我在页面里选中一段文字,怎么用jquery单独把这段文字加粗?我想做富文本编辑器文字加粗的效果!谢谢了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我在页面里选中一段文字,怎么用jquery单独把这段文字加粗?我想做富文本编辑器文字加粗的效果!谢谢了相关的知识,希望对你有一定的参考价值。
参考技术A 对选中的文字追加一个css样式,<font font-weight=‘bold’>你选中的文字</font>使用font-weight属性可以设置字体加粗,也就是设置字体的相对粗细。它的取值既可以是关键字值:
normal:默认值。正常的字体。相当于400。
bold:粗体。相当于700。也相当于<b>元素设置的效果。
bolder:比normal粗。取值范围应该在800-900。
lighter:比normal细。取值范围应该在100-300。追问

我要是是这样的效果!我想用jquery把想加粗的文字加粗后在原来文档的位置实时改变

frame不是有这样的功能嘛,你可以使用跟踪
追问请问具体要怎么做呢?或者有什么资料可以参考下吗
我在jquery mobile里怎么实现表格
步骤
打开DreamWeaver,新建一个htm5的页面

下载Jquery Mobile的库文件

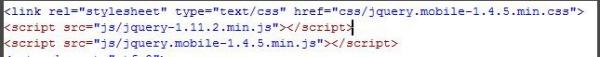
然后在页面中引用库文件,注意库文件的引用顺序,需要引用的是min.css而不是普通的css文件。jquery.js的引用要在jquery.mobile.min.js的引用之前

在body里面新建一个div,将其data-role设置为page表示是一个页面。

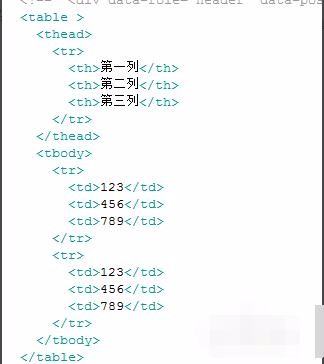
然后在div中插入一个main DIV,再在div中插入一个包含thead和tabody的table表格。

插入之后,可以先在浏览器中查看一下内容,可以看到只是几行字,一点样式都没有,这就需要为其添加Jquery Mobile中的样式

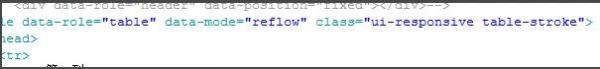
为其添加data-role="table"和其他属性,不用再另添加新的样式,就可以使得表格更像一个表格

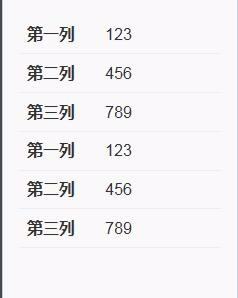
这样,表格就做好了。其可以随着页面的放大而改变自己的样式,与屏幕相适应。


接下来我们需要搭建Jquery Mobile的环境,先在官网下载Jquery Mobile的库文件,有很多版本,我下载的是1.4.5
然后我们在页面中引用库文件,注意库文件的引用顺序,需要引用的是min.css而不是普通的css文件。jquery.js的引用要在jquery.mobile.min.js的引用之前
这些都准备妥当之后,我们就在body里面新建一个div,将其data-role设置为page表示是一个页面。
然后我们在div中插入一个main DIV,再在div中插入一个包含thead和tabody的table表格。
我们插入之后,可以先在浏览器中查看一下内容,可以看到只是几行字,一点样式都没有,这就需要我们为其添加Jquery Mobile中的样式
我们为其添加data-role="table"和其他属性,不用再另添加新的样式,就可以使得表格更像一个表格
这样,我们的表格就做好了。其可以随着页面的放大而改变自己的样式,与屏幕相适应。 参考技术B 1. 首先,我们需要打开电脑上的DreamWeaver软件,新建一个htm5的页面,然后我们需要设置页面为屏幕自适应
2. 接下来我们需要搭建Jquery Mobile的环境,先在官网下载Jquery Mobile的库文件,有很多版本,我下载的是1.4.5
3. 然后我们在页面中引用库文件,注意库文件的引用顺序,需要引用的是min.css而不是普通的css文件。jquery.js的引用要在jquery.mobile.min.js的引用之前
4. 这些都准备妥当之后,我们就在body里面新建一个div,将其data-role设置为page表示是一个页面。
5. 然后我们在div中插入一个main DIV,再在div中插入一个包含thead和tabody的table表格。
6. 我们插入之后,可以先在浏览器中查看一下内容,可以看到只是几行字,一点样式都没有,这就需要我们为其添加Jquery Mobile中的样式
7. 我们为其添加data-role="table"和其他属性,不用再另添加新的样式,就可以使得表格更像一个表格
8. 这样,我们的表格就做好了。其可以随着页面的放大而改变自己的样式,与屏幕相适应。 参考技术C
JQUERY MOBILE 框架本身带有表格控件,你是可以直接使用的
<table data-role="table" id="table-custom-2" data-mode="columntoggle" class="ui-body-d ui-shadow table-stripe ui-responsive" data-column-btn-theme="b" data-column-btn-text="Columns to display..." data-column-popup-theme="a"><thead>
<tr class="ui-bar-d">
<th data-priority="2">Rank</th>
<th>Movie Title</th>
<th data-priority="3">Year</th>
<th data-priority="1"><abbr title="Rotten Tomato Rating">Rating</abbr></th>
<th data-priority="5">Reviews</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td><a href="http://en.wikipedia.org/wiki/Citizen_Kane" data-rel="external">Citizen Kane</a></td>
<td>1941</td>
<td>100%</td>
<td>74</td>
</tr>
<tr>
<th>2</th>
<td><a href="http://en.wikipedia.org/wiki/Casablanca_(film)" data-rel="external">Casablanca</a></td>
<td>1942</td>
<td>97%</td>
<td>64</td>
</tr>
<tr>
<th>3</th>
<td><a href="http://en.wikipedia.org/wiki/The_Godfather" data-rel="external">The Godfather</a></td>
<td>1972</td>
<td>97%</td>
<td>87</td>
</tr>
<tr>
<th>4</th>
<td><a href="http://en.wikipedia.org/wiki/Gone_with_the_Wind_(film)" data-rel="external">Gone with the Wind</a></td>
<td>1939</td>
<td>96%</td>
<td>87</td>
</tr>
<tr>
<th>5</th>
<td><a href="http://en.wikipedia.org/wiki/Lawrence_of_Arabia_(film)" data-rel="external">Lawrence of Arabia</a></td>
<td>1962</td>
<td>94%</td>
<td>87</td>
</tr>
<tr>
<th>6</th>
<td><a href="http://en.wikipedia.org/wiki/Dr._Strangelove" data-rel="external">Dr. Strangelove Or How I Learned to Stop Worrying and Love the Bomb</a></td>
<td>1964</td>
<td>92%</td>
<td>74</td>
</tr>
<tr>
<th>7</th>
<td><a href="http://en.wikipedia.org/wiki/The_Graduate" data-rel="external">The Graduate</a></td>
<td>1967</td>
<td>91%</td>
<td>122</td>
</tr>
<tr>
<th>8</th>
<td><a href="http://en.wikipedia.org/wiki/The_Wizard_of_Oz_(1939_film)" data-rel="external">The Wizard of Oz</a></td>
<td>1939</td>
<td>90%</td>
<td>72</td>
</tr>
<tr>
<th>9</th>
<td><a href="http://en.wikipedia.org/wiki/Singin%27_in_the_Rain" data-rel="external">Singin' in the Rain</a></td>
<td>1952</td>
<td>89%</td>
<td>85</td>
</tr>
<tr>
<th>10</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/Inception" data-rel="external">Inception</a></td>
<td>2010</td>
<td>84%</td>
<td>78</td>
</tr>
</tbody>
</table>
如上代码就是 JQUEYR MOBILE 本身的表格控件。
另外,如果对于布局的要求不高的话,也可以使用普通的HTML TABLE
<TABLE><TR><TD>TEST</TD></TR></TABLE>原来在HTML怎么用的,现在还是怎么用
参考技术D 您好,很高兴能帮助您jquery mobile中有网格布局,如:
<div class="ui-grid-a">
<div class="ui-block-a"></div>
<div class="ui-block-b"></div>
</div>
其中ui-grid-a表示每列的宽度为设备屏幕的50%,ui-grid-*有可以通过设置*得到不同的列宽
ui-block-a表示的是第一列,ui-block-b表示第二列,以此类推ui-block-c就表示第三列了(共有26个字母26列),不知楼主可懂了。本回答被提问者和网友采纳
以上是关于我在页面里选中一段文字,怎么用jquery单独把这段文字加粗?我想做富文本编辑器文字加粗的效果!谢谢了的主要内容,如果未能解决你的问题,请参考以下文章
js、jq实现获取当前页面光标选中的一段文本,然后复制到剪切板