jquery 实现文字左右滚动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 实现文字左右滚动相关的知识,希望对你有一定的参考价值。
jquery 实现文字左右滚动例如滚动一段文字:<h1>阿什顿饭卡上及地方了看见卡拉时间段福建按时到法律是快递费及卡拉是东方</h1>重右向左,要兼容浏览器..
<html><head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function ()
$("#start").click(function ()
$("#box").animate( right: "1500px" , 4000);
);
);
</script>
</head>
<body>
<p><a href="#" id="start">Start Animation</a></p>
<div align="right" id="box" style="position:relative">
阿什顿饭卡上及地方了看见卡拉时间段福建按时到法律是快递费及卡拉是东方
</div>
</body>
</html>
<script src="你 JQ存放的地址 例如/include/123.js"></script>
不知道是不是你要的 参考技术A 恩 查看api中 jquery animate
怎么用jquery实现文字左右展开收缩效果

源 / php中文网 源 / www.php.cn
jquery实现点击按钮时,文字左右展开收缩效果,可以使用jQuery animate()方法来实现,Query animate()方法可以模拟类似于slideUp()和slideDown()这些效果。

(视频版请点击本文末尾左下角:阅读原文)
那么在前面的文章中,也已经给大家介绍了用jquery实现点击展开收缩效果(上下)的方法。
下面我们就继续结合代码示例,给大家介绍jquery实现文字左右展开收缩效果的方法。
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现文字左右展开收缩效果示例</title>
<style type="text/css">
.box{
float:left;
overflow: hidden;
background: #f0e68c;
}
.box-inner{
width: 400px;
padding: 10px;
border: 1px solid #a29415;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
var boxWidth = $(".box").width();
$(".slide-left").click(function(){
$(".box").animate({
width: 0
});
});
$(".slide-right").click(function(){
$(".box").animate({
width: boxWidth
});
});
});
</script>
</head>
<body>
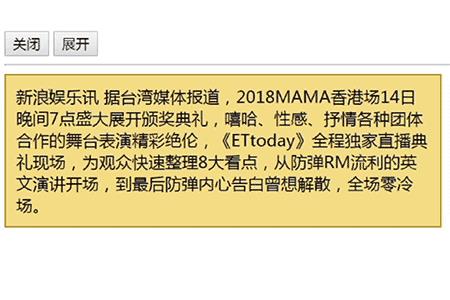
<button type="button" class="slide-left">关闭</button>
<button type="button" class="slide-right">展开</button>
<hr>
<div class="box">
<div class="box-inner">新浪娱乐讯 据台湾媒体报道,2018MAMA香港场14日晚间7点盛大展开颁奖典礼,嘻哈、性感、抒情各种团体
合作的舞台表演精彩绝伦,《ETtoday》全程独家直播典礼现场,为观众快速整理8大看点,从防弹RM流利的英文演讲开场,到最后防弹内
心告白曾想解散,全场零冷场。</div>
</div>
</body>
</html>
当我们点击关闭按钮时,就会通过animate()方法将包含文字的div宽度缓慢变为0,达到点击收缩的动画效果。
当我们点击展开按钮时,同样会通过animate()方法,但此时就是将宽度为0的div恢复到原始尺寸,达成点击展开的动画效果。
效果如下图所示:

animate() 方法执行 CSS 属性集的自定义动画。
该方法通过 CSS 样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。
本篇文章就是关于jquery实现文字左右展开收缩的动画效果的方法介绍,也很简单,希望对需要的朋友有所帮助!
以上就是怎么用jquery实现文字左右展开收缩效果的详细内容,更多请关注php中文网其它相关文章!
-END-
声明:本文选自「 php中文网 」,搜索「 phpcnnew 」即可关注!
以上是关于jquery 实现文字左右滚动的主要内容,如果未能解决你的问题,请参考以下文章