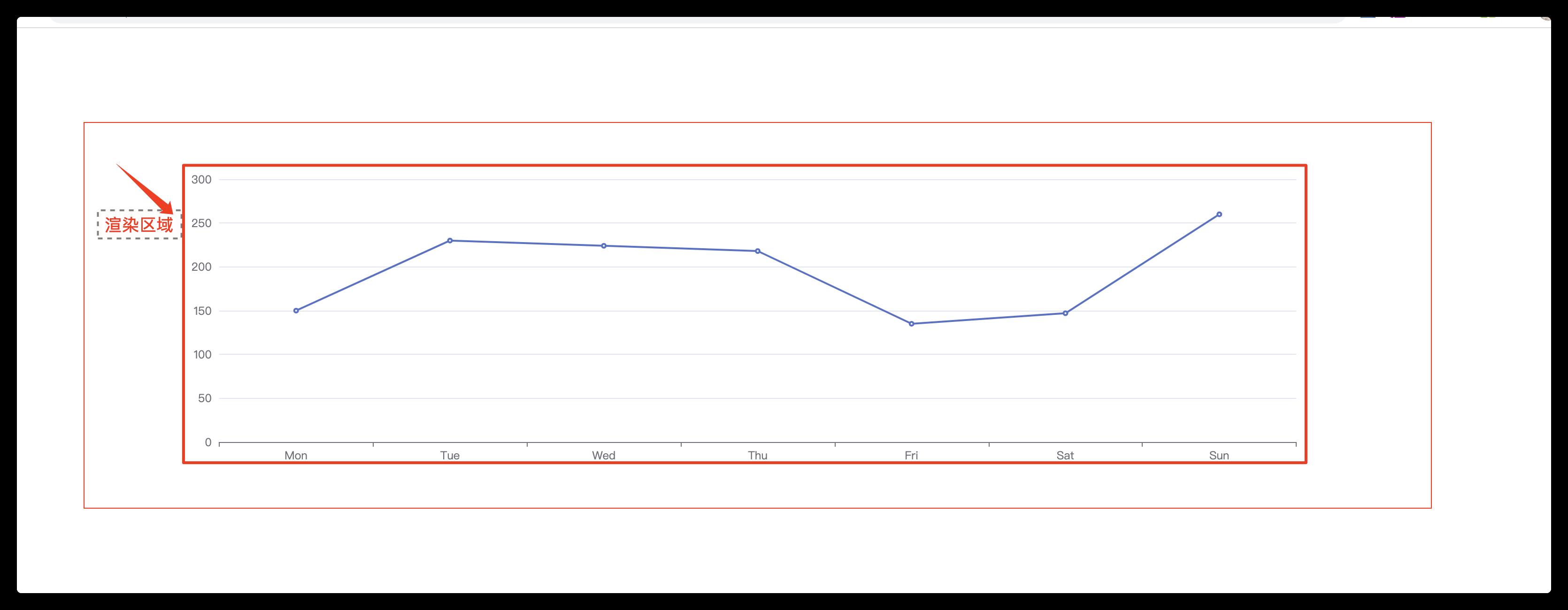
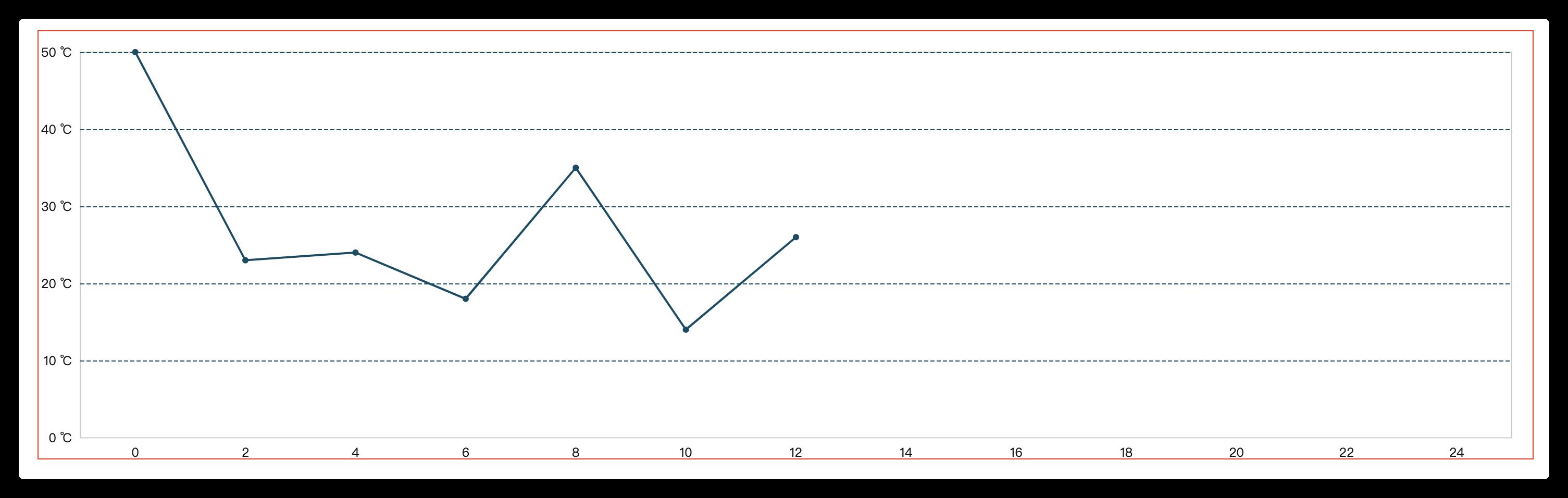
为了更直观的看到渲染区域,我们将容器div的边框设置为红色。

设置渲染区域为底部25,顶部20留白,左侧40,右侧20,单位默认是px,可能有小伙伴也没看懂这个的距离,官网的解释是grid组件距离容器的距离,如果要设置标题,top的留白区域还要大一些才行,否则标题就会占用图表的渲染区域。
grid:
show: true,
bottom: 20,
top: 20,
left: 40,
right: 20
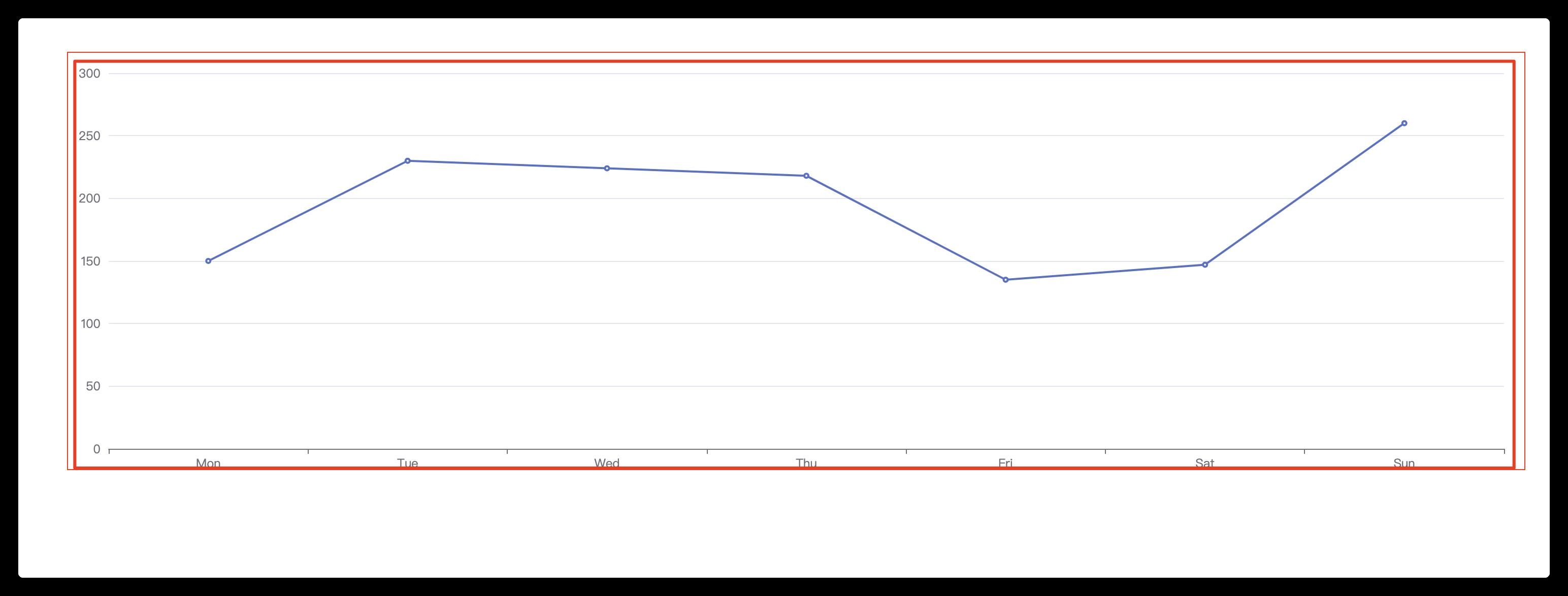
设置好上面的属性,看起来就像有更大的“屏占比”了。

- x轴线
接下来设置x的轴线,我们先观察一下,x轴是没有刻度线的,颜色为“color: ‘#151515’”,数据为24小时,每2小时为一个间隔。
let hs = function()
let arr = [];
for (let index = 0; index <= 24; index++)
(index % 2 == 0) && arr.push(index);
return arr;
;
xAxis:
type: 'category',
axisTick: //刻度设置
show: false
,
axisLabel: //坐标文字
color: '#151515'
,
axisLine:
lineStyle://轴线的样色
color: '#E8EFF1'
,
data: hs()
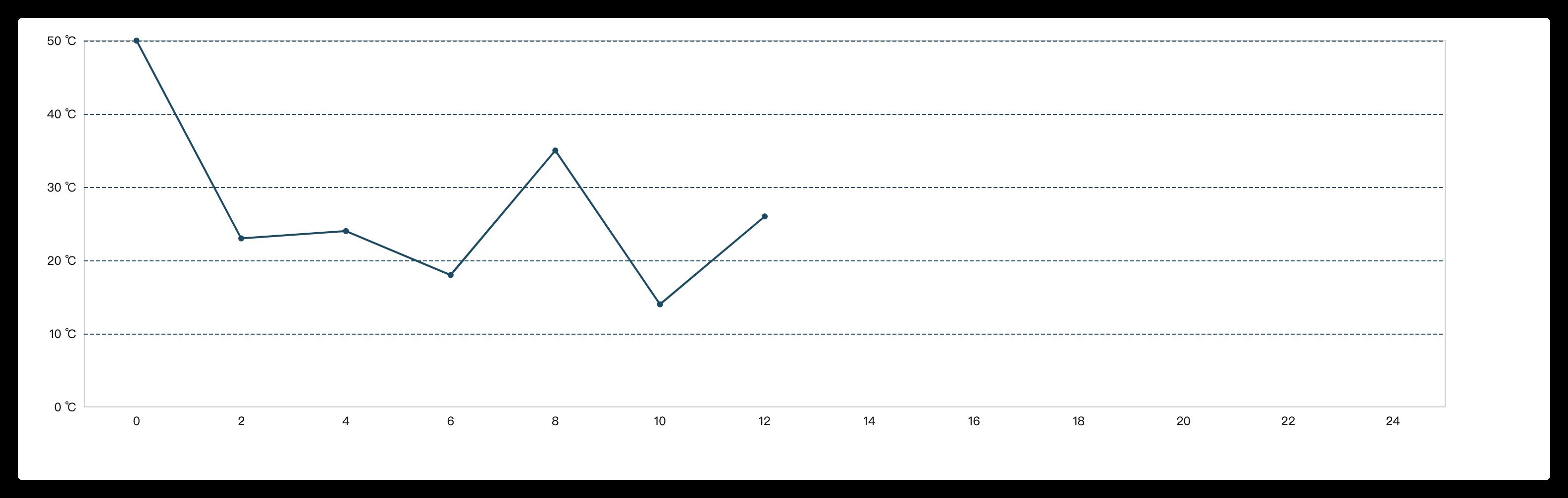
上面的属性设置好的效果如下,距离目标又近了一步了。

- y轴线
接下来设置y轴的轴线,观察一下,y轴的数据是需要格式化处理的,因为要显示“摄氏度 ℃”的单位。另外下图中框起来的虚线属于y轴的在grid中的分隔线,所以也需要在yAxis属性里的splitLine中设置。由于放大后的视觉差,分隔线的颜色为 ‘#004C63’,不是看到的渐变。。。

设置如下的属性:
yAxis:
type: 'value',
splitNumber: 4,
axisLabel: //坐标文字
color: '#151515',
formatter: function (value)
return `$value ℃`;
,
splitLine:
lineStyle: //y轴分隔线样式设置
color: '#004C63', //颜色
type: 'dashed', //虚线

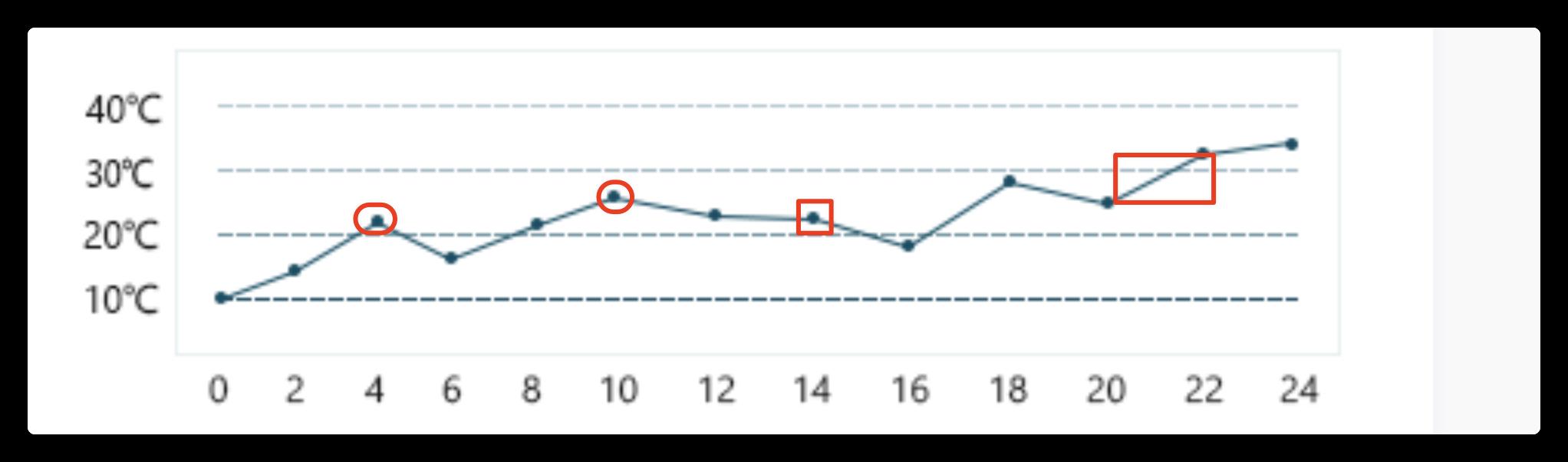
4. 折线的样式
最后来设置折线的样式了,观察一下,折线有哪些特点,包含:折线的颜色为“#004C63”,实心的拐点。

一般图表的样式属性设置都是在“series”中进行设置,如下:
series: [
data: [50, 23, 24, 18, 35, 14, 26],
type: 'line',
lineStyle: //折线样式
color: '#004C63'
,
itemStyle: //这里设置的拐点颜色
color: '#004C63'
,
symbol: "circle", //标记的图形(拐点)
symbolSize: 6, //大小
]

写到这里的已经完成大部分的设置了,其实我们的还原度看起来并没有那么高,因为这张设计图的原因,放大之后有些地方是失真了的。可能有些漏掉的地方,所以看起来就有点不一样了。
完整的代码与样式。
<template>
<div id="charts-container" class="charts-container" />
</template>
<script>
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入折线图图表,图表后缀都为 Chart
import LineChart from 'echarts/charts';
// 引入提示框,标题,直角坐标系组件,组件后缀都为 Component
import TitleComponent, GridComponent from 'echarts/components';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import CanvasRenderer from 'echarts/renderers';
echarts.use([CanvasRenderer, LineChart, TitleComponent, GridComponent]);
export default
name: "LineCharts",
data()
return
;
,
mounted()
this.init();
,
methods:
/**
* 初始化charts
*/
init()
let hs = function()
let arr = [];
for (let index = 0; index <= 24; index++)
(index % 2 == 0) && arr.push(index);
return arr;
;
// 基于准 备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('charts-container'));
var option =
grid:
show: true,
bottom: 20,
top: 20,
left: 40,
right: 20
,
xAxis:
type: 'category',
axisTick: //刻度设置
show: false
,
axisLabel: //坐标文字
color: '#151515'
,
axisLine:
lineStyle://轴线的样色
color: '#E8EFF1'
,
data: hs()
,
yAxis:
type: 'value',
splitNumber: 4,
axisLabel: //坐标文字
color: '#151515',
formatter: function (value)
return `$value ℃`;
,
splitLine:
lineStyle: //y轴分隔线样式设置
color: '#004C63', //颜色
type: 'dashed', //虚线
,
series: [
data: [50, 23, 24, 18, 35, 14, 26],
type: 'line',
lineStyle: //折线样式
color: '#004C63'
,
itemStyle: //这里设置的拐点颜色
color: '#004C63'
,
symbol: "circle", //标记的图形(拐点)
symbolSize: 6, //大小
]
;
myChart.setOption(option);
;
</script>
<style lang="scss" scoped>
.charts-container
width: 80%;
margin: 100px auto;
height: 410px;
// border: 1px solid #f00;
</style>

五、本文总结
其实写到这里,我也发现了一些还原的样式上的不足,例如y轴的坐标数值与线之间的样式,示例写完了才发现没注意的情况下就写漏了,请见谅。
其实通过上面的一个小节不难看出,常用的折线图设置,大部分的属性都是有的,从上一篇速记的属性还是可以快速的完成。
这作为一个Echarts的系列的文章,主要目的是让学习Echart的朋友可以快速上手,会持续进行更新的。
有问题请留言或者@博主,谢谢支持o( ̄︶ ̄)o~
感谢您的阅读,如果此文章或项目对您有帮助,若可以的话请给个一键三连吧!
GitHub有开源项目,需要的小伙伴可以顺手star一下!
GitHub: https://github.com/langyuxiansheng
以上是关于1Echarts系列Vue中设置echarts折线图样式(图表网格标签提示标题文字),手把手教程系列的主要内容,如果未能解决你的问题,请参考以下文章