JS 能不能调用摄像头并拍照
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 能不能调用摄像头并拍照相关的知识,希望对你有一定的参考价值。
可以调用,不过适合html5,浏览器版本也要高点,有些低版本的估计不支持
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<video id="video" width="640" height="480" autoplay></video>
</body>
<script type="text/javascript">
var promisifiedOldGUM = function(constraints)
// 第一个拿到getUserMedia,如果存在
var getUserMedia = (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia);
// 有些浏览器只是不实现它-返回一个不被拒绝的承诺与一个错误保持一致的接口
if (!getUserMedia)
return Promise.reject(new Error('getUserMedia is not implemented in this browser-getUserMedia是不是在这个浏览器实现'));
// 否则,调用包在一个旧navigator.getusermedia承诺
return new Promise(function(resolve, reject)
getUserMedia.call(navigator, constraints, resolve, reject);
);
// 旧的浏览器可能无法实现mediadevices可言,所以我们设置一个空的对象第一
if (navigator.mediaDevices === undefined)
navigator.mediaDevices = ;
// 一些浏览器部分实现mediadevices。我们不能只指定一个对象
// 随着它将覆盖现有的性能getUserMedia。.
// 在这里,我们就要错过添加getUserMedia财产。.
if (navigator.mediaDevices.getUserMedia === undefined)
navigator.mediaDevices.getUserMedia = promisifiedOldGUM;
// Prefer camera resolution nearest to 1280x720.
var constraints =
audio: true,
video:
width: 1280,
height: 720
;
navigator.mediaDevices.getUserMedia(constraints)
.then(function(stream)
var video = document.querySelector('video');
video.src = window.URL.createObjectURL(stream);
video.onloadedmetadata = function(e)
video.play();
;
).catch(function(err)
console.log(err.name + ": " + err.message);
);
</script>
</html>

可以调用,不过适合HTML5,浏览器版本也要高点,有些低版本的估计不支持
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<video id="video" autoplay></video>
</body>
<script type="text/javascript">
var promisifiedOldGUM = function(constraints)
// 第一个拿到getUserMedia,如果存在
var getUserMedia = (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia);
// 有些浏览器只是不实现它-返回一个不被拒绝的承诺与一个错误保持一致的接口
if (!getUserMedia)
return Promise.reject(new Error(\'getUserMedia is not implemented in this browser-getUserMedia是不是在这个浏览器实现\'));
// 否则,调用包在一个旧navigator.getusermedia承诺
return new Promise(function(resolve, reject)
getUserMedia.call(navigator, constraints, resolve, reject);
);
// 旧的浏览器可能无法实现mediadevices可言,所以我们设置一个空的对象第一
if (navigator.mediaDevices === undefined)
navigator.mediaDevices = ;
// 一些浏览器部分实现mediadevices。我们不能只指定一个对象
// 随着它将覆盖现有的性能getUserMedia。.
// 在这里,我们就要错过添加getUserMedia财产。.
if (navigator.mediaDevices.getUserMedia === undefined)
navigator.mediaDevices.getUserMedia = promisifiedOldGUM;
// Prefer camera resolution nearest to 1280x720.
var constraints =
audio: true,
video:
width: 1280,
height: 720
;
navigator.mediaDevices.getUserMedia(constraints)
.then(function(stream)
var video = document.querySelector(\'video\');
video.src = window.URL.createObjectURL(stream);
video.onloadedmetadata = function(e)
video.play();
;
).catch(function(err)
console.log(err.name + ": " + err.message);
);
</script>
</html>
js 调用手机摄像头或相册并展示图片
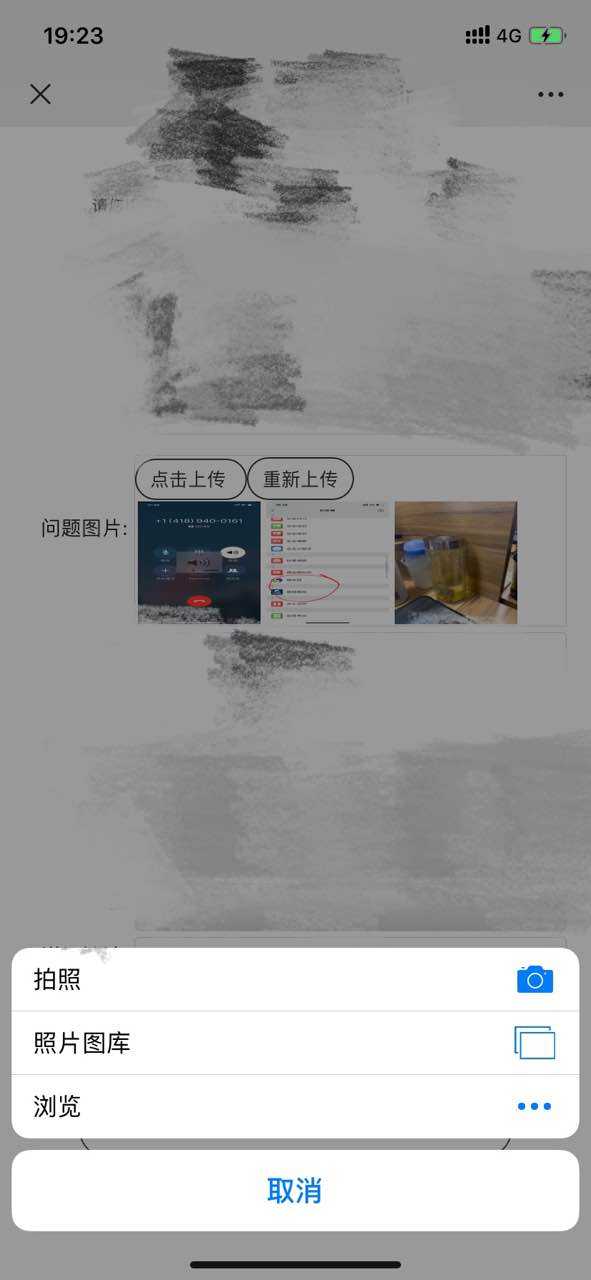
效果图
手机浏览器、微信打开该网页,都支持调用摄像头拍照和打开相册。
先看最终结果:
每次点击“点击上传”,可以选择相册或者拍照,选完以后可以多展示一张图片,此处没有做上传服务器。
点击“重新上传”,清空所有图片。

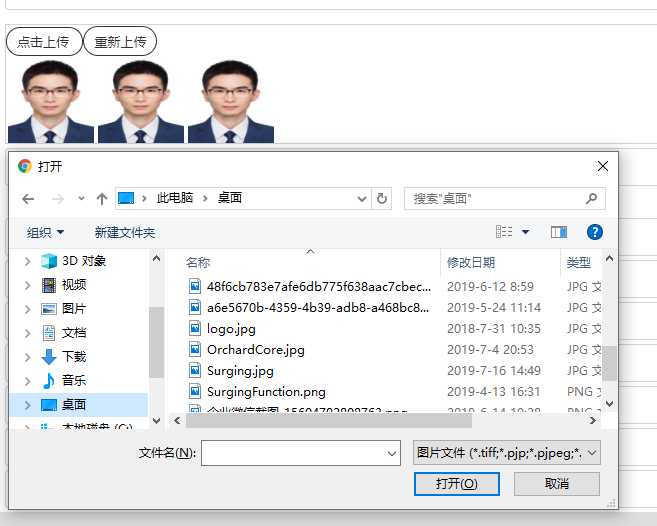
PC浏览器打开,类似,不过只能选择图片文件:

代码
把input type=file的标签透明度设置为0,使用绝对布局的方式用另一个标签覆盖它:
<div id="imgPreview"> <div id="prompt3"> <div id="imgSpan"> 点击上传 </div> <input type="file" id="file" class="filepath" onchange="changepic()" accept="image/*"> <button id="imgSpan" type="button" onclick="clearpic()">重新上传</button> </div> @*此处用js自动插入图片标签<img src="" id="img3" />*@ </div>
获取到图片以后在前端展示图片:
function changepic() var reads = new FileReader(); f = document.getElementById(‘file‘).files[0]; reads.readAsDataURL(f); reads.onload = function (e) var y = document.createElement(‘img‘); y.id = "img3"; y.src = this.result; $("#imgPreview").append(y); ; ;
通过遍历删除第一个以外的所有标签(第一个标签是上传和清空的按钮):
function clearpic() var x = document.getElementById(‘imgPreview‘); var count = x.childElementCount; alert(count); for (var i = 1; i < count;i++) x.removeChild(x.children[1]); ;
css 样式:
#imgPreview width: 100%; height: 120px; margin: 10px auto 0px auto; border: 0.5px solid #ced4da; text-align: left; vertical-align: central; #prompt3 height: 30px; width: 200px; position: relative; #imgSpan -》》 两个按钮的样式 position: relative; height: 30px; background: #fff; /*#ccc;*/ border: 1px solid #333; left: 0; top: 1px; padding: 5px 10px; overflow: hidden; text-decoration: none; text-indent: 0; line-height: 20px; border-radius: 20px; color: #333; font-size: 13px; display: inline; .filepath position: absolute; -》》绝对布局 left: 0; top: 0; height: 30px; width: 80px; opacity: 0; -》》 透明度设置为0,即隐藏 #img3 position: relative; height: 90px; width: 90px; padding: 2px; display: inline; -》》inline是为了让所有图片不换行
以上是关于JS 能不能调用摄像头并拍照的主要内容,如果未能解决你的问题,请参考以下文章
怎么用html5或js调用手机的摄像头拍照上传以及调用手机相册选取照片